В наше время, когда визуальные эффекты играют огромную роль в онлайн-мире, создание интересной и уникальной аватарки становится все более актуальным. Вместо статичной фотографии, движущаяся аватарка может помочь выделиться среди других пользователей и придать вашему профилю на сайтах и форумах особую индивидуальность.
Однако, многие люди могут думать, что создание движущейся аватарки требует больших усилий и навыков программирования. На самом деле, это совсем не так! Вы можете создать свою собственную движущуюся аватарку всего за несколько простых шагов, даже если вы новичок в области веб-дизайна.
В этой статье мы расскажем вам, как создать движущуюся аватарку с помощью простого и понятного инструмента. Вы узнаете о методах создания и анимации, чтобы оживить вашу аватарку с минимальными усилиями. А самое главное - вы сможете сделать это быстро и легко, даже если не имеете опыта в программировании.
Выбор подходящего изображения

1. Тематика. Изображение должно отражать вашу личность или то, чем вы занимаетесь. Если вы, например, занимаетесь спортом, то подойдут изображения, связанные с фитнесом, танцами или другими видами активности.
2. Разрешение. Изображение должно быть достаточно качественным, чтобы обеспечить четкость и детализацию аватарки. Рекомендуется выбирать изображения с разрешением не менее 200x200 пикселей.
3. Формат. Выберите подходящий формат изображения. Наиболее распространенные форматы - JPEG и PNG. Формат JPEG подойдет для фотографий или изображений с большим количеством цветов. Формат PNG рекомендуется для изображений с прозрачностью или логотипов.
4. Оригинальность и совместимость с контентом. Изображение должно быть оригинальным и соответствовать контенту, с которым вы планируете использовать аватарку. Например, если вы создаете аватарку для профиля в социальных сетях, то стоит выбирать изображения, которые привлекут внимание и выделят вас среди других пользователей.
Помните, что выбор изображения - это важный этап, который поможет создать неповторимую и запоминающуюся аватарку. Проявите креативность и найдите изображение, которое отражает вашу индивидуальность и соответствует вашим целям.
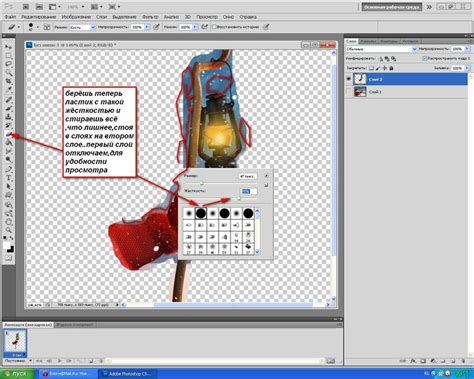
Разделение изображения на слои

Для создания движущейся аватарки необходимо разделить изображение на слои. Каждый слой представляет собой отдельную часть изображения, которая будет анимирована.
Разделение изображения на слои производится с помощью HTML-таблицы. Каждая ячейка таблицы будет содержать часть изображения, которую мы будем двигать. Таким образом, мы можем контролировать каждый слой отдельно и создавать интересные эффекты.
Для начала нужно определить размеры изображения и разделить его на равные части. Затем создаем таблицу с указанным количеством строк и столбцов. В каждой ячейке располагаем часть изображения.
Для создания анимации двигаем каждый слой по отдельности. Это достигается изменением позиции слоя с помощью CSS или JavaScript.
Используя такой подход, мы можем создавать различные движущиеся аватарки, добавлять анимацию и создавать интерактивные эффекты.
Таким образом, разделение изображения на слои является важным шагом при создании движущейся аватарки. Он позволяет нам контролировать каждую часть изображения отдельно и создавать уникальные эффекты.
| Слой 1 | Слой 2 | Слой 3 |
| Слой 4 | Слой 5 | Слой 6 |
Добавление эффектов и анимации

После создания движущейся аватарки вы можете добавить ей различные эффекты и анимацию, чтобы сделать ее более привлекательной и интерактивной.
Одним из способов добавить эффекты является использование стилей CSS. Вы можете применять различные свойства CSS, такие как background-image, opacity, transform и многое другое, чтобы изменить внешний вид и поведение вашей аватарки.
Также вы можете использовать библиотеки анимаций, такие как Anime.js или CSS анимации, чтобы добавить динамические и плавные эффекты к вашей аватарке. Эти библиотеки позволяют создавать сложные анимации с помощью простого и понятного кода.
Еще одним способом добавления эффектов к вашей аватарке является использование JavaScript. Вы можете использовать различные библиотеки и фреймворки JavaScript для создания интерактивных эффектов, таких как позиционирование, масштабирование, вращение и т. д.
Не стесняйтесь экспериментировать с различными эффектами и анимациями, чтобы создать уникальную аватарку, которая будет привлекать внимание и выделяться среди других.
Программы и инструменты для создания аватарки

