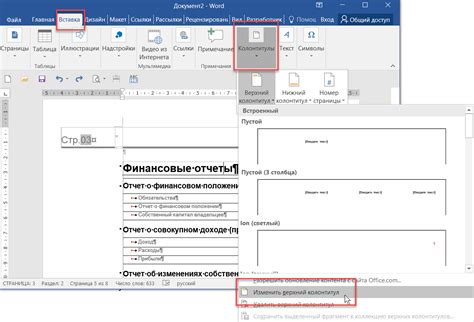
Колонтитул – это важный элемент веб-страницы, который помогает обеспечить навигацию по сайту, предоставляет информацию о правах и копирайте, а также может содержать дополнительные элементы дизайна. Создание и сохранение красивого колонтитула для сайта может оказаться простой задачей, если вы знаете необходимые инструменты и методы. В этой статье мы рассмотрим несколько полезных советов, которые помогут вам в этом процессе.
Первым шагом при создании колонтитула для сайта является выбор соответствующего инструмента. Для этого можно использовать графические редакторы, такие как Adobe Photoshop или GIMP, или редакторы кода, такие как Visual Studio Code или Sublime Text. Каждый из этих инструментов имеет свои преимущества и недостатки, поэтому выбор зависит от ваших предпочтений и навыков.
После выбора инструмента, вы можете начать проектировать колонтитул. Важно определить его размеры, цвета, шрифты и расположение элементов. Вы можете использовать свои собственные идеи и творчески подходить к процессу, но не забывайте о важности удобства и читаемости. Разместите в колонтитуле логотип вашего сайта, основные разделы меню и сведения о правах и копирайте. Можете также добавить дополнительные элементы, такие как кнопки социальных сетей или ссылки на страницы контактов.
Как сделать эффектный колонтитул для сайта?

Вот несколько шагов, которые помогут вам создать эффектный колонтитул для вашего сайта:
- Выберите подходящий фоновый цвет или изображение для вашего колонтитула. Он должен быть согласован с общим дизайном сайта и не отвлекать внимание пользователя.
- Включите в колонтитул логотип вашего сайта или название компании. Это поможет пользователям легко узнать, находятся ли они на нужном им сайте.
- Добавьте основную навигацию или ссылки на важные разделы вашего сайта. Такие ссылки могут быть представлены в виде списка или меню.
- Включите контактную информацию, такую как номер телефона, адрес или электронную почту. Это облегчит посетителям сайта связаться с вами, если они захотят.
- Добавьте ссылки на социальные сети, чтобы пользователи могли быстро перейти к вашим профилям в социальных медиа и следить за новостями вашей компании.
- Разместите копирайт или информацию об авторских правах, чтобы защитить интеллектуальную собственность и предотвратить кражу содержимого сайта.
Не забывайте предварительно протестировать ваш колонтитул на различных устройствах и в разных браузерах, чтобы убедиться, что он выглядит хорошо и функционирует правильно.
Создание эффектного колонтитула для вашего сайта может быть небольшим, но важным шагом в повышении его профессионального вида и улучшении пользовательского опыта. Подумайте о том, какая информация будет полезна вашим посетителям, и внесите ее в свой колонтитул.
Подбор подходящего шрифта

При выборе шрифта следует учитывать тему вашего сайта и его основную аудиторию. Некоторые шрифты могут быть более подходящими для серьезных или деловых веб-сайтов, в то время как другие могут быть предпочтительными для более творческих или художественных проектов.
- Размер шрифта: при создании колонтитула важно учесть, что размер шрифта должен быть достаточно большим для того, чтобы быть читабельным и видимым на всех устройствах. Избегайте слишком маленьких или слишком крупных размеров, чтобы не утомлять ваших пользователей.
- Стиль шрифта: выберите стиль шрифта, который соответствует вашему сайту и его целям. Например, серьезные и деловые веб-сайты могут использовать классические и профессиональные шрифты, такие как Arial, Times New Roman или Roboto. Более творческие или художественные веб-сайты могут использовать более замысловатые и экспериментальные шрифты.
- Цвет шрифта: выберите цвет шрифта, который виден на заднем фоне колонтитула. Убедитесь, что цвет текста контрастирует с фоном для лучшей читаемости и визуального воздействия.
Не забывайте, что выбор шрифта должен быть также согласован с общим стилем вашего сайта, включая заголовки, текстовые блоки и другие элементы. Это поможет создать гармоничный и профессиональный вид вашего сайта.
Создание уникального логотипа

