jQuery – это популярная библиотека JavaScript, разработанная для упрощения работы с HTML-документами. Она обеспечивает множество функций и методов, которые позволяют легко и эффективно взаимодействовать с элементами страницы, управлять анимацией, делать AJAX-запросы и многое другое. Используя jQuery, разработчик может значительно сократить объем кода, улучшить производительность и упростить себе жизнь.
Основы работы с jQuery заключаются в использовании селекторов для нахождения нужных элементов на странице и применении к ним различных методов. Селекторы в jQuery работают аналогично селекторам CSS: они позволяют выбирать элементы по их тегу, классу, идентификатору или другим атрибутам. Затем к выбранным элементам можно применять методы, позволяющие изменять их стили, добавлять или удалять классы, обрабатывать события и многое другое.
Важными принципами работы с jQuery являются легковесность и высокая скорость. Благодаря использованию минифицированного кода и оптимизации работы с элементами страницы, использование jQuery позволяет повысить производительность веб-приложений. Кроме того, jQuery предлагает универсальные решения для различных задач, что позволяет упростить и ускорить процесс разработки.
Основные принципы работы jQuery

- Простота использования: jQuery предоставляет простой и понятный синтаксис для работы с HTML-элементами. Она упрощает работу с CSS-селекторами, DOM-манипуляциями и взаимодействием с сервером.
- Универсальность: jQuery можно использовать во всех современных браузерах и с различными типами документов, такими как HTML, XML и JSON.
- Мощность: Благодаря своей обширной функциональности jQuery позволяет выполнять различные задачи, такие как анимация, обработка событий, создание AJAX-запросов и др.
- Расширяемость: jQuery позволяет создавать собственные плагины и расширения, что делает ее очень гибкой и адаптивной к потребностям разработчика.
Основные принципы работы jQuery являются основой ее популярности среди веб-разработчиков. Они позволяют создавать интерактивные и динамические веб-приложения с минимальным количеством кода.
Обработка событий в jQuery: методы и синтаксис

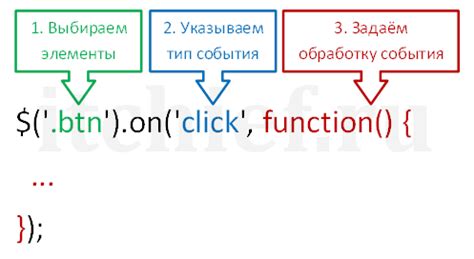
Для обработки событий в jQuery используются методы on() и bind(). Оба метода позволяют привязать функцию к одному или нескольким событиям на определенных элементах страницы.
Метод on() является универсальным и позволяет обрабатывать как стандартные события, так и пользовательские события. Синтаксис метода on() выглядит следующим образом:
$(селектор).on(событие, функция)
Например, чтобы обработать клик по кнопке с id "myButton", можно использовать следующий код:
$("#myButton").on("click", function() {
// Ваш код обработчика события
});
Метод bind() позволяет привязать функцию только к определенному элементу и событию. Синтаксис метода bind() выглядит следующим образом:
$(селектор).bind(событие, функция)
Например, чтобы обработать нажатие клавиши Enter в поле ввода с id "myInput", можно использовать следующий код:
$("#myInput").bind("keypress", function(event) {
if (event.which === 13) {
// Ваш код обработчика события
}
});
Также в jQuery есть возможность привязать функцию к событию только в том случае, если оно произошло на определенных элементах, которые появились на странице после ее загрузки. Для этого можно использовать метод on() с селектором элемента вторым параметром:
$(document).on(событие, селектор, функция)
Например, чтобы обработать клик по кнопкам с классом "myButton" на странице, можно использовать следующий код:
$(document).on("click", ".myButton", function() {
// Ваш код обработчика события
});
В данном разделе мы рассмотрели основные методы и синтаксис обработки событий в jQuery. Зная эти основы, вы сможете легко создавать интерактивные веб-страницы с помощью jQuery.
Работа с элементами: выборка и манипуляция DOM