Создание качественной и оригинальной аватарки может быть не только веселым, но и простым процессом. Для этого существует множество программ и инструментов, которые могут помочь вам в этом деле. Вот несколько популярных и легких в использовании вариантов:
- Adobe Photoshop: Эта программа является отличным выбором для тех, кто хочет создать красивую и профессиональную аватарку. Она предоставляет широкие возможности для работы с изображениями, редактирования цветов, применения эффектов и создания различных эффектных элементов.
- Canva: Это онлайн-инструмент, который предлагает множество готовых шаблонов и инструментов для создания аватарки. Он прост в использовании и имеет интуитивно понятный интерфейс, что делает его идеальным выбором для начинающих пользователей.
- Avatar Maker: Это приложение для мобильных устройств, которое позволяет создавать уникальные аватарки с помощью большого набора различных изображений и элементов. Оно предоставляет возможность редактирования и настройки всех деталей аватарки, включая прическу, лицо, глаза, одежду и многое другое.
- Gravit Designer: Это бесплатный онлайн-инструмент для создания векторной графики, который также может использоваться для создания аватарки. Он предоставляет широкие возможности для редактирования и создания своих собственных элементов, гарантируя, что ваша аватарка будет уникальной и персональной.
- FotoJet: Это еще один онлайн-инструмент для создания аватарки с помощью готовых шаблонов и инструментов. Он предлагает различные возможности для редактирования, добавления текста, фильтров и эффектов, чтобы сделать вашу аватарку еще более интересной.
Выбор программы или инструмента для создания аватарки зависит от ваших предпочтений и уровня опыта. Попробуйте несколько из них и выберите тот, который наиболее подходит вам.
Экспорт и оптимизация готовой аватарки

После того, как вы создали и настроили движущуюся аватарку, настало время экспорта и оптимизации вашего проекта. Это важный шаг, который позволит сделать вашу аватарку оптимальной по размеру и качеству, чтобы она была быстро загружалась на веб-странице.
Прежде всего, вам понадобится экспортировать вашу аватарку в подходящем формате. Наиболее распространенными форматами для аватарок являются PNG и GIF. PNG поддерживает прозрачность и предлагает более высокое качество изображения, в то время как GIF поддерживает анимацию. Вы можете выбрать тот формат, который лучше всего подходит для вашей аватарки.
Когда ваша аватарка экспортирована, следующий шаг - оптимизация ее размера и качества. Вам нужно удостовериться, что ваша аватарка имеет оптимальный размер, чтобы она была быстро загружена на веб-странице. Вы также можете использовать сжатие без потерь, чтобы уменьшить размер файла, не влияя на качество изображения.
Не забывайте о размерах отображения вашей аватарки на веб-странице. Убедитесь, что размеры, указанные в HTML-коде, соответствуют фактическому размеру вашей аватарки. Это поможет избежать искажений и сохранить высокое качество изображения.
Несколько советов по оптимизации:
- Используйте палитру с наименьшим количеством цветов. Если ваша аватарка содержит много цветов, попробуйте уменьшить их количество до минимально необходимого. Это сократит размер файла.
- Уменьшите размер разрешения изображения. Если ваша аватарка будет отображаться в маленьком размере на веб-странице, нет необходимости использовать высокое разрешение. Уменьшите его до нужных размеров, чтобы сократить размер файла.
- Используйте сжатие без потерь. Это позволит уменьшить размер файла вашей аватарки без ухудшения качества. Существуют различные инструменты, которые позволяют сжимать изображения без потерь, например, TinyPNG, PNGGauntlet и др.
По завершении экспорта и оптимизации вашей готовой аватарки, вы можете использовать ее на своей веб-странице. Вставьте соответствующий HTML-код в нужное место вашего сайта, чтобы ваша аватарка была видна всем посетителям.
Использование аватарки на разных площадках

Использование аватарки на разных площадках может иметь свои особенности. Вот несколько способов использования аватарки в популярных онлайн-сервисах:
- Социальные сети: В социальных сетях, таких как Facebook, Instagram или ВКонтакте, аватарка обычно отображается рядом с именем пользователя в ленте новостей, комментариях и личных сообщениях. Также она может быть использована в качестве основного изображения профиля.
- Форумы и блоги: На форумах и блогах аватарка может отображаться рядом с именем пользователя при публикации комментариев или создании новых тем. Некоторые платформы также позволяют использовать аватарку в качестве фона профиля.
- Мессенджеры: В мессенджерах, таких как WhatsApp или Telegram, аватарка пользователя отображается в списке контактов и в окне переписки. Она позволяет пользователям быстро узнавать собеседника и создает личное впечатление.
При использовании аватарки на различных площадках, следует учитывать настройки конфиденциальности и возможности изменения изображения. Важно выбирать качественное и уникальное изображение, которое отражает вашу личность или концепцию бренда.
В итоге, использование аватарки на разных площадках поможет установить визуальную связь с другими пользователями и создаст узнаваемое впечатление о вас или вашем бренде в онлайн-среде.