Веб-платформа предоставляет огромные возможности для визуализации данных и создания графиков. С помощью специальных инструментов и библиотек, разработчики могут легко создавать красивые и информативные графики, которые помогут пользователям быстро и понятно представить данные.
Однако, создание графика на веб-платформе требует определенных навыков и знаний. В этой статье мы рассмотрим несколько советов и инструкций, которые помогут вам успешно создать график на веб-платформе.
Во-первых, перед тем как начать создание графика, необходимо определить его цель и основные параметры. Какие данные вы хотите визуализировать? Какой тип графика будет наиболее подходящим для этих данных? Эти вопросы помогут вам выбрать подходящие инструменты и библиотеки для создания графика.
Во-вторых, выбрав подходящий тип графика и инструменты, необходимо подготовить данные для визуализации. Это может включать в себя очистку данных от ошибок, агрегацию данных, расчет дополнительных метрик и так далее. Чем точнее и качественнее будут ваши данные, тем более информативным и точным будет ваш график.
В-третьих, после подготовки данных, вы можете приступить к созданию самого графика. Используйте выбранный инструмент или библиотеку для реализации выбранного типа графика. Ознакомьтесь с документацией и примерами использования, чтобы использовать все возможности инструмента.
Наконец, не забывайте о важности создания понятного и красивого дизайна графика. Выбирайте подходящие цвета, шрифты и стили, чтобы график был привлекательным для ваших пользователей. И не забывайте о том, что график должен быть понятным и информативным, поэтому добавьте подписи осей и легенду, если это необходимо.
Подготовка к созданию графика на веб-платформе

Создание графика на веб-платформе требует определенной подготовки и планирования. В этом разделе мы рассмотрим несколько важных шагов, которые помогут вам успешно создать график на веб-платформе.
- Определите цель и аудиторию: прежде чем приступить к созданию графика, необходимо определить его цель. Какую информацию вы хотите передать своей аудитории? На какую типологию аудитории следует ориентироваться? Определение цели и аудитории поможет вам создать график, который будет максимально эффективным и понятным.
- Выберите подходящий тип графика: существует множество типов графиков, и каждый из них подходит для определенного вида данных. Перед созданием графика рекомендуется ознакомиться с различными типами и выбрать тот, который наиболее точно и наглядно отобразит ваши данные.
- Соберите данные: чтобы создать график, вам понадобятся соответствующие данные. Перед началом работы убедитесь, что у вас есть все необходимые данные, и что они точны и полные. В случае необходимости проведите дополнительные исследования или сбор данных.
- Выберите подходящую веб-платформу: на рынке существует множество веб-платформ, которые позволяют создавать графики. Перед выбором платформы рекомендуется изучить ее функциональные возможности, интерфейс пользователя и отзывы пользователей.
- Определите параметры графика: после выбора веб-платформы определите параметры графика, такие как заголовок, оси координат, масштаб и стиль. Это поможет вам создать график, который будет соответствовать вашим потребностям и требованиям.
- Создайте график на веб-платформе: когда все подготовительные работы выполнены, приступайте к созданию графика на выбранной веб-платформе. Следуйте инструкциям платформы и используйте предоставляемые инструменты для создания и настройки графика.
- Отслеживайте и анализируйте результаты: после создания графика рекомендуется отслеживать его использование и анализировать полученные результаты. Это поможет вам понять эффективность графика и определить необходимость внесения изменений или улучшений.
Следуя этим шагам, вы сможете успешно создать график на веб-платформе. Помните, что четкость и наглядность графика являются ключевыми аспектами его эффективности, поэтому старайтесь создать график, который будет понятным и информативным для вашей аудитории.
Выбор веб-платформы для создания графика

Создание графиков на веб-платформе может быть удобным способом для визуализации данных и представления результатов исследования. Однако выбор правильной веб-платформы может быть сложной задачей, учитывая широкий спектр доступных инструментов и технологий.
При выборе веб-платформы для создания графика следует учитывать следующие факторы:
| 1. Технические возможности: | Веб-платформа должна иметь достаточные технические возможности для создания и настройки графиков. Важно, чтобы платформа поддерживала различные типы графиков (линейные, круговые, столбчатые и т. д.) и предоставляла широкий выбор вариантов настройки стиля и внешнего вида графика. |
| 2. Легкость использования: | Платформа должна быть интуитивно понятной и легкой в использовании даже для пользователей без специальных навыков программирования. Для создания графика должны быть доступны простые и понятные инструменты и интерфейс. |
| 3. Гибкость и настраиваемость: | Платформа должна предоставлять возможность гибкой настройки графика в соответствии с требованиями исследования. Возможность изменения осей, масштаба, легенды, цветовой гаммы и других параметров влияет на визуальное представление данных. |
| 4. Поддержка и документация: | Важно выбирать платформу, которая имеет качественную документацию и поддержку со стороны разработчиков. Наличие документации, учебных материалов и форумов помогает быстро освоить платформу и решить возникающие проблемы. |
| 5. Интеграция: | Если вам нужно интегрировать графики в уже существующий веб-сайт или приложение, удостоверьтесь, что выбранная платформа предоставляет возможность интеграции или экспорта созданных графиков в нужном формате. |
Итак, перед выбором веб-платформы для создания графика, учтите эти факторы и проведите сравнительный анализ доступных инструментов. Такой подход поможет вам выбрать наиболее подходящую и эффективную платформу для создания ваших графиков.
Определение цели и аудитории графика