1. Задумайтесь о целях и целевой аудитории вашего сайта. Определите, какое сообщение вы хотите передать через логотип и кто будет его видеть.
2. Придумайте простые и запоминающиеся концепции. Сочетание цветов, шрифтов и символов должно соответствовать общей идее вашего сайта.
3. Создайте несколько вариантов логотипа. Рассмотрите разные комбинации цветов, шрифтов и графических элементов, чтобы выбрать самый удачный вариант.
4. Используйте качественные графические редакторы, такие как Adobe Photoshop или Adobe Illustrator, для создания дизайна. Это позволит вам создать логотип высокого качества и без пикселизации.
5. Интегрируйте логотип на ваш сайт. Загрузите его на сервер и убедитесь, что он отображается правильно на всех устройствах и разрешениях экрана.
Помните, что уникальный логотип поможет вашему сайту выделиться среди конкурентов и создать узнаваемый бренд.
Использование привлекательного цветового решения

При выборе цветовой схемы для колонтитула следует учитывать несколько важных факторов:
1. Согласованность с общим дизайном сайта. Колонтитул должен гармонично сочетаться с остальными элементами дизайна сайта, такими как фон, шрифты и меню. Выбирая цвета, стоит ориентироваться на цветовую палитру, используемую в других частях сайта.
2. Читаемость и контрастность. Цвет текста и фона колонтитула должны обеспечивать хорошую читаемость и контрастность. Например, темный текст на светлом фоне или наоборот. Конраст между текстовыми элементами и фоном помогает акцентировать внимание на важной информации.
3. Психологическое воздействие. Цвета могут вызывать различные эмоциональные реакции у пользователей. Красный может быть ассоциирован с энергией и страстью, синий - с уверенностью и доверием, зеленый - с природой и спокойствием. Используя правильные цвета, можно создать нужное настроение и эмоциональное воздействие на посетителей сайта.
4. Брендирование. Если у вас есть логотип или определенная цветовая схема, соответствующая вашему бренду, стоит использовать эти цвета в колонтитуле. Это поможет укрепить узнаваемость бренда и усилить его образ в сознании пользователей.
В итоге, для создания привлекательного цветового решения для колонтитула следует учитывать согласованность, контрастность, психологическое воздействие и брендирование. Подбирая подходящую цветовую схему, можно сделать колонтитул на сайте выразительным и запоминающимся.
Добавление разных элементов в колонтитул

Вот несколько элементов, которые вы можете добавить в колонтитул вашего сайта:
- Логотип: добавьте изображение с логотипом вашего сайта, чтобы сделать его узнаваемым и создать единый стиль.
- Меню навигации: добавьте ссылки на разделы вашего сайта, чтобы пользователи могли легко перемещаться по нему.
- Контактная информация: добавьте свой адрес электронной почты или номер телефона, чтобы пользователи могли связаться с вами.
- Социальные иконки: добавьте ссылки на ваши страницы в социальных сетях, чтобы пользователи могли подписаться на вас.
- Кнопка "Вверх": добавьте кнопку, которая позволяет пользователям плавно прокрутить страницу вверх.
Заполните ваш колонтитул разнообразными элементами, которые подходят для вашего сайта. Но помните, что слишком много элементов может перегрузить колонтитул и усложнить навигацию пользователям. Найдите баланс между информативностью и удобством использования.
Оптимизация колонтитула для мобильных устройств

