Brackets - одна из самых популярных сред разработки, используемых программистами для создания веб-приложений. Стиль и читаемость кода являются важными аспектами, которые существенно влияют на продуктивность работы программиста. Красивый код не только упрощает понимание и сопровождение проекта, но и повышает эффективность командной работы.
В этой статье мы предлагаем ряд советов и рекомендаций по написанию красивого кода в Brackets. Первое, на что нужно обратить внимание, - это правильное форматирование кода. Старайтесь использовать отступы для каждого нового блока и тега, чтобы упростить чтение и нахождение соответствий. Начните новый блок или тег с новой строки, а затем отступом добавьте необходимое количество пробелов или табуляцию.
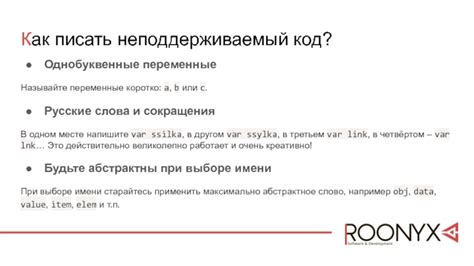
Важно также обратить внимание на использование правильного и понятного именования переменных, функций и классов. Названия должны быть осмысленными и отражать предназначение элемента. Используйте осмысленные слова или сокращения, следуя общепринятым наименованиям. Избегайте использования слишком длинных или неинформативных имен. Следуйте принятому стилю именования и не забывайте комментировать сложные участки кода.
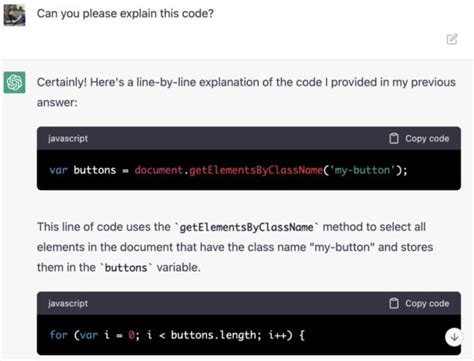
Комментирование кода - еще один важный аспект красивого кода. В Brackets вы можете использовать однострочные комментарии "//" или многострочные комментарии "/* ... */". При разработке программного обеспечения комментарии помогают описывать функциональность и особенности кода, делая его более понятным для будущих разработчиков или для себя в будущем. Комментирование также позволяет временно или постепенно закрывать части кода, помогая при отладке или пропуске определенных участков при выполнении.
Советы для создания красивого кода в Brackets

1. Используйте отступы и правильное форматирование кода. Правильно выравненный код позволяет легче читать и понимать его структуру.
2. Не забывайте давать осмысленные имена переменным, функциям и классам. Читаемость кода значительно повышается, когда названия сами по себе описывают их назначение.
3. Комментируйте свой код. Поясните важные моменты и логику работы. Комментарии помогут вам и другим разработчикам лучше понять ваш код.
4. Используйте простой и понятный стиль написания кода. Избегайте излишней сложности и запутанности. Более читаемый код легче поддерживать и модифицировать.
5. Структурируйте свой код логически. Используйте отдельные файлы и функции для разных частей функциональности. Это упрощает поиск и исправление ошибок.
6. Уважайте стандарты и используйте передовые практики в своем коде. Изучите и следуйте рекомендациям языка программирования и стандартам написания кода.
7. Тестируйте свой код на разных браузерах и устройствах. Убедитесь, что ваш код работает корректно и имеет одинаковое отображение на разных платформах.
| Преимущества | Код до | Код после |
|---|---|---|
| Улучшает читаемость и понимание кода | function calculateArea(r) {var area = 3.14 * r * r;return area;} | function calculateArea(radius) { var area = 3.14 * radius * radius; return area; } |
| Упрощает отладку и поддержку | if (condition) {console.log('True');} | if (condition) { console.log('True'); } |
| Соответствие стандартам и лучшим практикам | var x = 5, y = 10; var z = x + y; | var x = 5; var y = 10; var z = x + y; |
Внедрение этих простых советов поможет вам создавать красивый и понятный код в Brackets. Это поднимет вашу эффективность и удовлетворение от процесса разработки программного обеспечения.
Называйте переменные осмысленно