Важно понимать, для кого будет создан график, так как это позволит выбрать подходящий стиль, цвета и тип графика. Аудитория графика может быть профессиональной или широкой – руководителями компаний, работниками отдела продаж, студентами или широкой общественностью.
Если график предназначен для профессионалов с определенными знаниями, например, для аналитиков или экономистов, он может быть более сложным и содержательным. В таком случае, можно использовать специфические показатели и оси, а также дополнительные элементы для более детального анализа данных.
Если график предназначен для широкой общественности или для презентации на конференции, важно, чтобы он был простым и понятным. В таких случаях имеет смысл ограничиться основными показателями и использовать понятные графические элементы, чтобы удобно воспринимать информацию.
Важно также учитывать возможности и ограничения веб-платформы, на которой будет создаваться график. Некоторые платформы имеют ограничения по типам графиков или стилю, поэтому необходимо выбрать подходящую платформу в зависимости от задачи.
| Цель графика | Аудитория | Подходящий стиль графика |
|---|---|---|
| Представление статистических данных | Профессионалы | Сложный и содержательный |
| Визуализация тенденций | Широкая общественность | Простой и понятный |
| Сравнение показателей | Студенты | Интерактивный и наглядный |
Таким образом, определение цели и аудитории графика – это важный шаг в процессе его создания. Зная цель и аудиторию, вы сможете выбрать подходящий стиль, тип графика и отобразить информацию максимально понятным и наглядным способом.
Сбор необходимых данных для графика

Прежде чем приступить к созданию графика на веб-платформе, необходимо собрать все нужные данные, которые будут отображаться на графике. Качество и точность данных играют важную роль в создании информативного и понятного графика.
Для начала определите, какие типы данных вы хотите отобразить на графике. Может быть, это будут числовые значения, проценты, временные ряды или другие показатели. Важно понять, что именно вы хотите показать с помощью графика и какая информация будет наиболее полезной для вашей аудитории.
Затем необходимо собрать все данные, которые относятся к выбранным типам данных. Если у вас есть уже готовые данные в электронном формате, то это отлично. Если же нет, то вам придется провести исследование или выполнить ряд измерений, чтобы получить нужную информацию.
Рекомендуется структурировать данные в виде таблицы. Используйте программы для работы с электронными таблицами, такие как Microsoft Excel или Google Sheets, чтобы легко организовать данные и подготовить их для дальнейшего использования. Убедитесь, что все данные записаны правильно и нет опечаток или ошибок.
Кроме того, обратите внимание на формат источника данных. Если данные хранятся в базе данных, API или других внешних системах, убедитесь, что у вас есть доступ к этим данным и вы знаете, как получить их. Иногда может потребоваться использование специальных инструментов или скриптов, чтобы осуществить доступ к этим данным.
Важно также учитывать, что данные могут изменяться со временем. Проверьте, как часто данные обновляются и убедитесь, что вы сможете получать актуальные данные для создания и обновления графика.
В итоге, перед началом работы с графиком необходимо собрать все нужные данные и убедиться в их точности. Это позволит вам создать информативный и удобочитаемый график, который будет полезен вашей аудитории.
Выбор типа графика и его структура

Прежде чем приступить к созданию графика на веб-платформе, необходимо определиться с типом графика, который будет наиболее подходящим для отображения данных. В зависимости от цели и характера данных, можно выбрать один из следующих типов графиков:
| Тип графика | Описание |
|---|---|
| График линейный | Показывает изменение значений по прямой линии с течением времени или других независимых переменных. |
| График столбчатый | Используется для сравнения значений различных категорий или для отображения изменений значений во времени. |
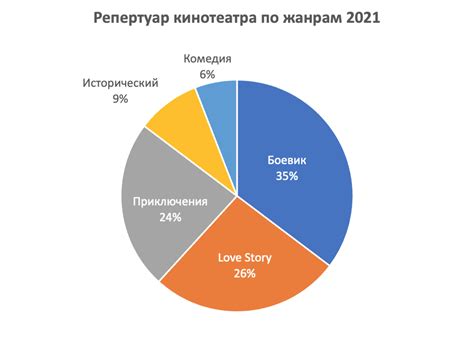
| Круговая диаграмма | Показывает соотношение частей целого. Часто используется для отображения процентного соотношения разных категорий. |
| Гистограмма | Позволяет представить статистические данные в виде столбцов, где каждый столбец представляет отдельное значение или диапазон значений. |
| Точечная диаграмма | Используется для отображения корреляции между двумя переменными и выявления аномалий или выбросов в данных. |
После выбора типа графика необходимо определить структуру графика, то есть какие данные будут отображаться по оси X (горизонтальной оси) и по оси Y (вертикальной оси). Это может быть время, числовые значения, категории или другие переменные, в зависимости от характера данных и целей визуализации.
Важно учитывать, что структура графика должна быть ясной и понятной для аудитории. Используйте подписи осей и легенду, чтобы помочь разобраться в данных. Также не забывайте подбирать масштаб осей таким образом, чтобы график был наглядным и информативным.
Создание графика с помощью веб-платформы

