CS GO, одна из самых популярных компьютерных игр в мире, предлагает игрокам множество возможностей для настройки интерфейса и игровых параметров. Однако, иногда стандартный интерфейс может быть неудобным или не соответствовать персональным предпочтениям. В этой статье мы рассмотрим, как создать собственное меню для CS GO при помощи библиотеки ImGui.
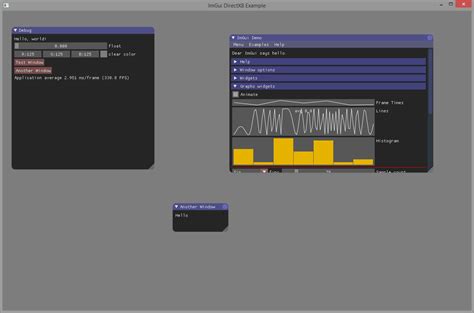
ImGui (Immediate Mode GUI) – это легковесная библиотека для создания пользовательского интерфейса. Она позволяет разработчикам быстро и просто добавлять элементы управления, такие как кнопки, ползунки, текстовые поля и т.д. в приложения и игры. ImGui имеет простой и интуитивный синтаксис, что делает его отличным выбором для создания настраиваемого меню для CS GO.
Для начала работы нам понадобится установить ImGui, что можно сделать через менеджер пакетов или скачав библиотеку с официального сайта. После установки библиотеки мы сможем приступить к созданию собственного меню для CS GO.
Шаг 1: Установка библиотеки ImGui

1. Перейдите на официальный репозиторий библиотеки ImGui на GitHub по адресу: https://github.com/ocornut/imgui.
2. Скачайте последнюю версию библиотеки, нажав на кнопку "Code" и выбрав опцию "Download ZIP". Распакуйте ZIP-архив в нужную папку на вашем компьютере.
3. Откройте папку с распакованными файлами ImGui и найдите файлы ImGui.cpp и ImGui.h. Скопируйте их в папку вашего проекта или в папку с библиотеками, которую использует ваш проект.
4. Добавьте файлы ImGui.cpp и ImGui.h в ваш проект с помощью вашей среды разработки. В большинстве сред разработки это можно сделать, щелкнув правой кнопкой мыши на папке проекта, выбрав опцию "Add existing files" или подобную.
5. Включите файл ImGui.h в вашем коде, добавив строку:
#include "ImGui.h"6. Теперь библиотека ImGui должна быть готова к использованию в вашем проекте. Вы можете начать создавать свои собственные пользовательские интерфейсы с помощью функций и классов, предоставляемых ImGui.
Шаг 2: Настройка проекта для использования ImGui

Для использования ImGui в проекте CS GO, требуется выполнить несколько шагов настройки:
- Скачайте библиотеку ImGui с официального репозитория на GitHub. Вы можете найти ссылку в описании статьи.
- После скачивания разархивируйте файлы библиотеки в удобное для вас место на вашем компьютере.
- Откройте ваш проект CS GO в выбранной вами среде разработки.
- Создайте новую папку в вашем проекте, в которую будете добавлять файлы ImGui.
- Скопируйте файлы библиотеки ImGui из разархивированной папки в папку вашего проекта.
- Откройте файл проекта CS GO, в котором вы хотите использовать ImGui.
- В первой строке после объявления заголовочных файлов (
#include) добавьте строку#include "ImGui/imgui.h", чтобы ваш проект мог использовать функции ImGui. - Добавьте строку
ImGui::CreateContext();в функциюInit()вашего проекта, чтобы создать контекст ImGui. - В функции
Shutdown()добавьте строкуImGui::DestroyContext();для освобождения ресурсов контекста ImGui при закрытии проекта. - Произведите другие необходимые изменения в вашем проекте, чтобы подготовить его к использованию ImGui.
После завершения этих шагов ваш проект CS GO будет настроен для использования ImGui. Вы можете продолжить к следующему шагу, чтобы начать создание пользовательского меню с помощью ImGui.
Шаг 3: Создание базового меню в ImGui

Теперь, когда мы подготовили окно и настроили ImGui, давайте создадим базовое меню для нашего программного интерфейса. В базовом меню мы будем иметь несколько пунктов, которые будет возможно выбрать и выполнить необходимые действия.
Для создания меню мы будем использовать функцию ImGui::BeginMenu и вызывать ее с соответствующими параметрами. Для простоты допустим, что у нас есть два пункта меню - "Файл" и "Настройки". При выборе пункта "Файл" будет выпадать подменю с опцией "Сохранить" и "Выход", а при выборе пункта "Настройки" будут доступны опции "Опции видео" и "Опции звука".
Пример кода:
#include <ImGui.h>
void MenuBar()
{
if (ImGui::BeginMainMenuBar())
{
if (ImGui::BeginMenu("Файл"))
{
if (ImGui::MenuItem("Сохранить"))
{
// действия при выборе "Сохранить"
// ...
}
if (ImGui::MenuItem("Выход"))
{
// действия при выборе "Выход"
// ...
}
ImGui::EndMenu();
}
if (ImGui::BeginMenu("Настройки"))
{
if (ImGui::MenuItem("Опции видео"))
{
// действия при выборе "Опции видео"
// ...
}
if (ImGui::MenuItem("Опции звука"))
{
// действия при выборе "Опции звука"
// ...
}
ImGui::EndMenu();
}
ImGui::EndMainMenuBar();
}
}
void RenderUI()
{
MenuBar();
}
Вот и все! Мы успешно создали базовое меню для нашего ImGui программного интерфейса. Теперь у нас есть возможность выбрать нужные опции и выполнить соответствующие действия. В следующем шаге мы добавим дополнительные опции и функциональность к нашему меню.
Шаг 4: Добавление элементов меню в ImGui

