Веб-дизайнеры и разработчики всегда ищут способы сделать свои проекты более интерактивными и привлекательными для пользователей. Одним из самых эффективных способов достичь этой цели является создание анимации для компонентов интерфейса, таких как кнопки.
Один из самых популярных инструментов, которые используют дизайнеры для создания анимации, является Figma. Figma - это простой и удобный в использовании инструмент для дизайна интерфейса, который позволяет создавать и прототипировать различные компоненты интерактивного дизайна, включая кнопки.
В этой статье мы рассмотрим несколько примеров и инструкций по созданию анимации кнопки в Figma. Вы узнаете, как использовать основные возможности Figma для создания анимированного эффекта, который при нажатии на кнопку будет менять ее цвет, размер или положение.
Шаг 1: Создание кнопки в Figma

Перед тем как начать создавать анимацию кнопки в Figma, необходимо создать саму кнопку. Вот как это сделать:
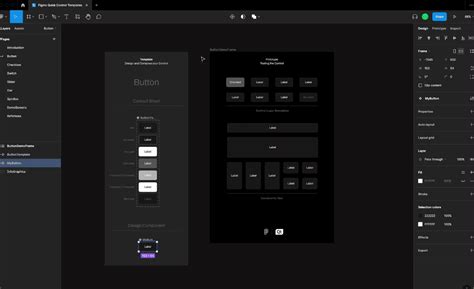
- Откройте Figma и создайте новый документ.
- Выберите инструмент "Прямоугольник" из панели инструментов слева.
- На холсте щелкните и перетащите, чтобы создать прямоугольник - это будет основа вашей кнопки.
- Используйте инструмент "Текст" для добавления текста на кнопку. Напишите желаемую надпись на кнопке.
- При необходимости выделите текст и используйте панель стилей справа, чтобы изменить шрифт, размер и цвет текста.
- Настройте размеры и стиль кнопки с помощью панели стилей. Вы можете изменить цвет, тень, радиус скругления и другие параметры, чтобы придать кнопке нужный внешний вид.
Когда ваша кнопка полностью готова, вы можете приступить к созданию анимации с использованием функциональности Figma.
Шаг 2: Добавление анимации к кнопке

Теперь, когда у нас есть кнопка в Figma, мы можем добавить к ней анимацию для придания интерактивности и привлекательности. В Figma есть несколько способов создания анимаций, и мы рассмотрим два основных: переходы и прототипирование.
1. Переходы: С помощью переходов мы можем создать плавные изменения при наведении на кнопку или при клике на нее. Для этого мы будем использовать инструмент "Interactions" в Figma.
- Выберите кнопку и откройте панель "Prototype" на правой панели.
- Щелкните на кнопке "+" в разделе "Interaction" и выберите "Hover".
- Выберите элемент, на котором должен сработать переход (кнопка).
- Выберите "Transition" в качестве типа перехода.
- Установите параметры анимации, такие как время, эффект и прочие свойства.
- Аналогичным образом вы можете добавить переходы для других состояний кнопки, например для клика, покоя и так далее.
2. Прототипирование: Данный метод позволяет создавать сложные интерактивные анимации, например, перемещение кнопки по экрану или изменение ее размеров. Для этого используется инструмент "Prototype" в Figma.
- Выберите кнопку и откройте панель "Prototype" на правой панели.
- Щелкните на кнопке "+" в разделе "Interaction" и выберите "Click".
- Выберите элемент, который должен совершить анимацию (кнопка).
- Выберите "Prototype" в качестве типа перехода.
- Установите параметры анимации, такие как время, эффект и прочие свойства.
- Вы можете добавить другие состояния и анимации, используя инструменты прототипирования Figma.
После завершения настройки анимации вы можете провести тестирование, щелкая на кнопке или наводя на нее указатель мыши, чтобы увидеть, как она работает. Если все выглядит правильно, сохраните вашу работу и готово! Теперь ваша кнопка имеет анимацию и вы можете использовать ее для создания привлекательных интерфейсов.
Примеры анимации кнопки в Figma

1. Анимация при наведении
Одним из самых простых способов создания анимации кнопки в Figma является использование эффекта при наведении. Вы можете создать второе состояние кнопки, которое будет активироваться при наведении курсора. Для этого можно изменить цвет фона, добавить тень или изменить форму кнопки. Это поможет создать визуальный эффект, который сообщит пользователю, что кнопка можно нажать.
2. Анимация при нажатии
Анимация при нажатии - еще один способ сделать кнопку более интерактивной и отзывчивой. При нажатии на кнопку вы можете изменить ее размер, цвет или форму, чтобы создать визуальный эффект «нажатия». Это добавит ощущение физического взаимодействия и поможет пользователю понять, что его действие было зарегистрировано.
3. Анимация перехода
Анимация перехода от одной страницы к другой может быть использована для создания плавного и эффектного перехода между различными состояниями интерфейса. Вы можете изменить положение, форму или размер кнопки при переходе на новую страницу или раздел, чтобы создать впечатление плавности и продолжительности действия.
4. Анимация появления
Анимация появления кнопки может быть полезной для привлечения внимания пользователей, особенно на первых этапах взаимодействия с интерфейсом. Вы можете добавить эффекты появления, такие как медленное появление из тени или плавное увеличение размера, чтобы сделать кнопку более заметной и привлекательной.
Важно помнить, что анимация кнопки должна быть согласована с общим дизайном интерфейса и использоваться с умом. Откажитесь от излишней сложности и используйте анимацию только там, где она действительно нужна, чтобы предотвратить отвлечение или затруднения для пользователей.
Шаг 3: Выбор типа анимации

После того, как вы добавили кнопку на свою сцену в Figma, настало время выбрать тип анимации, который вы хотите использовать. Figma предлагает несколько вариантов анимации, и вам нужно выбрать тот, который наилучшим образом подходит для ваших целей.
Ниже приведены некоторые распространенные типы анимации кнопок:
- Изменение цвета: Вы можете анимировать изменение цвета кнопки, чтобы привлечь внимание пользователя или указать на какое-то действие.
- Изменение размера: Анимация изменения размера кнопки может быть полезной, если вы хотите, чтобы она привлекала больше внимания или сигнализировала о выполненном действии.
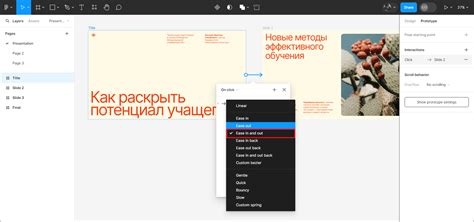
- Переходы: Вы также можете использовать анимацию перехода, чтобы создать плавные и элегантные эффекты при наведении на кнопку или при смене ее состояний.
Выбор типа анимации зависит от вашего дизайна, целей и желаемого результата. Рекомендуется экспериментировать с различными вариантами, чтобы определить, какая анимация лучше всего соответствует вашим потребностям и создает желаемый эффект.
Шаг 4: Настройка параметров анимации

После того, как вы создали анимацию для кнопки, вы можете настроить ее параметры, чтобы она работала так, как вы задумали.
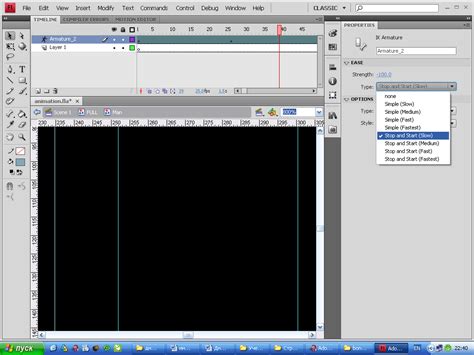
В Figma вы можете регулировать время начала и продолжительность анимации, добавлять задержку перед началом анимации, а также регулировать режимы и кривые анимации.
Чтобы настроить параметры анимации, выберите элемент, для которого вы создали анимацию, и перейдите во вкладку "Прототипирование". Там вы найдете список доступных анимаций в разделе "Анимации". Выберите нужную анимацию и нажмите на кнопку "Параметры".
В окне настройки параметров вы можете выбрать время начала анимации, задать продолжительность и задержку перед началом анимации. Вы также можете выбрать режим анимации, такой как замена, переход или смешение.
Более продвинутые пользователи могут настроить кривые анимации, чтобы управлять скоростью и стилем анимации. Для этого вам пригодится панель "Связи" во вкладке "Анимация".
Кривые анимации позволяют изменять скорость анимации в определенных точках, чтобы создавать плавные и естественные переходы. Вы можете регулировать кривые, добавляя и удаляя точки, а также перемещая их, чтобы изменить профиль кривой.
После того, как вы настроили параметры анимации, не забудьте просмотреть прототип, чтобы убедиться, что все работает правильно. Вы можете сделать это, нажав на кнопку "Прототипирование" в правом верхнем углу Figma и выбрав пункт "Просмотр прототипа".
Теперь ваша анимация кнопки готова! Вы можете сохранить проект и перейти к следующему шагу - экспорту анимированной кнопки в различные форматы, такие как GIF или видео, чтобы поделиться своей анимацией с другими.
Инструкции по экспорту анимации кнопки

После создания анимации кнопки в Figma, вы можете экспортировать ее в различных форматах, чтобы использовать на вашем веб-сайте или в мобильном приложении. Вот шаги, которые вам потребуются для экспорта анимации кнопки:
| Шаг | Описание |
| 1 | Выберите кнопку анимации, которую вы хотите экспортировать. Убедитесь, что вы выбрали все необходимые состояния кнопки для анимации. |
| 2 | Нажмите правой кнопкой мыши на выбранном элементе и выберите "Экспортировать" из контекстного меню. |
| 3 | Выберите формат экспорта из доступных опций. Например, вы можете выбрать SVG, GIF или Lottie. |
| 4 | Настройте параметры экспорта, такие как размер, цветовую гамму или прозрачность, если это необходимо. |
| 5 | Укажите путь сохранения экспортированного файла и нажмите "Экспорт". |
После завершения этих шагов, вы сможете использовать экспортированную анимацию кнопки в вашем проекте. Убедитесь, что вы протестируете анимацию на различных устройствах и браузерах, чтобы убедиться, что она работает корректно и выглядит так, как вы задумали.
Интеграция анимации кнопки на веб-страницу

После того, как вы создали анимацию кнопки в Figma, вы готовы внедрить ее на вашу веб-страницу. Следуйте этим простым инструкциям, чтобы успешно интегрировать анимацию на ваш сайт:
- Экспортируйте анимацию из Figma в необходимом формате (например, GIF или видео).
- Сохраните файл анимации в нужной директории вашего проекта.
- Вставьте следующий код в HTML-файл вашей веб-страницы, чтобы добавить анимацию на кнопку:
<button>
Содержимое вашей кнопки
<img src="путь_к_вашей_анимации" alt="Анимация кнопки">
</button>
В приведенном коде вы можете заменить "Содержимое вашей кнопки" на текст, который вы хотите отобразить на кнопке. Также убедитесь, что указан правильный путь к файлу анимации в атрибуте src.
Если вы хотите настроить анимацию, вы можете использовать CSS или JavaScript. Например, вы можете добавить класс к кнопке, чтобы применить дополнительные стили или использовать JavaScript для управления анимацией кнопки.
Не забудьте подключить файлы CSS или JavaScript, если они требуются для вашей анимации. Вы можете сделать это, добавив следующий код в секцию <head> вашей страницы:
<link rel="stylesheet" href="path_to_your_css_file">
<script src="path_to_your_js_file"></script>
Теперь, когда вы интегрировали анимацию кнопки на вашу веб-страницу, она будет видна и будет добавлять визуальный интерес на вашем сайте.
Примечание: Убедитесь, что ваша анимация соответствует целям и тематике вашего сайта и не отвлекает пользователей от основного контента.