Bootstrap - это один из самых популярных и мощных инструментов для разработки адаптивных веб-сайтов. Он предлагает широкий набор предварительно созданных компонентов, которые значительно упрощают процесс создания и оформления сайта.
Если вы новичок в веб-разработке и хотите создать свой первый адаптивный сайт, то Bootstrap - отличный выбор для достижения этой цели. Этот гибкий фреймворк предоставляет все необходимые инструменты, чтобы сделать ваш сайт красивым и удобным для пользователей на любом устройстве.
В этом руководстве мы рассмотрим несколько советов, которые помогут вам начать работу с Bootstrap. Первое, что вам нужно сделать, это подключить необходимые файлы Bootstrap к вашему проекту. Вы можете скачать эти файлы с официального сайта Bootstrap или использовать Content Delivery Network (CDN), чтобы вставить их прямо в код вашей страницы.
После подключения Bootstrap вы можете использовать предварительно созданные компоненты, такие как кнопки, формы, навигационные панели и многое другое. Они уже имеют стандартные стили и классы, которые автоматически сделают ваш сайт адаптивным и современным. Вам просто нужно добавить эти классы к соответствующим элементам вашей разметки, и Bootstrap сделает все остальное за вас.
Создание адаптивных сайтов

Одним из популярных инструментов для создания адаптивных сайтов является Bootstrap. Bootstrap - это фреймворк для фронтенд-разработки, который предоставляет набор готовых компонентов и стилей, которые можно использовать для создания адаптивных и красивых сайтов.
При создании адаптивного сайта с помощью Bootstrap, важно следовать некоторым основным принципам. Во-первых, необходимо использовать сетку Bootstrap для разделения содержимого на колонки. Сетка Bootstrap позволяет создавать адаптивные макеты с помощью классов grid system.
Во-вторых, необходимо использовать адаптивные классы Bootstrap для создания адаптивных компонентов. Адаптивные классы позволяют скрывать или отображать содержимое в зависимости от размера экрана. Например, класс "d-md-none" скрывает элемент на экранах с размером "md" и более крупных.
Кроме того, Bootstrap предоставляет множество других полезных компонентов и классов для создания адаптивных сайтов. Например, классы "container" и "container-fluid" используются для создания контейнеров, которые помогают сделать сайт адаптивным и контролировать его ширину.
Использование Bootstrap для создания адаптивных сайтов может значительно упростить процесс разработки и позволит создать качественный и адаптивный сайт как для декстопных, так и для мобильных устройств.
- Используйте сетку Bootstrap для разделения содержимого на колонки.
- Используйте адаптивные классы Bootstrap для создания адаптивных компонентов.
- Используйте классы "container" и "container-fluid" для создания контейнеров.
Преимущества использования Bootstrap

- Готовые стили и компоненты: Bootstrap предлагает множество готовых стилей и компонентов, таких как кнопки, формы, навигационные панели и многое другое. Это позволяет разработчикам сэкономить время и усилия на создание этих элементов с нуля.
- Адаптивность: Bootstrap поставляется с адаптивной сеткой, которая позволяет создавать сайты, которые хорошо отображаются на разных устройствах и экранах. Это упрощает задачу разработчиков в создании отзывчивых сайтов, которые легко масштабируются и адаптируются к различным разрешениям.
- Поддержка кросс-браузерности: Bootstrap обеспечивает одинаковый вид и поведение на разных браузерах, что значительно упрощает работу над разработкой сайта. Разработчики могут быть уверены, что их сайт будет выглядеть и работать одинаково на разных браузерах и платформах.
- Сообщество и документация: Bootstrap имеет большое активное сообщество, которое предлагает поддержку, обучение и множество ресурсов для разработчиков. Кроме того, официальная документация Bootstrap содержит всю необходимую информацию и примеры кода, чтобы помочь начинающим разработчикам разобраться с фреймворком.
- Расширяемость: Bootstrap предлагает возможность расширения и настройки с помощью различных плагинов и расширений. Это позволяет разработчикам создавать уникальные и индивидуальные решения для своих проектов.
В итоге, использование Bootstrap позволяет разработчикам быстрее и проще создавать отзывчивые и качественные сайты, с снижением времени и усилий, необходимых для разработки, поддержки и обновления проекта.
Основные компоненты Bootstrap

Bootstrap предлагает широкий набор компонентов, которые вы можете использовать для создания адаптивных веб-сайтов. Эти компоненты предоставляют готовые решения для таких элементов, как навигационные панели, кнопки, формы, модальные окна и т.д. Чтобы использовать компоненты Bootstrap, вы должны включить определенный класс или набор классов в HTML-элементы.
Навигационная панель: Bootstrap предлагает готовые классы для создания респонсивной навигационной панели. С помощью классов navbar и navbar-nav вы можете создать основную структуру навигации, а с помощью класса nav-item - добавить отдельные пункты меню. Вы также можете использовать классы dropdown и dropdown-menu для создания выпадающего меню.
Кнопки: Bootstrap предоставляет готовые классы для создания различных типов кнопок. С помощью класса btn вы можете создавать основные кнопки, а с использованием дополнительных классов, таких как btn-primary или btn-danger, вы можете добавить стилизацию к кнопкам. Классы btn-lg и btn-sm используются для установки размера кнопки.
Формы: Bootstrap предлагает готовые классы для создания стилизованных форм. Вы можете использовать классы form-control и form-group для добавления стилей к формам и их элементам. Класс form-inline позволяет создавать горизонтальные формы, а класс form-check - для добавления чекбоксов или радиокнопок.
Модальные окна: С помощью Bootstrap вы можете создавать модальные окна, которые предлагают пользователю контекстную информацию или дополнительные действия. Классы modal, modal-dialog и modal-content используются для создания модального окна. Вы также можете использовать классы modal-header, modal-body и modal-footer для добавления заголовка, тела и нижней части модального окна.
Это лишь небольшой обзор некоторых основных компонентов Bootstrap. Если вы хотите узнать больше о доступных компонентах и способах их использования, вы можете ознакомиться с документацией Bootstrap.
Работа с сеткой Bootstrap

Сетка Bootstrap основана на системе колонок. Колонки в сетке делят содержимое страницы на 12 равных частей. По умолчанию, каждая колонка занимает одну из этих частей.
Для создания сетки Bootstrap необходимо поместить содержимое внутрь контейнера с классом "container". Это может быть элемент
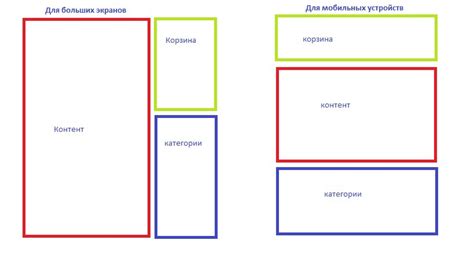
Например, чтобы создать две равные колонки, необходимо использовать класс "col-6". Такая конструкция будет занимать половину ширины страницы. Если нужно создать три колонки, то используем класс "col-4". А для создания одной основной колонки и двух боковых, можно использовать классы "col-8" и "col-2".
Bootstrap также предоставляет возможность создавать адаптивные сетки для различных устройств и экранов. Для этого используются классы, которые указывают, на каких устройствах будет действовать определенное правило. Например, класс "col-sm-4" означает, что колонка будет занимать 4 части сетки на устройствах с шириной экрана от 576 пикселей и выше.
Использование сетки Bootstrap делает разработку адаптивных сайтов намного проще. Она позволяет гибко управлять расположением и шириной элементов на странице, а также создавать адаптивные макеты для различных устройств и экранов.
Создание адаптивных навигационных меню

Один из основных компонентов Bootstrap для создания навигационных меню - это Navbar. Он представляет собой горизонтальную полосу с различными элементами, такими как логотип, ссылки на страницы или кнопки.
Для начала создания адаптивного навигационного меню с использованием Navbar, вам нужно включить следующий HTML-код:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Логотип</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Ссылка 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка 3</a>
</li>
</ul>
</div>
</nav>Вышеуказанный код создает простое навигационное меню с логотипом и тремя ссылками. Класс "navbar" указывает на то, что это навигационный элемент, класс "navbar-expand-lg" говорит о том, что навигационный элемент должен разворачиваться на больших экранах, а класс "navbar-light bg-light" задает светлую тему для меню.
Чтобы сделать навигационное меню адаптивным для мобильных устройств, мы добавляем кнопку переключения с классом "navbar-toggler" и элемент для сворачивания с классом "collapse navbar-collapse". Кнопка переключения и элемент сворачивания обеспечивают возможность отображения и скрытия меню на маленьких экранах. Класс "navbar-toggler-icon" задает иконку для кнопки переключения.
Класс "navbar-nav" применяется к элементу <ul>, чтобы создать список ссылок для навигационного меню. Каждый пункт меню задается с помощью класса "nav-item", а каждая ссылка внутри пункта меню - с помощью класса "nav-link".
Таким образом, с помощью компонента Navbar в Bootstrap вы можете легко создавать адаптивные навигационные меню для ваших сайтов. Изменяйте и настраивайте код, чтобы адаптировать его под ваши нужды и стиль вашего сайта!
Визуальное оформление с помощью Bootstrap

Одним из преимуществ Bootstrap является его система сеток. С помощью сетки Bootstrap вы можете создавать различные макеты для своего сайта, включая адаптивные макеты, которые изменяются в зависимости от размера экрана устройства. Это позволяет вам легко адаптировать ваш сайт для мобильных устройств, планшетов и настольных компьютеров.
Кроме того, Bootstrap предлагает большой выбор готовых стилей и компонентов. Вам не нужно создавать дизайн с нуля - просто используйте предоставленные классы для применения различных стилей к элементам вашего сайта. Например, вы можете добавить кнопку с помощью класса btn или создать навигационное меню с помощью класса navbar.
Базовые стили Bootstrap также позволяют вам легко управлять цветами, шрифтами и специальными эффектами на вашем сайте. Вы можете применить классы для изменения цвета фона, размера шрифта или добавления теней к элементам. Это дает вам большую гибкость и контроль над визуальным оформлением вашего сайта.
Bootstrap также предлагает возможность создавать анимации и переходы, которые делают ваш сайт более динамичным и интерактивным. Вы можете использовать классы, чтобы добавить плавные переходы после нажатия на кнопку или при появлении элемента на экране. Это поможет подчеркнуть важные элементы и добавит пользовательский опыт на вашем сайте.
В целом, Bootstrap предоставляет множество инструментов и возможностей для визуального оформления вашего сайта. Его готовые стили и компоненты помогут вам создать профессионально выглядящий сайт без необходимости разрабатывать все с нуля. Это особенно полезно для начинающих разработчиков, которые хотят быстро создать эффективный и адаптивный сайт.