Веб-разработка становится все более популярной и востребованной сферой деятельности. Одним из неотъемлемых компонентов веб-страницы является стиль, который определяет внешний вид элементов на экране. Для определения стилей на практике часто используется язык CSS (Cascading Style Sheets). В данной статье мы рассмотрим подробный гайд по созданию файла CSS в PyCharm - одной из наиболее популярных интегрированных сред разработки.
PyCharm - мощное средство разработки Python, которое также предоставляет возможности для разработки веб-приложений. При использовании PyCharm для разработки веб-приложений, файлы стилей CSS также могут быть созданы внутри проекта. Создание файла CSS с помощью PyCharm имеет ряд преимуществ, таких как наличие интегрированного редактора, интеллектуальное автодополнение кода и многое другое.
Для создания файла CSS в PyCharm первым шагом является создание нового проекта или открытие существующего. Затем необходимо создать новый файл CSS внутри проекта. Для этого можно воспользоваться контекстным меню, выбрав пункт "New" и "File". В диалоговом окне следует указать имя файла с расширением ".css". После создания файла, PyCharm предоставляет возможность редактировать его встроенным редактором, предоставляющим множество полезных функций и инструментов для работы с CSS.
Создание файла CSS в PyCharm

Для создания файла CSS в PyCharm, следуйте простым шагам:
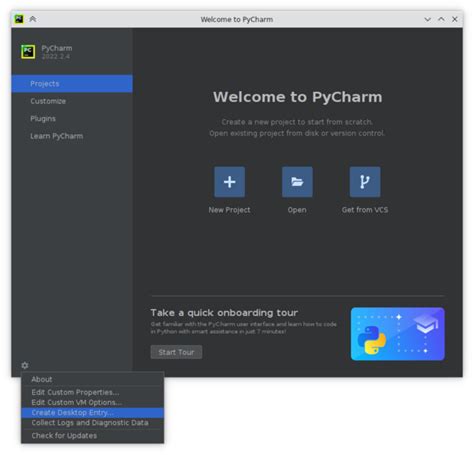
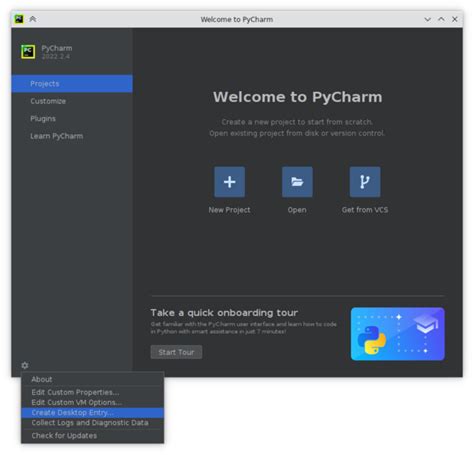
- Откройте PyCharm и выберите проект, в котором вы хотите создать файл CSS.
- Щелкните правой кнопкой мыши на директории проекта, в которой будет находиться файл CSS, и выберите в контекстном меню пункт "New" (Новый).
- Выберите "File" (Файл) из выпадающего меню.
- Введите имя файла, заканчивающееся на ".css" (например, "styles.css").
- Нажмите на кнопку "OK" (ОК).
Теперь у вас есть новый файл CSS, готовый для редактирования в PyCharm. Вы можете открыть его и начать добавлять стили, используя синтаксис CSS.
Примечание: PyCharm предлагает различные функции для облегчения процесса написания и редактирования кода CSS. Например, он предлагает автодополнение кода, подсветку синтаксиса и обнаружение ошибок. Используйте эти возможности, чтобы улучшить свой процесс разработки.
Подготовка к созданию файла CSS

Прежде чем приступить к созданию файла CSS, необходимо выполнить несколько подготовительных шагов. Во-первых, убедитесь, что у вас установлена последняя версия PyCharm. Если вы еще не установили эту среду разработки, вы можете загрузить ее с официального сайта.
Во-вторых, перед началом работы создайте проект или откройте существующий в PyCharm. Это позволит вам организовать ваш код и упростить его редактирование и управление. Если вы только начинаете изучать веб-разработку, рекомендуется создать новый проект, чтобы иметь аккуратную структуру каталогов.
В-третьих, убедитесь, что вы создали html-файл, с которым будете работать. Ваш файл должен содержать правильную разметку HTML, чтобы CSS мог примениться к вашей странице. Если у вас уже есть готовый html-файл, просто откройте его в PyCharm.
Теперь, когда вы подготовлены, вы готовы создавать свой файл CSS и добавлять стили к вашей веб-странице. Для создания файла CSS в PyCharm вы можете использовать различные методы, включая создание нового файла и сохранение его с расширением .css или создание встроенного стиля CSS с помощью тега
Создание файла CSS в PyCharm