При написании кода в Brackets очень важно давать переменным осмысленные и понятные имена. Такой подход позволяет не только легче понимать код, но и делает его более читаемым и поддерживаемым.
Название переменной должно отражать ее смысл и назначение. Например, если вам нужно хранить информацию о количестве товаров в корзине, назовите переменную countItems, а не a или x. Это позволит другим разработчикам легко понять, что именно содержится в переменной.
Используйте осмысленные имена переменных не только для простых типов данных, но и для объектов и функций. Если у вас есть функция, которая выполняет определенную задачу, назовите ее соответствующим образом. Например, если функция получает информацию о пользователе, то ее имя может быть getUserInfo.
Если в вашем проекте используется большое количество переменных, может быть полезно создать таблицу с описанием каждой переменной и ее назначения. Такая таблица позволит вам и другим разработчикам быстро ориентироваться в коде и избежать путаницы.
| Переменная | Описание |
|---|---|
| countItems | Количество товаров в корзине |
| getUserInfo | Получение информации о пользователе |
Следуя этим простым рекомендациям, вы сможете создавать красивый и понятный код в Brackets, который будет легко поддерживаться и развиваться в будущем.
Используйте отступы и пробелы для улучшения читаемости

Использование отступов и пробелов - один из способов улучшить читаемость вашего кода. Отступы помогают определить вложенность блоков кода, делая его более структурированным и понятным. Правильные отступы также помогают с легкостью обнаруживать ошибки в коде и делать изменения в нем.
Когда вы пишете код в Brackets (и не только), рекомендуется использовать стандартные соглашения отступов, такие как использование четырех пробелов для каждого уровня вложенности. Это делает код более читабельным и удобным для работы.
Кроме отступов, использование пробелов тоже имеет значение. Например, добавление пробелов вокруг операторов помогает выделить их и позволяет легче читать код. Например:
var x = 5 + 3; | var x = 5 + 3 ; |
Во втором варианте кода присутствуют пробелы вокруг оператора сложения (+), что делает его более читаемым и понятным.
Важно помнить, что хотя отступы и пробелы не влияют на функциональность кода, они являются важной частью хорошего стиля программирования. Следование стандартным соглашениям по отступам и пробелам помогает сделать ваш код более профессиональным и удобочитаемым для других разработчиков.
Добавляйте комментарии к сложным участкам кода

Комментарии позволяют описать цель и логику работы определенного блока кода, а также документировать важные решения и проблемы, которые требуют особого внимания. Они также могут помочь вам вернуться к коду спустя время и быстро восстановить контекст его работы.
Добавлять комментарии к сложным участкам кода лучше всего непосредственно перед блоком или в строке, которая требует дополнительных пояснений. Комментарии можно начинать с символа "//" для однострочных комментариев или с символов "/* и */" для многострочных комментариев.
| Пример однострочного комментария: | Пример многострочного комментария: |
|---|---|
/*
Этот блок кода отображает данные из базы данных
в таблицу, используя цикл и оператор условия
*/ |
Помимо добавления комментариев к сложным участкам кода, также важно поддерживать актуальность комментариев и обновлять их при внесении изменений в код. Не забывайте, что комментарии – это удобный инструмент коллективной работы над проектом, поэтому не стесняйтесь добавлять комментарии, которые помогут другим разработчикам разобраться в вашем коде.
Группируйте связанные функции и методы в блоки

Группировка функций и методов в блоки позволяет легче ориентироваться в коде и логически связывает между собой функции, которые выполняют схожие задачи. Это удобно как для разработчика, так и для других членов команды, которые могут легко найти необходимую функцию или метод в коде.
Чтобы группировать связанные функции и методы в блоки в Brackets, можно использовать комментарии. Например, вы можете добавить комментарий перед блоком функций, чтобы указать, что они выполняют определенную задачу или относятся к определенному модулю или классу.
Пример:
// Блок функций для работы с базой данных function connectToDatabase() { // ... } function fetchDataFromDatabase() { // ... } function saveDataToDatabase() { // ... }
Группировка функций и методов в блоки также позволяет легче редактировать код. Вам не придется прокручивать весь файл, чтобы найти нужную функцию или метод. Вы сможете сосредоточиться на определенном блоке, что позволит облегчить отладку и модификацию кода.
Важно помнить, что группировка функций и методов в блоки должна быть логической и основываться на их смысловом содержании. В результате код станет более читабельным, понятным и поддерживаемым.