Хотите создать свой сайт или веб-страницу с уникальным и эффектным дизайном? Шаблон HTML-страницы станет вам незаменимым помощником в этом деле! HTML (HyperText Markup Language) - это основной язык разметки, который позволяет задавать структуру и содержимое веб-страницы.
Благодаря шаблону HTML-страницы вы сможете создать свое онлайн-представление с вау-дизайном, который привлечет внимание посетителей и подчеркнет вашу уникальность. Применение различных тегов и атрибутов, таких как <p>, <strong>, <em> и других, позволит вам форматировать текст, выделять ключевые моменты и передавать нужные акценты.
Еще одним преимуществом шаблона HTML-страницы является его универсальность. Он используется во многих областях, начиная от создания простых лендингов и блогов, и заканчивая разработкой сложных интернет-магазинов и корпоративных сайтов. Будь то дизайнер, разработчик, бизнесмен или просто любитель, шаблон HTML-страницы станет надежным помощником в создании ваших онлайн-идеи.
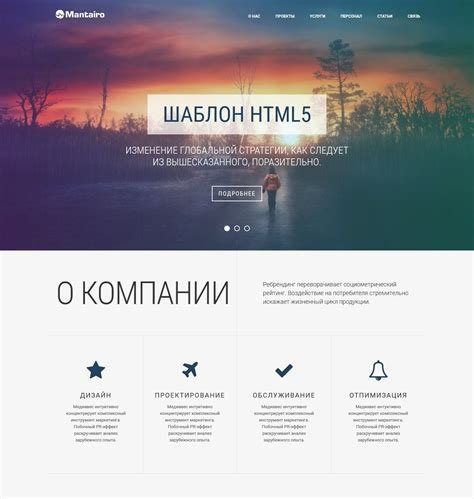
Уникальный шаблон HTML-страницы для вау-дизайна вашего онлайн-представления

В мире веб-дизайна все стремятся выделиться и иметь уникальное онлайн-представление. Новый шаблон HTML-страницы поможет вам достичь этой цели и создать вау-дизайн, который поразит каждого посетителя вашего сайта.
Начнем с заголовка страницы. Он должен быть ярким и привлекательным, чтобы сразу привлечь внимание. Вы можете использовать большой шрифт и яркие цвета, чтобы сделать его более выразительным. Не забывайте о выборе подходящего шрифта, который подчеркнет уникальность вашего бренда.
Основной контент страницы должен быть структурирован, легко читаем и привлекателен для глаз. Вы можете использовать разные секции и блоки для организации информации. Протестируйте разные расположения и сетки, чтобы найти оптимальное сочетание. Помните, что простота и минимализм могут быть крайне привлекательными.
Добавьте фоновые изображения или текстуры, чтобы придать странице больше глубины и интересности. Выберите фон, который будет соответствовать вашей теме и подчеркнет уникальность вашего сайта.
Не забывайте о мобильной адаптивности. Ваши посетители могут зайти на сайт с разных устройств, поэтому ваш шаблон HTML-страницы должен быть адаптирован для просмотра на смартфонах и планшетах. Убедитесь, что текст и изображения хорошо смотрятся на разных разрешениях экрана.
Важно помнить, что ваш уникальный шаблон HTML-страницы должен подчеркивать ваш индивидуальный стиль и бренд. Добавьте элементы, которые отображают вашу уникальность и делают страницу запоминающейся. Используйте цвета, шрифты, изображения и уникальные элементы дизайна, чтобы ваше онлайн-представление было неповторимым.
Создание шаблона HTML-страницы для вау-дизайна требует творческого подхода и экспериментирования. Используйте эту возможность, чтобы сделать онлайн-присутствие вашего бизнеса уникальным и запоминающимся.
Создание собственного настраиваемого дизайна веб-страницы

Когда речь заходит о создании уникальной веб-страницы, необходимо обратить внимание на возможность создания собственного настраиваемого дизайна. Это позволяет создать уникальное визуальное представление страницы и выделиться среди остальных.
Для начала, необходимо определиться с целью вашей веб-страницы. Что вы хотите передать пользователям? Какой стиль вы хотите использовать? Какие элементы и цвета будут преобладать на странице?
После определения целей и стиля, можно приступать к созданию собственного дизайна веб-страницы. Для этого можно использовать CSS (каскадные таблицы стилей), которые позволяют задавать различные стили и внешний вид элементов веб-страницы.
Для начала, создайте родительский блок <div>, в котором будут содержаться все элементы вашего дизайна. Затем можно применить различные CSS-свойства к этому блоку, для настройки размеров, цвета фона и других визуальных аспектов вашей страницы.
Кроме того, можно использовать различные шрифты и типографику для создания уникального дизайна. Выберите шрифт, который соответствует стилю вашей страницы и задайте его с помощью CSS-свойства font-family.
Не забудьте также использовать различные визуальные эффекты, такие как тени, градиенты, анимации и переходы. Они помогут сделать вашу страницу более привлекательной и интересной для пользователей.
Важно помнить, что при создании собственного настраиваемого дизайна следует учитывать его совместимость с различными браузерами и устройствами. Поэтому рекомендуется тестировать вашу страницу на различных платформах и браузерах, чтобы убедиться, что она выглядит одинаково хорошо везде.
В итоге, создание собственного настраиваемого дизайна веб-страницы поможет вам выделиться среди множества других сайтов и создать уникальное онлайн-представление. Имейте в виду ваши цели и стиль, используйте различные CSS-свойства и визуальные эффекты, и не забывайте о совместимости с различными браузерами. Таким образом, вы сможете создать вау-дизайн своей веб-страницы, который оставит впечатление на ваших пользователей.