Для создания файла CSS в PyCharm следуйте этим простым шагам:
Шаг 1:
Откройте PyCharm и создайте новый проект или откройте существующий проект. Затем создайте новый файл, нажав на меню "File" и выбрав "New" -> "File".
Шаг 2:
В появившемся окне выберите "CSS" в качестве типа создаваемого файла. Укажите имя файла и его расширение (.css) и нажмите "OK".
Пример: main.css
Шаг 3:
Теперь, у вас создан новый файл CSS в вашем проекте. Вы можете начинать его редактирование, добавлять стили и правила CSS.
Важно отметить, что PyCharm предоставляет широкие возможности для создания стилей CSS с помощью подсветки синтаксиса, автозаполнения и других функций помощи в написании кода.
После того, как вы закончите редактирование файла CSS, не забудьте сохранить его, чтобы изменения вступили в силу.
Теперь вы знаете, как создать файл CSS в PyCharm и начать работать с ним. Удачи в разработке!
Применение стилей из файла CSS

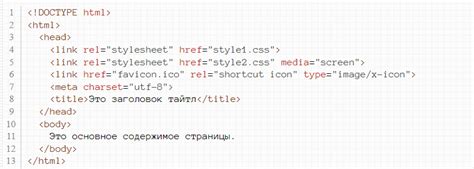
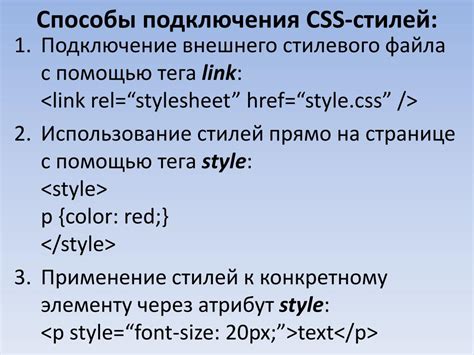
Чтобы применить стили из файла CSS к элементам на веб-странице, необходимо подключить этот файл с помощью тега <link>. Тег должен находиться внутри раздела <head> документа.
Основным атрибутом тега <link> является атрибут href, который указывает путь к файлу CSS. Атрибут rel обозначает тип соотношения между текущим документом и подключаемым файлом и обязательно должен быть равен "stylesheet". Атрибут type указывает тип контента подключаемого файла, например, "text/css".
Пример:
<link href="styles.css" rel="stylesheet" type="text/css">После подключения файла CSS, все стили, определенные в этом файле, будут применяться к соответствующим элементам на веб-странице. Например, если в файле CSS определен стиль для элемента h1, все заголовки первого уровня <h1> на веб-странице будут иметь этот стиль.
Если необходимо применить стиль только к определенному элементу, можно использовать атрибут class. Определенные в файле CSS стили с классом будут применяться только к элементам, у которых этот класс указан в атрибуте class.
Пример:
<p class="highlight">Этот параграф будет иметь стиль, определенный в файле CSS для класса "highlight"</p>В файле CSS стили задаются с помощью селекторов и свойств. Селекторы определяют, к каким элементам будут применяться указанные после них свойства.
Пример:
h1 {
color: blue;
text-align: center;
}В этом примере стиль селектора h1 будет применяться ко всем элементам <h1> на веб-странице. Стили для каждого селектора задаются внутри фигурных скобок. Каждое свойство записывается в формате "название_свойства: значение_свойства".
Можно также использовать идентификаторы в файлах CSS для задания стилей конкретному элементу. Чтобы указать идентификатор элемента, используется символ "#" перед названием идентификатора.
Пример:
#main {
width: 600px;
margin: 0 auto;
}В этом примере стили для элемента с идентификатором "main" будут применяться только к этому элементу на веб-странице. Стили с идентификаторами записываются также внутри фигурных скобок, после которых следуют свойства, разделенные точкой с запятой.