Сетка является важной частью дизайна, которая позволяет создать удобную и эффективную композицию элементов на экране. Веб-дизайнеры часто используют сетку для выравнивания и организации контента, а также для создания удобной структуры интерфейса. Это помогает улучшить визуальное восприятие и удобство использования сайта или приложения.
Одним из популярных инструментов для создания сетки является Figma - мощное приложение для дизайна и прототипирования. Figma предоставляет широкий набор функций для работы с сеткой, которые позволяют дизайнерам создавать гибкую и адаптивную структуру для своих проектов.
В этой статье мы рассмотрим основные принципы создания сетки в Figma, а также поделимся полезными советами и трюками, которые помогут вам создать удобную дизайнерскую сетку для ваших проектов. Мы рассмотрим различные типы сеток, методы их создания, а также настроек, которые позволят вам полностью контролировать внешний вид и поведение вашей сетки.
Вводный раздел

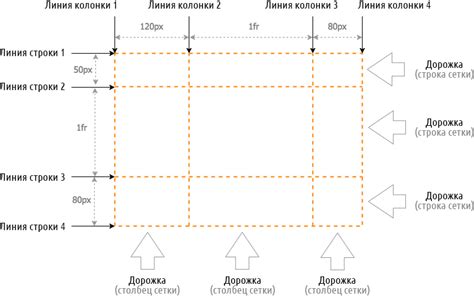
Дизайнерская сетка – это набор линий и колонок, которые помогают организовать пространство и расположить элементы дизайна согласно заданным правилам. Создание удобной и функциональной сетки является важным аспектом в процессе разработки дизайна.
Figma предоставляет ряд инструментов для создания и настройки сетки, позволяя пользователю определить шаг сетки, отступы, растягивание рамок и другие параметры. Сетка в Figma может быть использована для размещения текста, изображений и других графических элементов на дизайне, обеспечивая точность и согласованность.
В этой статье мы рассмотрим основные принципы создания сетки в Figma, а также поделимся полезными советами и трюками, которые помогут вам создать удобную и эффективную сетку для ваших проектов.
Что такое сетка в дизайне и зачем она нужна

Сетка упрощает процесс разработки дизайна, позволяя дизайнеру выравнивать элементы и контент, чтобы создать эстетически привлекательное и удобное для пользователя визуальное восприятие. Она помогает определить правильные пропорции, выровнять элементы по горизонтали и вертикали, а также улучшить восприятие и понимание информации, размещенной на экране.
Польза от использования сетки в дизайне заключается в том, что она помогает создавать качественные и современные макеты, повышает читаемость контента, облегчает навигацию, улучшает визуальную иерархию информации. Сетка также позволяет дизайнеру более грамотно реагировать на изменение размеров экрана или устройства, на котором отображается контент.
Важно помнить, что сетка в дизайне не является жестким ограничением и не должна ограничивать креативность дизайнера. Она скорее является ориентиром, который помогает упорядочить и выровнять элементы, упрощает восприятие и навигацию пользователем по странице или приложению.
Создание сетки в Figma

1. В Figma откройте документ, в котором вы хотите создать сетку.
2. Выберите инструмент "Прямоугольник" из панели инструментов.
3. Нарисуйте прямоугольник на холсте, который будет служить базовым блоком вашей сетки.
4. Настройте размеры этого прямоугольника с помощью панели свойств.
5. Сделайте копию этого прямоугольника и переместите ее рядом с оригиналом.
6. Измените размеры копии прямоугольника, чтобы создать нужное количество колонок в вашей сетке.
7. Повторите шаги 5-6, чтобы создать нужное количество строк в вашей сетке.
8. Разместите элементы вашего макета внутри блоков сетки.
9. Для облегчения работы с сеткой воспользуйтесь инструментом "Выравнивание" из панели инструментов.
10. При необходимости вы можете изменить размеры и расстояния между блоками сетки в панели свойств.
Создание сетки в Figma позволяет сделать ваш дизайн более упорядоченным и сбалансированным. С помощью сетки вы можете легко выравнивать элементы и создавать гармоничные композиции.
Шаг 1: Определение нужных колонок