Первым шагом в создании графика на веб-платформе является выбор подходящей библиотеки или фреймворка. Существует множество решений, которые предлагают различные варианты графиков, начиная от простых столбчатых и круговых диаграмм, и заканчивая сложными трехмерными и интерактивными графиками.
После выбора подходящей библиотеки, вы должны подключить ее к вашему проекту. Обычно это делается с помощью добавления ссылки на внешний файл библиотеки в разделе заголовка вашей HTML-страницы.
После подключения библиотеки, вы можете начать создавать график. Обычно это делается путем создания контейнера, в который будет встраиваться сам график, и вызова функций или методов библиотеки для отрисовки нужного вида графика.
Кроме того, вы можете настроить различные параметры графика, такие как цвета, шрифты, размеры и многие другие. Некоторые библиотеки также предлагают возможность добавления анимаций и интерактивного поведения к вашим графикам, что делает их еще более привлекательными и удобными для пользователей.
После того, как вы создали и настроили график, вы можете встроить его на вашу веб-платформу путем добавления кода в соответствующую часть вашей HTML-страницы. Обычно это делается с помощью HTML-тега <canvas>, который служит контейнером для отображения графика.
Наконец, чтобы добавить график на вашу веб-платформу, вы должны загрузить измененную HTML-страницу на ваш сервер и открыть ее в веб-браузере. После этого вы сможете увидеть ваш график в действии и проверить его работу.
Создание графиков с помощью веб-платформы может быть легким и интересным процессом, который позволяет вам визуализировать данные и представить их пользователю в удобной и понятной форме. Пользуясь современными инструментами и технологиями, вы можете создавать графики любой сложности и стиля, которые дополнят и улучшат вашу веб-платформу.
Настройка и оптимизация графика на веб-платформе

Правильная настройка и оптимизация графика на веб-платформе играет важную роль в создании эффективного и привлекательного визуального контента. В этом разделе мы рассмотрим несколько советов, которые помогут вам оптимизировать графику для вашего веб-сайта или приложения.
Выбор правильного формата графика
Первым шагом в оптимизации графики является выбор подходящего формата файла. Растровая графика, такая как JPEG или PNG, обычно лучше всего подходит для фотографий и изображений с множеством цветов. В то время как векторная графика, такая как SVG, хорошо подходит для иконок и других элементов с четкими границами.
Сжатие графических файлов
Сжатие графических файлов позволяет уменьшить размер файла без существенной потери качества изображения. Существует множество онлайн-инструментов и программ, которые могут помочь вам сжать ваши графические файлы. Некоторые из них автоматически удаляют ненужные данные и оптимизируют структуру файла для достижения наилучшей производительности.
Размер и резолюция графики
Оптимальный размер и резолюция графики зависят от контекста использования. Например, для графики на веб-сайте рекомендуется использовать разрешение 72 dpi, чтобы достичь хорошего качества на экране. Кроме того, не забывайте масштабировать графику таким образом, чтобы она подходила для различных устройств и экранов, включая мобильные устройства.
Кеширование графики
Кеширование графики - это процесс сохранения копии графического файла на устройстве пользователя. Это позволяет ускорить загрузку страницы в следующий раз, когда пользователь посещает ваш веб-сайт или приложение. Вы можете настроить кеширование на стороне сервера или использовать специальные теги в HTML-коде, чтобы указать браузеру, как долго хранить копию файла в кэше.
Оптимизация для мобильных устройств
С каждым годом увеличивается число пользователей, которые используют мобильные устройства для доступа к веб-сайтам. Поэтому крайне важно оптимизировать графику для мобильных устройств. Вы можете использовать медиазапросы CSS для загрузки различных версий графики в зависимости от разрешения экрана устройства.
Следуя этим советам, вы сможете настроить и оптимизировать графику на веб-платформе, чтобы создать привлекательный и эффективный визуальный контент, который будет работать на любом устройстве.