Значки на экране – это небольшие графические элементы, которые могут быть использованы для представления различных функций на компьютере, смартфоне или планшете. Они играют важную роль в интерфейсе пользователя, помогая организовать и упростить доступ к различным приложениям и функциям устройства.
Однако, чтобы значки были яркими и эффективными, необходимо учесть несколько важных моментов. В этой статье мы расскажем вам о некоторых советах и инструкциях, которые помогут вам создавать качественные значки для экрана своего устройства.
Первый совет – избегайте излишней сложности в дизайне значков. Когда дело касается значков на экране, простота – это ключевое понятие. Сложные значки могут вызывать путаницу и затруднить их распознавание. Поэтому лучше выбирать простые, но информативные формы для ваших значков.
Второй совет – используйте яркие и контрастные цвета. Яркие значки будут легко заметны на экране и помогут пользователю быстро находить нужные функции. Контрастные цвета также улучшают читабельность и видимость значков, особенно на маленьких экранах устройств.
Визуальная привлекательность значка

Визуальная привлекательность значка можно достичь с помощью использования ярких и насыщенных цветов, привлекательных текстур или градиентных переходов. Также следует учесть соотношение размеров и пропорций элементов значка. Использование простых, но запоминающихся форм и контуров может также сделать значок более привлекательным.
Однако следует помнить, что визуальная привлекательность значка не должна противоречить его функциональности и узнаваемости. Значок должен четко передавать свое назначение и уровень важности информации, которую он представляет. Избегайте излишней сложности и перегруженности значка. Читаемость и понятность значка – главные критерии, которые должны быть учтены при его создании.
| Совет по улучшению визуальной привлекательности значка: |
| ✓ Используйте яркие и насыщенные цвета. |
| ✓ Экспериментируйте с текстурами и градиентными переходами. |
| ✓ Обращайте внимание на размеры и пропорции элементов значка. |
| ✓ Избегайте излишней сложности и перегруженности значка. |
| ✓ Подбирайте формы и контуры, которые будут запоминающимися. |
| ✓ Уделяйте внимание читаемости и понятности значка. |
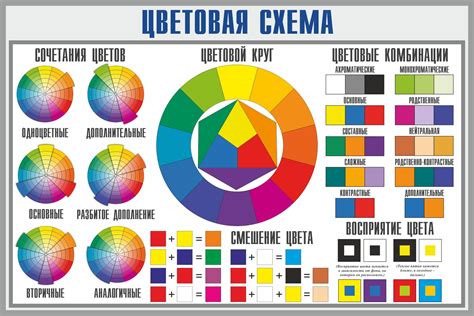
Выбор цветовой схемы

При выборе цветовой схемы следует учитывать целевую аудиторию приложения и его ориентацию. Например, для игр и развлекательных приложений часто используются яркие и насыщенные цвета, которые создают эмоциональную привлекательность и вызывают интерес у пользователей.
Однако, для приложений с серьезной тематикой или корпоративным стилем цветовые схемы должны быть более сдержанными и профессиональными. Такие приложения могут использовать нейтральные тона или сочетание классических цветов, таких как синий, серый или зеленый.
Важно также учесть контрастность цветов на значке, чтобы они хорошо различались друг от друга и были видны на различных фоновых изображениях. Также можно использовать эффекты и текстуры для создания объемных и интересных значков.
Помимо этого, важно не забывать о соответствии цветовой схемы значков общему дизайну и стилю приложения. Цвета значков должны гармонировать с другими элементами интерфейса и быть частью единого графического стиля.
В итоге, правильно подобранная цветовая схема значков может значительно повысить их эффективность и привлекательность на экране. Следуя рекомендациям и опробовав различные варианты, вы сможете создать уникальные и запоминающиеся значки для своего приложения.
Использование простых форм и контуров

Чтобы создать яркие и эффективные значки на экране, важно использовать простые формы и контуры. Простые формы, такие как круги, квадраты и треугольники, обычно легко воспринимаются и помогают быстро распознать значок.
Когда вы выбираете форму для своего значка, помните о контуре. Контур - это граница значка, определяющая его форму и размер. Контур может быть разным: тонким, толстым, пунктирным и даже с использованием специальных эффектов.
Простые формы в сочетании с контуром создают легкие для восприятия и запоминающиеся значки. Например, если вы хотите создать значок для приложения камеры, можете использовать круг для изображения объектива и квадрат для изображения корпуса камеры. Такой значок будет интуитивно понятным для пользователей и поможет быстро найти приложение на экране.
Кроме того, вы можете экспериментировать с различными формами и контурами, чтобы создать уникальные значки, которые будут отличаться от всех остальных на экране. Например, вы можете использовать треугольник с закругленными углами или плавные кривые, чтобы придать значку более современный и стильный вид.
Используйте простые формы и контуры, чтобы создать яркие и эффективные значки на экране, которые будут легко узнаваемы и помогут пользователю быстро находить нужное приложение.
Ясность и четкость значка

Важно использовать понятные символы и избегать излишней детализации, которая может запутать пользователя. Значок должен быть простым и выполнять свою функцию без лишних сложностей.
Также следует обратить внимание на четкость значка, чтобы он был легко узнаваем даже на маленьком экране или с большого расстояния. Используйте четкие линии и яркие цвета, чтобы значок был хорошо виден и привлекал внимание пользователя.
Размер значка также имеет значение. Он должен быть достаточно большим, чтобы быть видимым, но не слишком большим, чтобы не занимать слишком много места на экране.
Наконец, чтобы значок был ясным и четким, важно провести тестирование на различных устройствах и с разными пользователями. Это позволит убедиться, что значок будет понятен и узнаваем для большинства пользователей.
Избегайте излишней сложности