Перед тем, как начать создание сетки в Figma, необходимо определить, сколько колонок будет содержать ваш макет. Количество колонок зависит от требований проекта и его дизайн-концепции.
Определение количества колонок поможет вам разместить элементы дизайна более точно и удобно. Рекомендуется выбирать количество колонок, которое будет легко делить на целые числа, чтобы упростить последующие расчеты и выравнивание.
Например, если вы решили использовать 12 колонок, это означает, что весь ваш макет будет разделен на 12 равных частей. Такая сетка очень популярна и широко используется веб-дизайнерами.
Определение нужных колонок может потребовать некоторых экспериментов и пробных вариантов расположения элементов. Когда вы выберете оптимальное количество колонок, переходите к следующему шагу - созданию сетки в Figma.
Шаг 2: Задание отступов и расстояний

После того, как мы создали сетку в своем проекте Figma, настало время определить отступы и расстояния в нашем дизайне. Отступы и расстояния играют важную роль в создании эстетически приятного и функционального дизайна.
Для начала, определим отступы вокруг контента. Отступы могут быть внешними или внутренними. Внешние отступы задаются для блоков контента и создают пространство между блоками дизайна или контейнерами. Внутренние отступы, с другой стороны, задаются для элементов контента, которые находятся внутри блока. Они создают пространство между самим элементом и его границами.
Для задания отступов и расстояний в Figma мы можем использовать гайды и рамки. Гайды в Figma помогут нам выровнять и расположить элементы в дизайне. Они также помогут нам создать равномерное и симметричное размещение элементов. Расстояния между элементами можно задавать с помощью рамок. Рамки в Figma позволяют нам создавать отступы и расстояния с помощью внешних или внутренних рамок вокруг элементов.
При задании отступов и расстояний в своем дизайне, важно учесть принципы пространства и баланса. Отступы и расстояния должны быть достаточными, чтобы создать визуальное разделение между элементами, но не должны быть слишком большими, чтобы не создавать чувства изолированности или разобщенности в дизайне. Также важно учесть пропорции и гармонию между элементами дизайна. Расстояния и отступы должны быть пропорциональными и сбалансированными, чтобы создать гармоничное впечатление у пользователя.
Когда мы задаем отступы и расстояния в Figma, важно использовать сетку в качестве направляющей для выравнивания элементов. Сетка поможет нам создать точность и консистентность в дизайне, а также поможет нам контролировать пропорции и соотношения между элементами. Когда мы используем сетку, мы также можем легко настраивать отступы и расстояния в дизайне, чтобы достичь оптимального визуального эффекта.
Итак, на втором шаге мы задали отступы и расстояния в нашем дизайне. Мы использовали гайды и рамки для создания симметричного и пропорционального размещения элементов. Мы также применили принципы пространства и баланса, чтобы достичь гармоничного впечатления. Кроме того, мы использовали сетку в качестве направляющей для выравнивания элементов и контроля пропорций и соотношений. Теперь мы готовы перейти к следующему шагу и продолжить создание нашего дизайна.
Шаг 3: Размещение элементов сетки

После того, как вы создали сетку в Figma, настало время разместить в ней элементы вашего дизайна. Для этого вам понадобится использовать функции выравнивания и расположения, доступные в Figma.
Прежде всего, вы можете использовать функцию выравнивания по столбцам и строкам для упорядочивания элементов в сетке. Для этого выделите несколько элементов и кликните на кнопку "Выравнивание" в панели инструментов. Выберите нужный вам способ выравнивания и Figma автоматически расположит элементы по выбранной линии.
Кроме того, вы можете использовать функцию расположения элементов по сетке. Для этого выделите элемент и перетащите его на нужное место в сетке. Figma поможет вам перемещать элементы только по выделенным ячейкам сетки, что делает процесс размещения элементов более простым и точным.
Не забудьте также использовать функцию "Автопривязка" для выравнивания элементов по горизонтали и вертикали. Просто выделите несколько элементов, кликните на кнопку "Автопривязка" и выберите нужные опции для выравнивания.
Когда вы разместили все элементы в сетке, не забудьте проверить их выравнивание и наличие свободного пространства между элементами. Используйте растягивание и изменение размеров элементов для достижения оптимального вида вашего дизайна.
Помните, что в Figma вы всегда можете отредактировать и изменить размещение элементов в сетке, чтобы получить идеальный дизайн. Используйте все доступные функции и инструменты, чтобы создать удобную и эстетически привлекательную сетку для вашего проекта.
Преимущества использования дизайнерской сетки

