Инфографика – это мощный инструмент визуализации данных, который помогает передать сложную информацию просто и наглядно. Создание инфографики может быть полезным не только для дизайнеров, но и для маркетологов, блогеров и представителей различных бизнес-сфер. В этом подробном руководстве мы расскажем, как создать инфографику для Вайлдберриз – одной из самых популярных онлайн-платформ в России.
В процессе создания инфографики для Вайлдберриз мы будем использовать инструмент Figma. Figma – это мощный векторный редактор, который позволяет создавать разнообразные дизайн-проекты, включая инфографику. Фигма предоставляет широкие возможности для работы с текстом, цветами, формами и изображениями, что делает его идеальным инструментом для создания инфографики для Вайлдберриз.
Создание инфографики для Вайлдберриз в Figma позволит вам подчеркнуть ключевые моменты вашего контента, сделать его более привлекательным и запоминающимся для аудитории. В дальнейшем, готовую инфографику можно будет использовать на сайте Вайлдберриз, в блогах, социальных сетях и презентациях. Вся процедура создания инфографики будет проходить в Figma, поэтому имейте в виду, что для работы с инструментом вам потребуется регистрация на официальном сайте проекта.
Планирование контента и целевая аудитория

Планирование контента играет важную роль в создании информационной графики для Вайлдберриз в Figma. Прежде чем приступать к разработке дизайна, необходимо провести исследование и определить целевую аудиторию.
Целевая аудитория - это группа людей, которая является потенциальными клиентами Вайлдберриз. При планировании контента нужно учесть их потребности, интересы и предпочтения. Для этого можно провести опросы, анализировать данные из социальных сетей и других источников информации.
Также необходимо определить цели и задачи создания информационной графики. Она может использоваться для продвижения новых товаров, повышения узнаваемости бренда или информирования клиентов о предстоящих акциях и скидках.
При планировании контента необходимо учесть следующие аспекты:
1. Целевая аудитория. Определите, кому будет предназначена информационная графика. Учтите возраст, пол, интересы и потребности вашей целевой аудитории.
2. Цели и задачи. Разработайте конкретные цели и задачи, которые необходимо достичь с помощью информационной графики.
3. Стиль и дизайн. Определите стиль и дизайн информационной графики, который будет привлекать внимание целевой аудитории и соответствовать вашим целям и задачам.
4. Содержание. Определите информацию, которую вы хотите представить в информационной графике. Будьте конкретными и постарайтесь ограничиться ключевыми сообщениями.
5. Формат и расположение. Определите формат и расположение информационной графики, которые будут наиболее удобны для вашей целевой аудитории.
Планирование контента и анализ целевой аудитории помогут вам создать информационную графику, которая будет эффективно передавать ваше сообщение и достигать поставленных целей.
Исследование трендов в дизайне и инфографике

Дизайн и инфографика постоянно развиваются, а следить за трендами в этих областях необходимо для создания актуальных и привлекательных проектов. Исследование трендов в дизайне и инфографике позволяет понять, какие стили, цвета, шрифты и элементы наиболее популярны в настоящее время.
Одним из трендов в дизайне является минимализм. Простота и чистота форм привлекает внимание пользователей и улучшает восприятие информации. Часто используются светлые тона с простыми цветовыми схемами.
Другим популярным трендом является использование анимации в дизайне и инфографике. Движение и изменение элементов могут помочь визуализировать информацию и сделать ее более привлекательной и интерактивной для пользователя.
Также стоит обратить внимание на тренд использования графических иллюстраций. Они позволяют подчеркнуть уникальность и особенности информации, а также могут использоваться для создания наглядных и понятных диаграмм и графиков.
Темный режим и ночная тема стали очень популярными в последнее время. Они позволяют снизить нагрузку на глаза пользователей, а также придают сайту или приложению современный и стильный вид.
Важно отметить, что тренды в дизайне и инфографике могут меняться со временем. Поэтому постоянное изучение и анализ новых направлений и стилей поможет быть в тренде и создавать актуальные и уникальные проекты.
Создание аккаунта и создание проекта в Figma

