Представьте себе, что вы создали уникальное приложение для просмотра изображений на Android, которое отличается от остальных своим уникальным стилем и интерфейсом. А что, если этот стиль будет черным? Создание черной галереи на Android - это то, что вы ищете! Темные приложения стали очень популярными в последнее время, так как они не только выглядят элегантно и стильно, но и экономят энергию на устройствах с OLED-экранами.
В этом подробном руководстве мы расскажем вам о том, как создать черную галерею на Android с использованием различных техник и инструментов. Мы покажем вам, как изменить фоновый цвет, текст и другие элементы интерфейса для создания глубокого и современного черного стиля.
Однако создание черной галереи - это не только выбор цветовой палитры. Мы также расскажем вам о том, как организовать файлы на устройстве, настроить просмотр изображений и включить дополнительные функции, такие как зум и слайд-шоу. Вы узнаете, как использовать различные библиотеки и инструменты для работы с изображениями и обеспечения плавного и быстрого отображения.
Независимо от того, являетесь ли вы опытным разработчиком Android или только начинаете свой путь в мире мобильной разработки, это руководство поможет вам создать фантастическое приложение для просмотра изображений, которое будет выделяться среди других.
Что такое черная галерея?

Часто черная галерея используется для скрытия нежелательного или компрометирующего контента, который пользователь не хочет показывать другим людям. Это могут быть фотографии и видео, содержащие личные моменты, конфиденциальную информацию или материалы, которые могут быть неприемлемыми для некоторых аудиторий.
Преимущества черной галереи включают простоту использования, высокий уровень безопасности, а также возможность скрыть отдельные файлы или целые папки. Некоторые приложения также позволяют создавать фейковые пароли или скрывать иконку галереи на рабочем столе, чтобы они оставались незаметными для посторонних.
Важно помнить, что использование черной галереи может быть незаконным, если вы скрываете материалы, нарушающие авторские права или содержащие незаконный контент. Рекомендуется использовать приложение ответственно и соблюдать законодательство вашей страны.
Определение и принцип работы

Принцип работы черной галереи состоит в том, что она создает защищенное пространство на вашем устройстве, где вы можете сохранять свои фотографии и видео, недоступные для просмотра или доступа без вашего разрешения. После установки черной галереи вы можете выбрать фотографии или видео, которые хотите скрыть, и переместить их в защищенное пространство.
Доступ к черной галерее обычно осуществляется посредством пароля или другого вида авторизации. Когда вы открываете приложение, вам нужно будет ввести пароль или использовать другой метод, чтобы получить доступ к защищенному пространству. Это гарантирует, что только вы сможете просматривать и управлять своими фотографиями и видео.
Примечание: защищенное пространство, созданное черной галереей, обычно не видно в основном списке фотографий или видео на вашем устройстве. Оно скрыто, чтобы обеспечить дополнительную конфиденциальность и безопасность.
Преимущества использования черной галереи

1. Эстетика и элегантность. Черная галерея привносит изысканность и стиль в ваше устройство. Черные оттенки и темные темы создают эффект глубины и добавляют взрослый, сдержанный вид.
2. Улучшенная видимость. Черный фон в галерее позволяет лучше видеть и сосредотачиваться на изображениях. Он также создает контрастные эффекты и ярко выделяет детали.
3. Энергосбережение. Использование черной галереи может помочь экономить заряд вашего устройства. Экраны с черной темой потребляют меньше энергии, что может продлить время работы устройства.
4. Меньшая нагрузка на глаза. Черные оттенки создают меньше нагрузку на глаза и снижают напряжение при просмотре изображений. Это особенно важно при длительном использовании галереи на телефоне или планшете.
5. Персонализация. Черная галерея дает больше возможностей для индивидуальных настроек и персонализации. Вы можете выбрать различные темы, варианты цветовой схемы и настроить интерфейс под свои предпочтения.
Использование черной галереи – это не только показатель стиля, но и практические преимущества. Отличительные черты этого решения помогут выделить ваше устройство из толпы и обеспечат удобство и комфорт при использовании галереи.
Инструкция по созданию черной галереи на Android