Использование дизайнерской сетки имеет множество преимуществ:
1. Заглядывание в будущее. Создание дизайна на основе сетки позволяет представить, как будут выглядеть компоненты и блоки на разных устройствах и при разных разрешениях экрана. Это помогает избежать проблем и несоответствий в будущем, а также сделать дизайн более адаптивным.
2. Улучшение визуальной иерархии. Работа с сеткой помогает распределить контент и элементы интерфейса равномерно и сбалансированно. Это делает дизайн более читабельным, привлекательным и легким для восприятия пользователем.
3. Ускорение рабочего процесса. Использование дизайнерской сетки позволяет ускорить процесс создания дизайна, поскольку большинство элементов уже выровнены и соответствуют заданным размерам и отступам. Это экономит время и позволяет более эффективно работать над проектом.
4. Унификация элементов. Сетка помогает создать консистентность в дизайне, поскольку все элементы имеют одинаковый размер и расположение. Это делает дизайн более профессиональным и согласованным внутри одного проекта, а также между различными проектами.
5. Легкость изменений. Работа с дизайнерской сеткой значительно упрощает процесс внесения изменений и модификации элементов интерфейса. При использовании сетки все элементы выровнены и легко масштабируются, что позволяет быстро и безболезненно вносить правки и улучшения в дизайн.
Использование дизайнерской сетки - не просто модное тренд, а неотъемлемый инструмент любого дизайнера, который помогает повысить эффективность, качество и консистентность дизайна. Отлично продуманная и реализованная сетка - это залог успешного и привлекательного дизайна, способного удовлетворить потребности и ожидания пользователей.
Улучшение визуального восприятия

Создание удобной дизайнерской сетки в Figma не только способствует организации элементов на экране, но и значительно улучшает визуальное восприятие пользователей. Хорошо продуманная сетка помогает создать гармоничный и сбалансированный интерфейс, который упрощает понимание информации и навигацию.
Одна из основных проблем, с которыми сталкиваются пользователи, это перегруженность информацией на экране. Сетка позволяет контролировать количество элементов на странице и устанавливать оптимальные пропорции между ними. Это способствует лучшему восприятию контента и снижает вероятность перегрузки пользовательского внимания.
Кроме того, сетка помогает создать единообразие в интерфейсе, устанавливая единые правила расположения элементов. Благодаря этому пользователи легко смогут ориентироваться на странице и быстро освоить функционал. Консистентность визуального оформления дает ощущение профессионализма и надежности продукта.
Не менее важным аспектом является использование ритма и симметрии при создании сетки. Эти принципы визуального дизайна способствуют созданию гармоничного и привлекательного интерфейса, который приятно воспринимать. Размеры и пропорции элементов, расстояния между ними, использование вертикальных и горизонтальных линий сетки – все это поможет создать общую картина, которая будет радовать глаза и способствовать положительному впечатлению от продукта.
Организация дизайнерской сетки в Figma позволяет:
- Создавать удобный и интуитивно понятный интерфейс
- Упрощать понимание информации пользователем
- Обеспечивать единообразие в оформлении
- Повышать визуальное восприятие продукта
- Управлять визуальной иерархией и выделять акценты
Ускорение процесса дизайна