Теперь, когда мы настроили само окно ImGui, давайте добавим несколько элементов меню для CS GO. Есть несколько типов элементов, которые мы можем использовать, таких как кнопки, флажки, текстовые поля и прокручиваемые списки.
Для создания кнопки мы используем функцию ImGui::Button(). Она принимает строку с текстом кнопки в качестве параметра и возвращает значение типа bool, которое указывает, была ли нажата кнопка.
Пример:
if (ImGui::Button("Нажми меня")) {
// Вставьте код, который выполнится при нажатии кнопки
}Для создания флажка мы используем функцию ImGui::Checkbox(). Она принимает строку с текстом флажка в качестве первого параметра и указатель на переменную типа bool в качестве второго параметра. Значение переменной будет изменяться в зависимости от положения флажка.
Пример:
bool showMenu = false;
ImGui::Checkbox("Показать меню", &showMenu);
if (showMenu) {
// Вставьте код, который выполнится, если флажок включен
}Для создания текстового поля мы используем функцию ImGui::InputText(). Она принимает строку с меткой поля ввода в качестве первого параметра и указатель на буфер символов в качестве второго параметра, в котором будет храниться введенный текст.
Пример:
char buffer[256] = "";
ImGui::InputText("Введите текст", buffer, sizeof(buffer));Наконец, для создания прокручиваемого списка мы используем функцию ImGui::ListBox(). Она принимает строку с заголовком списка в качестве первого параметра, массив строк, представляющих элементы списка, в качестве второго параметра, указатель на переменную типа int, содержащую индекс выбранного элемента списка, в качестве третьего параметра, и размер списка в качестве четвертого параметра.
Пример:
const char* items[] = {
"Элемент 1",
"Элемент 2",
"Элемент 3"
};
int selectedItem = 0;
ImGui::ListBox("Список", &selectedItem, items, IM_ARRAYSIZE(items));Используя эти элементы, вы можете настроить меню ImGui, добавляя кнопки, флажки, текстовые поля и прокручиваемые списки внутрь функции ImGui::BeginMenu(). Попробуйте различные комбинации и настройки, чтобы создать интерфейс, удобный для вашего использования в CS GO.
Шаг 5: Работа с событиями и обработка нажатий

Для работы с пользовательским интерфейсом ImGui необходимо уметь обрабатывать события и нажатия клавиш. В этом разделе мы рассмотрим основные методы и способы работы с событиями.
Для обработки событий в ImGui используется функция ImGui::GetIO(). Она позволяет получить доступ к текущему состоянию интерфейса и обрабатывать различные события.
Одним из основных способов обработки событий в ImGui является использование функции ImGui::IsMouseClicked(). Она позволяет проверить, была ли нажата левая кнопка мыши. Например, чтобы выполнить какое-то действие при нажатии на кнопку, можно проверить условие:
if (ImGui::IsMouseClicked(ImGuiMouseButton_Left))
{
// выполнить необходимое действие
}Также можно проверять нажатие других кнопок мыши с помощью констант, таких как ImGuiMouseButton_Right (правая кнопка) или ImGuiMouseButton_Middle (средняя кнопка).
Для обработки нажатия клавиш можно использовать функцию ImGui::IsKeyPressed(). Например, для проверки нажатия клавиши Escape можно использовать следующий код:
if (ImGui::IsKeyPressed(ImGuiKey_Escape))
{
// выполнить необходимое действие
}Таким образом, работа с событиями и обработка нажатий в ImGui позволяют добавить интерактивность и функциональность к пользовательскому интерфейсу вашего приложения.
Шаг 6: Добавление примеров сложных элементов меню

После того, как мы научились создавать простые элементы меню в ImGui, настало время добавить в него более сложные функциональности. В этом разделе мы рассмотрим несколько примеров использования таких элементов.
1. Дропдаун-меню
Дропдаун-меню позволяет выбрать одну из нескольких опций. Для его создания мы можем использовать функцию ImGui::BeginMenu(), внутри которой определяем список опций с помощью функций ImGui::MenuItem(). Ниже приведен пример кода:
if (ImGui::BeginMenu("Настройки")) {
if (ImGui::MenuItem("Показывать FPS", nullptr, &showFps)) {}
if (ImGui::MenuItem("Отключить звук", nullptr, &disableSound)) {}
ImGui::EndMenu();
}
2. Слайдер
Слайдер позволяет выбрать значение из определенного диапазона. Для его создания используем функцию ImGui::SliderFloat(), в которую передаем название слайдера, минимальное и максимальное значения, а также указатель на переменную, в которую будет записываться выбранное значение. Ниже приведен пример кода:
ImGui::SliderFloat("Громкость звука", &volume, 0.0f, 1.0f);
3. Цветовой выбор
Цветовой выбор позволяет пользователю выбрать цвет из палитры. Для его создания мы можем использовать функцию ImGui::ColorEdit3(), в которую передаем название выбора цвета и указатель на переменную, в которую будет записываться выбранный цвет. Ниже приведен пример кода:
ImGui::ColorEdit3("Цвет фона", backgroundColor);
Таким образом, мы рассмотрели несколько примеров сложных элементов, которые можно добавить в ImGui меню для CS GO. Вы можете комбинировать их и создавать свои собственные элементы, чтобы адаптировать меню под ваши нужды.