Мобильные устройства стали неотъемлемой частью нашей жизни, и все больше людей используют их для доступа к веб-сайтам. Поэтому необходимо оптимизировать колонтитул вашего сайта таким образом, чтобы он был удобочитаем и функционален на маленьких экранах.
Вот несколько важных принципов, которые следует учесть при оптимизации колонтитула для мобильных устройств:
- Сокращение текста: Обрезайте длинные тексты, чтобы они помещались на экране мобильного устройства. Используйте краткие и информативные заголовки, а также удаляйте ненужные детали.
- Упрощенная навигация: Создайте простую и интуитивно понятную навигацию в колонтитуле. Предлагайте пользователю основные разделы сайта или важные ссылки.
- Респонсивный дизайн: Убедитесь, что ваш колонтитул хорошо адаптируется к различным размерам экранов мобильных устройств. Используйте медиа-запросы для создания отзывчивого дизайна.
- Оптимальное использование пространства: Размещайте важные элементы в колонтитуле в верхней части экрана. Заголовок, логотип и основное меню должны быть четко видны и доступны.
- Иконки социальных сетей: Если у вас есть социальные сети, не забудьте добавить иконки с ссылками на них в колонтитул. Это поможет пользователям легко найти вас в социальных медиа.
Помните, что полезный и удобочитаемый колонтитул может значительно улучшить пользовательский опыт на вашем сайте, особенно для пользователей мобильных устройств. Следуйте этим рекомендациям и создайте оптимизированный колонтитул, который сделает ваш сайт еще более привлекательным и функциональным.
Применение анимации и эффектов

Анимация и эффекты веб-страницы могут значительно улучшить визуальное впечатление пользователя. Современные технологии HTML и CSS позволяют создавать разнообразные анимации, которые могут привлекать и удерживать внимание посетителей.
Одним из самых популярных способов создания анимации является использование CSS transitions и animations. С помощью этих свойств можно добавлять плавные переходы между состояниями элементов страницы. Например, можно задать плавное появление или исчезновение элемента при наведении на него курсора.
Еще одним интересным способом придать странице анимацию является использование CSS keyframes. Это позволяет создавать сложные анимации, в которых элементы могут двигаться, менять размер, цвет или любые другие свойства в процессе времени. Например, можно создать анимированную прокрутку фона, плавное изменение цвета кнопки или эффект параллакса.
Кроме того, можно добавлять анимацию с помощью JavaScript. Библиотеки, такие как jQuery или GreenSock Animation Platform (GSAP), предоставляют богатый набор функций для создания сложных и эффектных анимаций. С их помощью можно, например, создать анимированное выпадающее меню, слайдер изображений или карусель.
Разумеется, при использовании анимации и эффектов на веб-странице необходимо помнить о балансе между визуальным впечатлением и производительностью. Слишком много анимаций или тяжелых эффектов могут сделать страницу медленной и неудобной для использования. Поэтому рекомендуется тщательно продумывать и тестируть все анимационные элементы.
Оптимизация SEO-параметров

Оптимизация SEO-параметров включает в себя ряд действий, которые помогают поисковым системам понять, о чем именно ваш сайт. Это включает в себя использование правильных ключевых слов, оптимизацию заголовков страницы, мета-описаний и URL-адресов.
Основные SEO-параметры, которые следует оптимизировать:
- Ключевые слова: проведите исследование ключевых слов, чтобы найти наиболее релевантные слова и фразы, связанные с вашей темой и бизнесом. Разместите эти слова в заголовках, контенте и мета-тегах вашего сайта.
- Заголовки страницы: используйте теги H1-H6 для упорядочивания контента на ваших веб-страницах. Заголовки должны быть информативными и содержать ключевые слова.
- Мета-описания: оптимизируйте мета-теги описания для каждой страницы вашего сайта. Это краткое описание страницы, которое отображается в результатах поиска. Оптимальная длина составляет около 150-160 символов.
- URL-адреса: создавайте чистые и понятные URL-адреса для своих страниц. Включите ключевые слова в URL-адрес, чтобы улучшить их видимость в поисковых системах.
- Заголовки изображений: используйте атрибут alt для оптимизации заголовков изображений. Включите ключевые слова в атрибут alt, чтобы улучшить видимость изображений в поисковых системах.
Оптимизация SEO-параметров является непременной составляющей успешной стратегии интернет-маркетинга. Выполнение этих действий поможет вашему сайту вырваться вперед и добиться высоких позиций в результатах поиска, привлекая больше трафика и потенциальных клиентов.