Создание дизайнерской сетки в Figma позволяет значительно ускорить и упростить процесс разработки. Благодаря установленной сетке, вы сможете легко выравнивать элементы на макете, создавая гармоничный и сбалансированный дизайн.
Сетка помогает:
- Определить вертикальную и горизонтальную структуру макета;
- Создать единообразие и пропорциональность элементов;
- Уточнить расположение и выравнивание текста, изображений и других компонентов;
- Сократить время на внесение последующих изменений;
- Создать удобство для работы с другими дизайнерами и разработчиками.
Установка сетки в Figma позволяет правильно структурировать дизайн-макет, что помогает дизайнеру сосредоточиться на главных задачах, таких как выбор цветовой гаммы, шрифтов и визуального стиля. Это также позволяет избежать проблем с выравниванием и композицией элементов в перспективе, что значительно экономит время и силы на ремонтные работы в последующем.
Сетка в Figma - это не только удобный инструмент, но и незаменимый помощник для создания профессионального и эффективного дизайна.
Как правильно использовать сетку в дизайне

Создание эффективного дизайна требует не только хорошего вкуса, но и умения правильно использовать сетку. Сетка помогает организовать элементы на странице и создать гармоничную композицию. Вот несколько советов о том, как правильно использовать сетку в дизайне.
1. Определите сетку заранее. Прежде чем начать работать над дизайном, определите, какой тип сетки будет наиболее подходящим для вашего проекта. Выберите количество колонок, их ширину и расстояние между ними.
2. Учитывайте содержимое. При создании сетки важно учитывать содержимое, которое будет размещаться на странице. Предусмотрите различные варианты расположения элементов, чтобы сетка могла адаптироваться под различные типы контента.
3. Соблюдайте пропорции. Важно учесть пропорции элементов, чтобы сетка выглядела гармонично. Подумайте о соотношении ширины и высоты элементов и их расположении на странице.
4. Используйте все возможности сетки. Не ограничивайтесь простыми вертикальными и горизонтальными линиями - используйте внутренние разделители, поворотные элементы и другие возможности сетки, чтобы создать уникальный и интересный дизайн.
5. Не бойтесь экспериментировать. Сетка в дизайне - это не просто правила и ограничения, а инструмент для творчества. Не бойтесь экспериментировать с различными вариантами сетки и создавать необычные композиции.
В конечном итоге, правильное использование сетки в дизайне поможет вам создать красивый и сбалансированный макет. Следуйте принципам сетки, но не забывайте о своей креативности и интуиции - в итоге, это ваш дизайн и вы должны быть удовлетворены результатом своей работы.
Учет основных элементов интерфейса

При создании дизайнерской сетки в Figma необходимо учитывать основные элементы интерфейса, которые будут входить в композицию макета. Эти элементы позволяют реализовать функциональные возможности интерфейса и обеспечивают удобство использования продукта.
Один из важных элементов интерфейса - это заголовки. Заголовки играют ключевую роль в организации информации на странице и помогают пользователю быстро ориентироваться. При создании сетки следует учесть размеры и расстояния между заголовками для создания четкой и выразительной структуры страницы.
Еще одним важным элементом интерфейса являются текстовые блоки. Они содержат основной контент и несут смысловую нагрузку. Размеры и отступы между текстовыми блоками должны быть определены на основе типографических правил и учета удобства чтения. Установка правильных размеров текста и достаточных интервалов поможет создать макет, который будет легко восприниматься пользователем.
Важным элементом интерфейса являются кнопки. Они представляют собой средство взаимодействия пользователя с приложением или веб-сайтом. Определение размеров, отступов и взаимного расположения кнопок поможет создать удобный и интуитивно понятный интерфейс для пользователя.
Необходимо также учитывать элементы навигации. Они позволяют пользователям быстро перемещаться по интерфейсу и находить нужную информацию. Размеры и отступы между элементами навигации должны быть определены с учетом их функциональности и важности для пользователя.
В целом, учет основных элементов интерфейса при создании дизайнерской сетки в Figma позволяет создать сбалансированный и интуитивно понятный макет. Это обеспечивает удобство использования продукта и удовлетворение пользовательских потребностей.