Для достижения максимальной эффективности значка, следует придерживаться нескольких простых правил:
- Используйте минимум элементов - выберите одну основную идею и сосредоточьтесь на ее передаче;
- Ориентируйтесь на интуитивное восприятие - пользователь должен сразу понять, для чего нужен значок и как с ним взаимодействовать;
- Создайте простую и ясную форму - избегайте запутанных и необычных форм, предпочтение отдавайте привычной и узнаваемой геометрии;
- Выберите удачные цвета - используйте ограниченную палитру и контрастные сочетания. Цвета должны быть не только эстетически приятными, но и функциональными, помогающими пользователю выполнять определенные действия;
- Помните про отзывчивость - значок должен хорошо смотреться как на больших, так и на маленьких экранах. Избегайте излишней детализации и использования мелких элементов, которые могут быть невидимы при просмотре на маленьких устройствах.
Подберите подходящий размер

Размер значка имеет огромное значение для его эффективности на экране. Слишком маленький значок может быть незаметным или плохо читаемым, в то время как слишком большой значок может занимать слишком много места на экране и отвлекать пользователя от других элементов интерфейса.
Когда создаете значок, учитывайте размеры и пропорции других элементов на экране. Значок должен быть достаточно большим, чтобы быть заметным и чтение его контента было комфортным. Однако он не должен быть настолько большим, чтобы доминировать над другими элементами.
Если вы создаете значок для веб-сайта или мобильного приложения, учитывайте ограничения разрешения экрана. Значок должен быть достаточно маленьким, чтобы он оставался читаемым и узнаваемым даже на самых маленьких экранах.
Чтобы подобрать оптимальный размер значка, рекомендуется провести несколько тестовых испытаний на различных устройствах и разрешениях экрана. Это позволит вам увидеть, как значки выглядят на разных устройствах и определить оптимальные размеры для каждого из них.
| Разрешение экрана | Рекомендуемый размер значка |
| 1024x768 | 32x32 пикселей |
| 1280x800 | 48x48 пикселей |
| 1920x1080 | 64x64 пикселей |
| 2560x1440 | 96x96 пикселей |
Это примеры рекомендуемых размеров значков для различных разрешений экрана. Однако каждая ситуация уникальна, и вам нужно будет провести свои исследования и тестирования, чтобы определить оптимальный размер значка для вашего проекта.
Совместимость значка с фоном

При создании значка на экране необходимо учесть его совместимость с фоном, чтобы он ярко выделялся и был легко воспринимаем пользователем. Для этого следует учитывать несколько важных факторов:
| 1. Цветовая гамма | Выберите цвет значка, который будет контрастным по отношению к фону. Например, на светлом фоне использование темного или яркого цвета значка может привлечь внимание пользователя. |
| 2. Форма и размер | Убедитесь, что форма и размер значка подходят к фону. Например, на фоне с геометрическим рисунком можно использовать значок, имеющий схожую форму или повторяющиеся элементы. |
| 3. Контур и тень | Для придания значку объемности и эффектности можно добавить контур или тень. Подбирайте цвет и размер контура таким образом, чтобы он контрастировал с фоном и придавал значку глубину. |
| 4. Прозрачность | Использование прозрачности в значке может помочь ему сливаться с фоном или же выделяться на нем. Эта техника особенно полезна, если значок содержит сложные детали или находится на сложном фоне. |
Важно учитывать, что совместимость значка с фоном может варьироваться в зависимости от конкретного контекста и дизайна. Поэтому рекомендуется проводить тестирование, чтобы убедиться, что значок четко виден и выделяется на заднем плане.
Избегайте смешения цветов

Перед началом работы над значком рекомендуется провести исследование и ознакомиться с теорией цвета. Это позволит вам понять, какие комбинации цветов гармоничны и какие - нет.
Одним из методов избежать смешения цветов является использование аналогичных тонов. Это означает, что вы можете использовать цвета из одного семейства или группы цветов, которые подходят друг другу по оттенкам.
Если же вы хотите создать контрастный значок, то следует использовать цветовые комплименты. Например, синий и оранжевый, зеленый и красный, синий и желтый - такие сочетания цветов привлекают внимание и создают эффект контраста.
Однако, стоит помнить о том, что избегать смешения цветов не означает, что все значки должны быть одноцветными. Вы можете играть со светлыми и темными оттенками, добавлять градиенты и тени для придания глубины и объема значку.
Важно также учитывать контекст, в котором будет использоваться значок. Например, если значок будет использоваться на темном фоне, следует выбирать более яркие цвета для достижения лучшей видимости.
Итак, при создании значков на экране не забывайте обращать внимание на сочетание цветов. Избегайте смешения несочетаемых цветов и выбирайте гармоничные комбинации для яркости и эффективности.
Выбирайте прозрачный фон

Прозрачный фон также помогает избежать неприятного эффекта острого контраста между значком и фоном. Когда значок имеет прозрачный фон, он плавно сливается с окружающими элементами и создает эффект безупречной интеграции.
Выбирая прозрачный фон, вы также облегчаете себе процесс создания значков. Вместо того чтобы вырезать фон вручную или искать изображение с уже прозрачным фоном, можно просто сохранить изображение в формате PNG, который поддерживает прозрачность. Это экономит время и упрощает процесс создания значков.
Однако помните, что прозрачный фон может быть не всегда подходящим выбором. В некоторых случаях, особенно когда значок содержит маленькие детали или тонкие линии, прозрачный фон может испортить визуальную читаемость значка. Перед тем как выбрать прозрачный фон, убедитесь, что значок ясно виден и различим, и нет конфликта с окружающими элементами.
Итак, выбирая прозрачный фон для значков, вы создаете эффектную и эффективную графическую элемент на экране, который интегрируется с окружением и облегчает процесс создания значков.