Для начала работы с Figma вам необходимо создать аккаунт на официальном сайте платформы. Для этого перейдите по ссылке www.figma.com и нажмите на кнопку "Sign Up" (Зарегистрироваться).
На новой странице вам предложат выбрать один из двух вариантов: "Design" (Дизайн) или "Code" (Код). Если вам нужен доступ к инструментам для создания графического дизайна, выберите "Design". Если вам нужен доступ к опциям экспорта и разработке, выберите "Code".
Затем вам будет предложено создать новый проект. Нажмите на кнопку "New File" (Новый файл), чтобы создать новый проект.
Укажите имя проекта и выберите вариант, подходящий для вас: "Blank" (Пустой), "Design Systems" (Дизайн-система), "UI Design" (UI дизайн) и другие. Если вы только начинаете работу в Figma, рекомендуется выбрать "Blank" для создания нового пустого проекта.
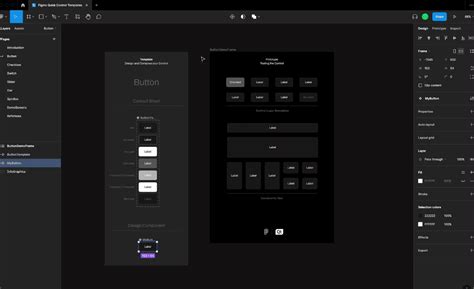
После этого вы будете перенаправлены на экран редактирования проекта, где сможете создать инфографику или выполнять другие задачи в рамках вашего проекта.
Важно помнить, что создание аккаунта на Figma бесплатно, но существует также платная версия с дополнительными функциями и возможностями. Выбор платного плана зависит от ваших потребностей и требований к работе с инструментом.
Теперь у вас есть аккаунт на Figma и создан проект, и вы готовы приступить к созданию своей инфографики.
Создание основных форм и графических элементов

Перед тем как начать создавать инфографику в Figma, необходимо определить основные формы и графические элементы, которые будут использоваться в дизайне. Это позволит сохранить единый стиль и согласованность визуальной составляющей вашей работы.
Прежде всего, необходимо создать рабочую область в Figma. Затем можно приступить к созданию основных форм:
1. Прямоугольники
Прямоугольники являются одним из наиболее распространенных элементов в дизайне инфографики. Они могут быть использованы для создания фоновых областей, заголовков, кнопок и других графических элементов.
Создать прямоугольник в Figma можно с помощью инструмента "Прямоугольник", доступного в панели инструментов слева.
2. Круги и эллипсы
Круги и эллипсы используются для создания различных элементов дизайна, таких как иконки, маркеры или графические элементы.
Создать круг или эллипс в Figma можно с помощью инструмента "Эллипс", также доступного в панели инструментов слева.
3. Линии и стрелки
Линии и стрелки часто используются для создания графиков, диаграмм или подчеркивания определенных элементов в инфографике.
Создать линию или стрелку в Figma можно с помощью инструмента "Линия/Стрелка", которые также доступны в панели инструментов слева.
4. Текстовые блоки
Текстовые блоки являются неотъемлемой частью инфографики. Они могут содержать заголовки, подписи, значения и другую информацию.
Создать текстовый блок в Figma можно с помощью инструмента "Текст", доступного в панели инструментов слева.
Важно помнить, что для создания качественной инфографики необходимо следить за соответствием всех элементов дизайна - от форм и размеров до цветовой гаммы и шрифтов. Использование инструментов и функционала Figma позволит вам создать интересную и информативную инфографику для Вайлдберриз.
Наполнение инфографики информацией и текстом

Для того чтобы создать информативную и понятную инфографику для сайта Вайлдберриз в Figma, нужно правильно распределить информацию и текст на графическом пространстве.
Основные принципы наполнения инфографики информацией и текстом:
- Выделение ключевых и самых важных данных;
- Использование наглядных и простых графических элементов;
- Выбор читаемого и понятного шрифта;
- Упорядочение информации с использованием таблиц;
- Использование стрелок и указателей для подчеркивания связей и направления информации.
При выборе цветовой схемы для инфографики рекомендуется использовать не более трех-четырех основных цветов, чтобы не перегружать графический дизайн и сохранить его читаемость.
Также важно помнить, что текст на инфографике должен быть кратким, ясным и лаконичным. Избегайте излишнего количества слов или слишком маленьких шрифтов, которые затрудняют чтение.
| Элемент информации | Графический элемент | Текст |
|---|---|---|
| Статистика продаж | Диаграмма | Продажи увеличились на 20% за год |
| Обзор товаров | Иконки | Широкий ассортимент, доступная цена |
| Доставка | Графика маршрута | Быстрая и надежная доставка по всей России |
| Акции и скидки | Цифры | Скидка 50% на выбранные товары |
Запомните, что ключевая задача инфографики - передать информацию быстро и эффективно. При правильном наполнении информацией и текстом она становится мощным инструментом для коммуникации и визуализации сложных данных.
Применение цветовой гаммы и типографики

