Веб-сайты становятся все более интерактивными и навигация является важной частью пользовательского опыта. Создание меню является одной из ключевых задач веб-разработчика. Если вы новичок в HTML и CSS, может показаться сложным создать функциональное и эстетически привлекательное меню. Но не волнуйтесь! В этой статье вы найдете подробное руководство с примерами кода, которые помогут вам научиться создавать меню на HTML и CSS.
HTML (HyperText Markup Language) используется для определения структуры веб-страницы, а CSS (Cascading Style Sheets) используется для задания внешнего вида и стиля. Вместе они обеспечивают возможность создать красивое и функциональное меню.
В этой статье вы узнаете, как создать простое горизонтальное и вертикальное меню на HTML и CSS. Вы также научитесь добавлять подменю, анимацию и другие интересные эффекты. А самое главное - с помощью нашего подробного руководства вы сможете создать свое собственное меню и адаптировать его под нужды вашего сайта.
Основные принципы HTML и CSS

HTML:
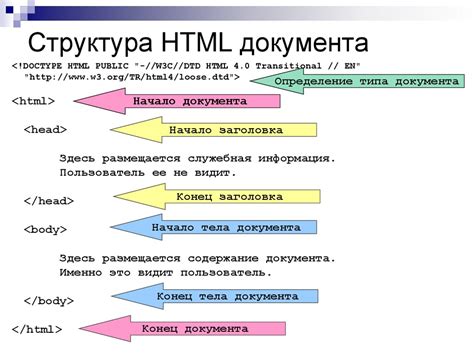
HTML-страница состоит из элементов, которые определяют различные части содержимого - заголовки, абзацы, списки, таблицы, изображения и другие. Каждый элемент имеет свою семантику и предназначен для определенного типа содержимого.
Основными принципами HTML являются:
- Структура: HTML-страница имеет иерархическую структуру, где каждый элемент может быть вложен в другой элемент. Это позволяет создавать сложные компоненты и интерактивность на странице.
- Теги: HTML использует теги для обозначения элементов. Теги являются ключевыми словами, которые заключены в угловые скобки (< и >). Некоторые теги имеют открывающий и закрывающий теги, а некоторые - только открывающий.
- Атрибуты: Теги могут иметь атрибуты, которые предоставляют дополнительную информацию об элементе. Атрибуты заключены в кавычки и указываются в открывающем теге. Некоторые атрибуты могут быть пустыми или иметь значения по умолчанию.
- Семантика: HTML-элементы имеют семантическое значение, которое определяет их роль и значение на странице. Например, заголовки указывают на структуру документа, а списки обозначают группы элементов.
Пример использования HTML элементов:
<h1>Заголовок страницы</h1>
<p>Это абзац с некоторым текстом.</p>
<img src="image.jpg" alt="Изображение">
<a href="https://www.example.com">Ссылка</a>
<ul>
<li>Пункт списка 1</li>
<li>Пункт списка 2</li>
</ul>
CSS:
CSS определяет внешний вид и стиль элементов на веб-странице. Он позволяет задавать цвета, шрифты, размеры, отступы и многое другое. CSS работает по принципу каскадирования, что означает, что стили могут быть унаследованы и переопределены.
Основные принципы CSS:
- Селекторы: CSS использует селекторы для выбора элементов, к которым нужно применить стили. Селекторы могут быть основаны на типе элемента, классе элемента, идентификаторе, атрибутах и других правилах.
- Свойства: CSS определяет свойства, которые задают конкретные стили для выбранных элементов. Некоторые из наиболее часто используемых свойств CSS включают цвет текста, размер шрифта, отступы, границы и фоны.
- Значения: Свойства CSS имеют значения, которые определяют конкретные стили. Например, цвет текста может быть задан в формате HEX (#000000) или в формате названия цвета (black).
- Каскадирование: CSS позволяет применять несколько стилей к одному элементу. Если стили имеют одинаковую специфичность, последний примененный стиль будет иметь более высокий приоритет.
Пример использования CSS стилей:
h1 {
color: blue;
font-size: 24px;
}
p {
color: green;
}
.my-class {
background-color: yellow;
}
HTML и CSS работают вместе для создания современных веб-страниц. HTML определяет структуру и семантику, а CSS определяет внешний вид и стилизацию. Знание основных принципов HTML и CSS поможет вам создавать красивые и функциональные веб-страницы.
Горизонтальное меню

Для создания горизонтального меню в HTML и CSS мы будем использовать списки и стилизацию с помощью CSS. Вот пример кода, демонстрирующий создание простого горизонтального меню:
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>
В этом примере мы используем тег <ul> для создания списка элементов меню, а каждый элемент представлен тегом <li>. Ссылки на страницы обрамлены в тег <a>, который указывает на адрес страницы в атрибуте href. С помощью CSS можно стилизовать меню, добавляя различные цвета, шрифты, отступы и другие свойства.
Пример кода для CSS стилей:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
display: inline;
margin-right: 10px;
}
.menu li a {
text-decoration: none;
color: #000;
font-weight: bold;
}
.menu li a:hover {
color: #ff0000;
}
В этом примере мы устанавливаем некоторые стили для элементов меню. Например, с помощью свойства display: inline; мы выстраиваем элементы меню в одну горизонтальную линию. Свойство margin-right: 10px; добавляет небольшой отступ между элементами. Свойство text-decoration: none; удаляет подчеркивание у ссылок, и цвет ссылок color: #000; устанавливается как чёрный. При наведении курсора мыши на ссылку, её цвет изменяется на красный, с помощью свойства color: #ff0000;.
Таким образом, используя HTML и CSS, вы можете создавать красивые и функциональные горизонтальные меню с минимумом кода.
Пример горизонтального меню на HTML и CSS