Для выборки элементов на странице используется функция jQuery() или его сокращенная форма $(). Внутри этих функций можно указывать селекторы, которые выбирают нужные элементы с помощью CSS-подобного синтаксиса.
После выборки элементов можно осуществлять их манипуляцию с помощью методов jQuery. Например, можно изменять содержимое элементов, добавлять, удалять или переносить их по документу. Также можно применять анимации к элементам для создания эффектов перехода или появления.
Методы jQuery позволяют работать с отдельными или группами элементов, применять цепочки методов для более сложных операций и легко управлять состоянием элементов на странице.
Важно отметить, что jQuery предоставляет множество методов для работы с DOM, что значительно упрощает процесс разработки и повышает производительность кода. Поэтому, если вам приходится часто взаимодействовать с элементами на веб-странице, использование jQuery станет незаменимым инструментом для вас.
Анимация и эффекты в jQuery

jQuery предоставляет мощные инструменты для создания анимации и применения различных эффектов на веб-страницах. С их помощью можно сделать сайт более динамичным и привлекательным для пользователей.
Одним из основных методов для создания анимации в jQuery является .animate(). Этот метод позволяет изменять значения CSS-свойств объектов с плавными переходами. Например, можно анимировать изменение размера, позиции или цвета элемента. Чтобы задать продолжительность и тип анимации, можно указать соответствующие параметры.
Кроме того, в jQuery есть так называемые эффекты, которые позволяют легко добавить различные анимации без необходимости задавать все параметры вручную. Например, можно использовать эффекты .fadeIn() и .fadeOut() для плавного появления и исчезновения элементов, .slideDown() и .slideUp() для показа и скрытия элементов с анимацией "скольжения".
Для создания более сложных анимаций и эффектов, в jQuery есть метод .animate(), который позволяет задавать свои пользовательские функции для изменения CSS-свойств. Это может быть полезно, когда требуется создать анимацию с определенными условиями и преобразованиями.
Например, можно создать анимацию, которая будет поочередно изменять прозрачность и размер элемента:
$("selector").animate({
opacity: 0.5,
width: "50%"
}).animate({
opacity: 1,
width: "100%"
});
Это только небольшая часть того, что можно сделать с помощью анимации и эффектов в jQuery. Используйте их с умом и креативно, чтобы создавать удивительные и интерактивные веб-страницы.
Ajax и jQuery: обмен данных с сервером

Ajax (асинхронный JavaScript и XML) позволяет отправлять HTTP-запросы на сервер и получать ответы в фоновом режиме, без необходимости полной перезагрузки веб-страницы. Это делает взаимодействие с сервером более плавным и быстрым, улучшая пользовательский опыт.
Для работы с Ajax в jQuery используются несколько методов. Один из основных методов - $.ajax(). Он позволяет отправлять HTTP-запросы на сервер и обрабатывать полученные ответы.
Пример использования метода $.ajax():
- Отправка GET-запроса:
$.ajax({
url: 'data.php',
method: 'GET',
success: function(response) {
alert('Данные успешно получены: ' + response);
},
error: function() {
alert('Ошибка получения данных');
}
});$.ajax({
url: 'data.php',
method: 'POST',
data: { name: 'Иван', age: 30 },
success: function(response) {
alert('Данные успешно отправлены');
},
error: function() {
alert('Ошибка отправки данных');
}
});С помощью метода $.ajax() можно отправлять различные типы запросов (GET, POST, PUT, DELETE и др.) и передавать данные в теле запроса, а также обрабатывать полученные ответы с сервера.
В jQuery также предоставлены удобные методы-обертки для работы с Ajax, такие как $.get(), $.post(), $.getJSON() и др. Они позволяют сократить код и упростить взаимодействие с сервером.
Освоение технологии Ajax и использование ее с помощью jQuery значительно расширяет возможности создания динамических и интерактивных веб-приложений. С помощью Ajax можно создавать асинхронные запросы на сервер, загружать и обновлять части страницы без перезагрузки, выполнять валидацию данных на клиентской стороне и многое другое.
Плагины и расширения для jQuery

Плагин jQuery - это набор методов JavaScript, которые можно вызывать на выбранных элементах DOM. Они обычно расширяют функциональность jQuery, предоставляя новые методы и возможности для работы с элементами веб-страницы.
Плагины могут добавлять анимации, создавать элементы интерфейса, управлять событиями, обрабатывать формы и многое другое. Существует огромное количество плагинов, разработанных сообществом разработчиков, которые позволяют легко добавлять новую функциональность к своим проектам.
Расширения jQuery - это дополнительные модули, которые расширяют функциональность самой библиотеки. Они предлагают новые методы и возможности, которых нет в основной библиотеке jQuery. Расширения могут включать в себя дополнительные селекторы, анимации, утилиты и многое другое.
Использование плагинов и расширений для jQuery позволяет разработчикам сэкономить время и усилия при создании сложных функций и интерактивных элементов. Они также позволяют повторно использовать код и сохранять его структуру, что делает разработку более эффективной и удобной.
Сообщество разработчиков jQuery активно создает и поддерживает плагины и расширения, что позволяет найти подходящее решение практически для любой потребности. Большинство плагинов и расширений можно найти на официальном сайте jQuery или на различных ресурсах и форумах, посвященных jQuery.