Цветовая гамма и типографика играют ключевую роль в создании эффективной и привлекательной инфографики для Вайлдберриз. Правильно подобранные цвета и шрифты помогут акцентировать важные элементы и создать единый стиль.
При выборе цветовой гаммы для инфографики Вайлдберриз рекомендуется использовать основные цвета бренда, такие как темно-синий и оранжевый. Они создают узнаваемый визуальный образ и подчеркивают корпоративный стиль компании. Дополнительные цвета могут быть выбраны для добавления визуального интереса и выделения отдельных блоков информации.
Шрифты также играют важную роль в типографике инфографики. Рекомендуется использовать чистые и легко читаемые шрифты, которые сочетаются с остальными элементами дизайна. Главный заголовок может быть написан массивным и выразительным шрифтом, в то время как текстовые блоки могут быть написаны простым и понятным шрифтом.
Для согласованности и симметрии в дизайне инфографики рекомендуется создать таблицу с использованием цветовой гаммы и шрифтов, которые будут использоваться в проекте. Это позволит вам легко отслеживать и применять нужные элементы дизайна на всех страницах инфографики, гармонируя их с общим стилем бренда Вайлдберриз.
| Цвет | Код цвета | Шрифт |
|---|---|---|
| Темно-синий | #004786 | Montserrat |
| Оранжевый | #FF6600 | Roboto |
| Дополнительный цвет 1 | #00B3C4 | Open Sans |
| Дополнительный цвет 2 | #F7C635 | Poppins |
Применение правильной цветовой гаммы и типографики в инфографике Вайлдберриз поможет создать профессиональный и интуитивно понятный дизайн, который привлечет внимание и вызовет положительные эмоции у целевой аудитории.
Добавление эффектов и анимации для улучшения визуального впечатления

Добавление эффектов и анимации может значительно улучшить визуальное впечатление от инфографики, делая ее более привлекательной и интересной для зрителей. Figma предоставляет ряд инструментов и функций, которые позволяют добавлять различные эффекты и анимации в созданные вами инфографики.
Один из способов добавления эффектов - это использование стилей. В Figma вы можете создать стили для различных элементов инфографики, таких как текст, рамки, фоны и другие. Вы можете изменить цвет, размер, тень и другие параметры элементов, используя стили, чтобы создать желаемый эффект.
Еще один способ добавления эффектов - это использование анимации. Figma позволяет создавать анимированные переходы и визуальные эффекты, чтобы сделать инфографику более динамичной и привлекательной. Вы можете добавлять анимацию к различным элементам, таким как текст, изображения и формы, с помощью инструментов и функций Figma.
Например, вы можете создать анимированные переходы между разными частями инфографики, чтобы облегчить восприятие информации и делать презентацию более интерактивной. Вы можете также добавить анимацию к тексту, чтобы сделать его более ярким и выразительным.
С помощью функций Figma вы можете устанавливать временные интервалы, скорость и другие параметры анимации, чтобы создать нужный эффект. Вы также можете комбинировать различные эффекты и анимации, чтобы создать более сложные и красивые визуальные эффекты.
Добавление эффектов и анимации может сделать вашу инфографику более запоминающейся и привлекательной, помогая зрителям лучше и легче понять представленную информацию. Для достижения наилучшего результата экспериментируйте с разными эффектами и анимацией и учитывайте потребности вашей аудитории.
Экспорт и публикация инфографики

После создания вашей инфографики в Figma, вы можете экспортировать ее в различных форматах для дальнейшего использования. Figma предлагает несколько вариантов экспорта, включая:
- Экспорт в PNG: этот формат удобен для публикации инфографики в интернете или ее использования в презентациях. Вы можете выбрать разрешение и масштабирование при экспорте.
- Экспорт в SVG: SVG формат позволяет сохранить векторные элементы инфографики, что позволяет легко масштабировать ее без потери качества.
Чтобы экспортировать вашу инфографику, просто выберите нужный формат экспорта и укажите требуемые настройки. После этого вы можете сохранить файл на своем компьютере и использовать его по необходимости.
Кроме того, Figma предоставляет возможность публикации вашей инфографики напрямую из приложения. Вы можете создать публичную ссылку на вашу инфографику и поделиться ею с другими людьми. Таким образом, вы можете распространять свою инфографику в социальных сетях, блогах или на веб-страницах.
Не забывайте сохранять свою работу в Figma регулярно, чтобы не потерять прогресс.
Разработка и публикация визуально привлекательной и понятной инфографики в Figma - это легко и удобно. Следуйте инструкциям, экспериментируйте с различными элементами дизайна и делитесь своими творениями с другими людьми.
Замечание: Пользователи Figma должны иметь аккаунт в этом приложении, чтобы иметь возможность создавать и публиковать инфографику.