Для создания горизонтального меню на HTML и CSS нужно использовать комбинацию списочных элементов и стилей. При этом, списочные элементы будут играть роль пунктов меню, а стили определят их внешний вид.
Ниже представлен пример кода для горизонтального меню:
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>
Для стилизации меню, создадим класс "menu" и применим к нему следующие стили:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
display: inline;
}
.menu li a {
display: inline-block;
padding: 10px 20px;
background-color: #f2f2f2;
text-decoration: none;
color: #333;
font-weight: bold;
}
.menu li a:hover {
background-color: #ccc;
}
В данном примере используется список (тег <ul>) с классом "menu". У каждого пункта меню (тег <li>) есть ссылка (тег <a>), которая определяет текст и адрес для перехода по клику.
С помощью стилей задаются свойства для списка "menu" (list-style-type, margin, padding) и для пунктов меню (display: inline). Также применены стили для ссылок в пунктах меню (display: inline-block, padding, background-color, text-decoration, color, font-weight) и для состояния наведения на ссылки (background-color при :hover).
Вертикальное меню

Для создания вертикального меню можно использовать несколько вложенных элементов списка ()
. Каждый пункт меню обозначается элементом списка (
Пример кода для создания вертикального меню:
<ul>
<li><a href="главная.html">Главная</a></li>
<li><a href="о_нас.html">О нас</a></li>
<li><a href="услуги.html">Услуги</a></li>
<li><a href="контакты.html">Контакты</a></li>
</ul>
В данном примере создается вертикальное меню, которое содержит четыре пункта: "Главная", "О нас", "Услуги" и "Контакты". При нажатии на каждую из гиперссылок, пользователь будет переходить на соответствующую страницу.
Для задания внешнего вида вертикального меню можно использовать CSS-стили. Например, можно добавить отступы между пунктами меню с помощью свойства margin или padding.
Также можно добавить эффект при наведении курсора на пункты меню с помощью псевдокласса :hover. Например, изменить цвет фона или текста пункта меню.
Используя вертикальное меню, вы можете организовать навигацию на вашем веб-сайте, делая его более удобным для пользователей.
Пример вертикального меню на HTML и CSS

Для создания вертикального меню на HTML и CSS, мы можем использовать теги <ul> и <li>. Тег <ul> используется для создания списка, а тег <li> - для создания элементов списка.
Вот пример кода для создания вертикального меню:
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>
Здесь мы создали список с классом "menu" и добавили четыре элемента списка с ссылками на различные страницы. Для добавления стилей к меню, мы можем использовать CSS.
Пример CSS-стилей для меню:
.menu {
list-style: none;
padding: 0;
margin: 0;
}
.menu li {
margin-bottom: 10px;
}
.menu li a {
display: block;
padding: 10px;
text-decoration: none;
background-color: #f0f0f0;
color: #333;
}
.menu li a:hover {
background-color: #333;
color: #fff;
}
Здесь мы удаляем маркеры списка, задаем отступы для элементов списка, добавляем стили для ссылок, задаем цвет фона и цвет текста для ссылок, а также добавляем стили для состояния наведения курсора на ссылки.
Чтобы применить стили к меню, вы можете вставить их внутри тега <style> внутри тега <head> вашей HTML-страницы.
Таким образом, вы можете легко создать вертикальное меню на HTML и CSS, используя теги <ul> и <li> в сочетании с CSS-стилями.
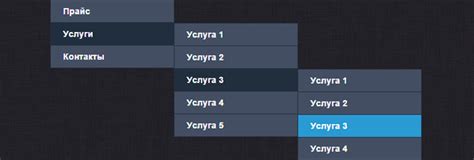
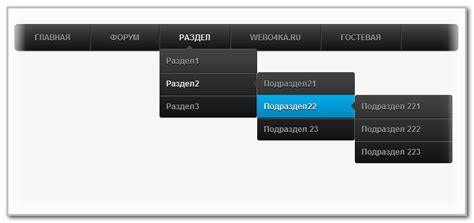
Выпадающее меню

Выпадающее меню представляет собой список ссылок, который скрыт и отображается только по требованию пользователя. Такой тип меню особенно полезен для создания навигации, которая занимает минимум места на странице.
Чтобы создать выпадающее меню, необходимо использовать комбинацию HTML и CSS кода.
- Создайте HTML структуру, используя теги
<ul>и<li>. Каждый пункт меню будет представлять собой отдельную<li>ссылку. - С помощью CSS задайте этому списку обычную стилизацию (например, цвет фона, цвет текста и шрифт).
- Используйте псевдокласс
:hoverв CSS для отображения выпадающего меню при наведении курсора на пункт меню. - Внутри каждого пункта меню создайте вложенный список (
<ul>) для отображения подпунктов меню. - Продолжайте добавлять пункты и подпункты меню по необходимости.
Ниже приведен пример кода выпадающего меню:
<ul class="menu">
<li><a href="#">Главная</a></li>
<li>
<a href="#">Категории</a>
<ul class="submenu">
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
С помощью CSS вы можете добавить стили к списку меню и задать его положение и внешний вид. Например:
.menu {
background-color: #333;
color: #fff;
padding: 10px;
}
.menu li {
display: inline-block;
margin-right: 20px;
}
.menu li a {
color: #fff;
text-decoration: none;
}
.submenu {
display: none;
background-color: #777;
padding: 10px;
}
.menu li:hover .submenu {
display: block;
}
Этот пример показывает базовую стилизацию для выпадающего меню. При наведении курсора на пункт меню "Категории", появляется вложенный список с категориями.
Используйте пример кода и CSS стилизацию как отправную точку для создания своего собственного выпадающего меню. