Скелетовка – это базовая структура для создания сайтов, которая позволяет значительно упростить процесс разработки. Создание уникальной скелетовки – это первый шаг к созданию оригинального и функционального веб-проекта. В данной инструкции мы расскажем о том, как создать свою собственную скелетовку, которая отражает уникальные потребности и задачи вашего проекта.
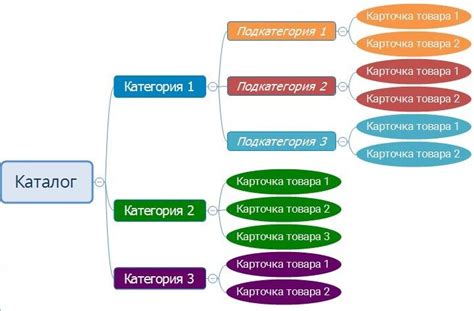
Первым шагом в создании уникальной скелетовки является определение структуры сайта. Размышлите над тем, какие элементы сайта будут необходимы для достижения основных целей вашего проекта. Это могут быть различные разделы, блоки, меню и другие элементы. Важно продумать структуру таким образом, чтобы сайт был удобен для пользователей и соответствовал вашим целям.
Вторым шагом является разработка макета скелетовки. При создании макета учтите особенности вашего проекта, его стиль и уникальные характеристики. Используйте макетные инструменты для создания прототипа скелетовки, где каждый элемент будет размещен по своему месту. Внимательно продумайте размеры и расположение элементов, чтобы скелетовка была приятна глазу и удобна в использовании.
Третьим шагом является написание кода скелетовки. Основой скелетовки является HTML. Создайте HTML-файлы для каждого элемента скелетовки и свяжите их воедино с помощью ссылок. Используйте правильные теги и атрибуты для каждого элемента, чтобы скелетовка была корректной с точки зрения семантики и совместима с различными браузерами. Определите стили CSS для каждого элемента, чтобы они соответствовали вашему макету и обеспечивали необходимую функциональность.
Следуя этой пошаговой инструкции, вы сможете создать уникальную скелетовку, которая будет представлять ваш проект в наилучшем свете и удовлетворять его потребностям. Не бойтесь экспериментировать и пробовать различные варианты, чтобы найти оптимальное решение для вашего проекта. Удачи в разработке!
Шаги по созданию индивидуальной структуры сайта

1. Определите цель вашего сайта и его основное назначение. На основе этой информации вы сможете определить основные разделы или страницы, которые необходимо создать.
2. Создайте основное меню навигации, которое будет содержать ссылки на каждую из основных страниц или разделов вашего сайта. Помните, что меню должно быть интуитивно понятным и удобным для пользователей.
3. Разбейте каждую основную страницу или раздел на подразделы или подстраницы, чтобы сделать навигацию по сайту более удобной. Это также поможет структурировать контент и сделать его более доступным для пользователей.
4. Определите структуру каждой подстраницы, включая заголовки, подзаголовки и абзацы. Разделите контент на логические блоки, чтобы создать четкую и понятную структуру страницы.
5. Добавьте вспомогательные элементы на каждой странице, такие как навигационные ссылки, боковые панели или футер. Эти элементы помогут пользователям лучше ориентироваться на вашем сайте и предоставлять дополнительную информацию или функциональность.
6. Проверьте структуру и навигацию вашего сайта, чтобы удостовериться, что они логичны и удобны в использовании. Протестируйте сайт на разных устройствах и разрешениях экрана, чтобы убедиться, что все элементы сайта отображаются правильно и доступны для всех пользователей.
Планирование и разработка концепции

Первым шагом в планировании концепции является определение целей и задач проекта. Тщательно обдумайте, для чего вам нужна скелетовка и какую задачу она должна решить. Определите основные функции, которые вы хотите включить в свою скелетовку.
После определения целей и задач, необходимо провести анализ целевой аудитории скелетовки. Кто будет пользоваться вашей скелетовкой? Какие потребности и ожидания у пользователей? Определите основные характеристики вашей целевой аудитории, чтобы максимально учесть их потребности в процессе разработки и дизайна скелетовки.
Также стоит уделить внимание анализу конкурентов. Исследуйте, какие уже существуют скелетовки, анализируйте их сильные и слабые стороны. Это позволит вам создать более уникальную и конкурентоспособную скелетовку.
Важным этапом планирования концепции является разработка структуры скелетовки. Определите, какие страницы и разделы должны быть включены в вашу скелетовку. Разработайте логическую и удобную структуру, чтобы пользователи могли легко найти нужную информацию.
В ходе планирования и разработки концепции уделите внимание также выбору подходящих технологий и инструментов для создания вашей скелетовки. Исследуйте различные фреймворки, библиотеки и технологии, чтобы выбрать наиболее подходящие для вашего проекта.
В результате правильно спланированной и разработанной концепции вы получите уникальную и эффективную скелетовку, готовую для дальнейшей разработки и настройки под конкретные задачи.
Проектирование и создание дизайна

Во-первых, перед началом проектирования следует определить основные цели и потребности, которые будет удовлетворять создаваемая скелетовка. Это позволит сфокусироваться на важных для пользователя функциях и упростить создание интерфейса.
Во-вторых, стоит уделить внимание анализу существующих решений и трендов в дизайне. Изучение популярных веб-сайтов и приложений поможет понять, какие элементы и интерфейсные решения наиболее эффективны и вызывают положительные эмоции у пользователей.
Для создания дизайна можно использовать специальные инструменты, такие как графические редакторы и макетные программы. С их помощью можно разработать структуру и компоновку элементов, выбрать цветовую схему и шрифты, создать прототипы и макеты.
При создании дизайна стоит учитывать принципы визуального дизайна, такие как симметрия, баланс, контраст и гармония. Также стоит обратить внимание на читабельность текста, удобство навигации и интуитивность интерфейса.
Важным аспектом проектирования и создания дизайна является его адаптивность. Современные веб-сайты и приложения должны отлично выглядеть и работать на различных устройствах, таких как десктопные компьютеры, планшеты и смартфоны. Поэтому следует обязательно учесть особенности различных разрешений экрана и адаптировать дизайн под них.
В конечном итоге, создание уникальной скелетовки требует тщательного проектирования и дизайна. Этот этап позволяет создать эстетически привлекательный и функциональный интерфейс, который поможет пользователям удобно взаимодействовать с сайтом или приложением.