Mail.ru - одна из самых популярных платформ электронной почты в России. Ежедневно миллионы пользователей заходят на свою почту, чтобы проверить новые сообщения, ответить на письма и организовать свою электронную переписку. Однако, не многим известно, что существуют способы увеличить масштаб страницы Mail.ru, чтобы сделать использование почты более удобным и эффективным.
Первый способ – настроить видение почты. В настройках аккаунта Mail.ru есть возможность изменить размер шрифта, выстроить блоки информации по своему усмотрению и выбрать цветовую схему, которая подходит именно вам. Это позволит сделать чтение и написание писем более комфортным и приятным процессом.
Второй способ – использовать клавиатурные комбинации. Mail.ru предлагает ряд горячих клавиш, которые позволяют быстро переходить между разделами почты, открывать письма и осуществлять другие операции без использования мыши. Такой подход значительно ускоряет работу с почтой, особенно если вы привыкли к использованию клавиш сочетания.
Третий способ – установить расширения для браузера. Существуют специальные расширения, которые добавляют дополнительные функции к почте Mail.ru. Например, можно установить блокировщик рекламы или добавить встроенный счетчик времени чтения писем. Такие расширения помогут сделать работу с почтой еще более удобной и продуктивной.
Четвертый способ – использовать фильтры и метки. В Mail.ru есть возможность настраивать фильтры, которые автоматически перенаправляют письма в определенные папки. Также можно ставить метки на письма, чтобы легко ориентироваться в почтовом ящике и быстро найти нужную информацию. Это позволит организовать почтовый ящик так, чтобы ничего не потерялось и все письма были легко отслеживаемы.
Пятый способ – выполнять поиск почтовых писем. Mail.ru предлагает удобный инструмент для поиска, который позволяет найти письма по различным критериям – от отправителя и получателя до определенного ключевого слова. Если вы храните большое количество писем в почтовом ящике, поиск поможет быстро найти нужное сообщение.
Увеличение масштаба

Увеличение масштаба страницы Mail.ru можно осуществить несколькими способами:
1. Использование комбинации клавиш. Для увеличения масштаба страницы можно нажать клавишу "Ctrl" и "+" одновременно. Это позволит увеличить масштаб страницы на один уровень. Для уменьшения масштаба можно использовать комбинацию клавиш "Ctrl" и "-".
2. Использование панели управления масштабом. Панель управления масштабом обычно находится в правом верхнем углу окна браузера. С ее помощью можно увеличить или уменьшить масштаб страницы с помощью специальных кнопок.
3. Использование жестов масштабирования на сенсорном устройстве. Если у вас есть сенсорное устройство, вы можете использовать жесты масштабирования, например, скользящий жест двумя пальцами для увеличения или уменьшения масштаба страницы.
4. Использование настроек браузера. Каждый браузер имеет свои собственные настройки масштабирования страниц. Некоторые браузеры позволяют настроить масштаб по умолчанию или восстановить его к стандартному значению.
5. Использование расширений и добавок. В некоторых браузерах доступны специальные расширения или добавки, которые позволяют управлять масштабом страницы. Например, вы можете установить специальное расширение, которое позволит увеличивать масштаб только для конкретного сайта.
Способ первый: использование фотографий большого размера

Когда посетитель заходит на страницу с крупной фотографией, его взгляд сразу притягивается к изображению, и он становится заинтересован в ее содержании.
Большие фотографии также помогают улучшить визуальное восприятие страницы. Качественные, четкие изображения с высоким разрешением создают впечатление профессионализма и заботы о деталях. Это может добавить странице весомости в глазах посетителя.
Однако, следует помнить о том, что использование фотографий большого размера может негативно сказаться на скорости загрузки страницы. Поэтому важно подобрать баланс между визуальным эффектом и оптимизацией производительности.
Для достижения наилучших результатов рекомендуется использовать фотографии высокого качества с разрешением, соответствующем размерам отображаемых элементов на странице. Также можно применять компрессию изображений, чтобы уменьшить их размер без значительной потери качества.
Используя этот первый способ, вы сможете не только увеличить масштаб страницы Mail.ru, но и создать более привлекательный и профессиональный дизайн, что улучшит впечатление, получаемое посетителями.
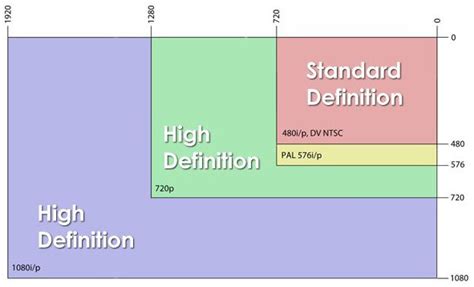
Способ второй: применение видео высокого разрешения

Для применения этого способа следует использовать видеофайлы с высоким качеством изображения и звука, например, с разрешением Full HD или 4K. Таким образом, пользователи будут получать максимальное удовольствие от просмотра видеороликов на странице Mail.ru.
Однако, необходимо учитывать, что видео высокого разрешения требует больше ресурсов для загрузки и воспроизведения, поэтому для обеспечения оптимальной производительности рекомендуется использовать сжатие видеофайлов и оптимизацию их размера.
Кроме того, стоит учесть, что использование видео высокого разрешения может влиять на скорость загрузки страницы, особенно при медленном интернет-соединении или на мобильных устройствах. Поэтому рекомендуется предоставить пользователям возможность выбора качества видео или автоматического определения оптимального качества в зависимости от их интернет-соединения.
Использование видео высокого разрешения дает возможность создать более реалистичные и эффектные видео на странице Mail.ru, что может привлечь и удержать больше посетителей. Поддержка такого контента является важным шагом в развитии платформы и увеличении ее конкурентоспособности.
Способ третий: использование графики высокого качества

Для начала, необходимо использовать изображения с высоким разрешением. Это позволит отобразить контент более четко и детально. Кроме того, стоит учесть, что современные мониторы имеют большую плотность пикселей, поэтому на экране с низким разрешением изображения могут выглядеть размыто или пикселизировано.
Также важно оптимизировать размер графических файлов для ускорения загрузки страницы. Необходимо использовать сжатие без потери качества. Существует множество инструментов и программ для этой цели, которые помогут уменьшить размер файлов, сохраняя при этом качество изображений.
Для улучшения отображения графики также можно использовать функции CSS, такие как сглаживание шрифтов, прозрачность или эффекты теней. Это может придать странице эстетичный вид и сделать ее более привлекательной для посетителей.
Однако, следует помнить, что использование графики высокого качества может сказаться на скорости загрузки страницы. Поэтому, необходимо уделять внимание оптимизации и сжатию файлов, чтобы достичь баланса между качеством и производительностью сайта.
Способ четвертый: оптимизация контента для больших экранов

С увеличением масштаба страницы Mail.ru, важно уделять внимание оптимизации контента для больших экранов. Пользователи с широкими экранами ожидают, что контент займет всю доступную область экрана и будет выглядеть эстетично и гармонично.
Одним из главных аспектов оптимизации контента для больших экранов является использование гибких макетов. Это позволяет контенту автоматически адаптироваться под разные экраны, сохраняя при этом свою структуру и читабельность. Гибкие макеты могут быть созданы с использованием CSS-свойства flexbox или grid.
Дополнительно, следует обратить внимание на использование изображений высокого разрешения, которые будут выглядеть четкими и качественными даже на экранах с высокой плотностью пикселей. Это особенно актуально для фотографий и других визуальных элементов, которые играют важную роль в контенте Mail.ru.
Также, рекомендуется оптимизировать текстовый контент для больших экранов. Можно использовать таблицы для организации информации в удобочитаемом формате. Используйте адаптивные шрифты, которые будут масштабироваться в соответствии с размером экрана, обеспечивая комфортное чтение и навигацию по контенту.
Не забывайте и о цветовых схемах. При оптимизации контента для больших экранов, важно выбирать цвета, которые будут хорошо читаемы на светлом или темном фоне. Также, учитывайте, что некоторые пользователи могут иметь ограниченные возможности восприятия цвета, поэтому рекомендуется использовать дополнительные элементы для выделения, например, разные шрифты или текстовые обводки.
| Преимущества оптимизации контента для больших экранов: | Недостатки некорректного отображения контента на больших экранах: |
| - Улучшенная эстетика и визуальное восприятие контента | - Некрасивое размещение элементов на экране |
| - Повышение читаемости текста и визуальных элементов | - Отсутствие адаптивного поведения контента |
| - Более высокая степень комфортного взаимодействия с контентом | - Затрудненная навигация по странице |
Способ четвертый, оптимизация контента для больших экранов, имеет свои преимущества и недостатки, но в целом, он позволяет достичь более высокого качества представления контента на странице Mail.ru.