Шаг 1: Загрузка черной темы
Первым шагом для создания черной галереи является загрузка черной темы на свое устройство. Вы можете найти множество черных тем в Google Play Store или использовать сторонние приложения, такие как Nova Launcher, чтобы изменить тему вашего устройства на черную.
Шаг 2: Установка черной галереи
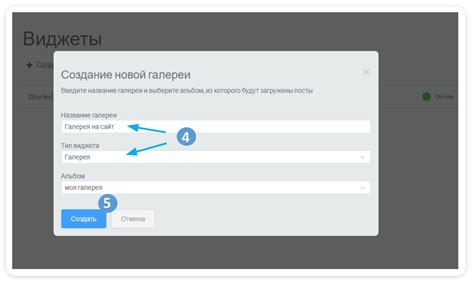
После того как загрузка черной темы завершена, следующим шагом будет установка черной галереи. Вы можете найти черную галерею в Google Play Store, просто введите "черная галерея" в строку поиска и выберите подходящее приложение.
Шаг 3: Добавление фотографий и видео
После установки черной галереи, откройте приложение и следуйте инструкциям для добавления фотографий и видео. Вы можете выбрать фотографии и видео из своей галереи или импортировать их непосредственно с вашего устройства.
Шаг 4: Организация и просмотр фотографий и видео
После добавления фотографий и видео в черную галерею, вы можете организовать их в альбомы, папки или категории. Вы можете также добавлять теги и описания к своим фотографиям и видео для удобства поиска и просмотра.
Шаг 5: Настройки черной галереи
Черная галерея обычно предлагает ряд настроек и функций для улучшения вашего опыта просмотра. Некоторые из них включают сортировку фотографий и видео, настройку размера и качества превью, защиту паролем и многое другое. Изучите настройки черной галереи и выберите те, которые соответствуют вашим потребностям.
Шаг 6: Наслаждайтесь черной галереей
Теперь у вас есть черная галерея на вашем Android-устройстве! Вы можете наслаждаться просмотром своих фотографий и видео в элегантной черной оболочке и настраивать ее по своему вкусу. Не забывайте обновлять галерею и добавлять новые фотографии и видео для продолжения пользования этим удобным инструментом.
Удачи с созданием черной галереи на Android!
Шаг 1: Установка необходимых библиотек и инструментов

Перед тем, как начать создание черной галереи на Android, вам необходимо установить несколько необходимых библиотек и инструментов:
1. Android Studio: это интегрированная среда разработки (IDE) для создания приложений под Android. Вы можете скачать и установить ее с официального сайта Android Developer.
2. Компоненты Android SDK: они включают в себя набор инструментов и библиотек, необходимых для разработки и запуска приложений на Android устройствах. В Android Studio вы можете установить и обновить эти компоненты с помощью SDK Manager.
3. Picasso библиотека: это библиотека для загрузки и отображения изображений в Android приложениях. Вы можете добавить ее в ваш проект, включив соответствующую зависимость в файл build.gradle.
4. Kotlin или Java: для написания кода вам понадобится язык программирования. Вы можете выбрать между Kotlin и Java, в зависимости от ваших предпочтений и опыта.
После установки всех необходимых компонентов и библиотек вы будете готовы к созданию черной галереи на Android. В следующем шаге мы начнем создание проекта и настроим его для работы с изображениями.
Шаг 2: Создание основного макета приложения

После успешной настройки проекта мы можем приступить к созданию основного макета нашего приложения черной галереи. Основной макет будет содержать несколько разделов, включая заголовок, контейнер для изображений и элементы навигации.
Мы будем использовать HTML-теги для создания макета. Воспользуемся таблицей для организации элементов на странице. Создадим таблицу с одной строкой и двумя столбцами:
| Заголовок | Контейнер для изображений |
В первом столбце таблицы расположим заголовок нашего приложения. Во втором столбце разместим контейнер для изображений.
Теперь давайте добавим элементы навигации в наш макет. Разместим их под таблицей на новой строке:
| Заголовок | Контейнер для изображений |
| Элементы навигации | |
Таким образом, мы создали основной макет нашего приложения черной галереи. В следующем шаге мы приступим к стилизации макета с помощью CSS.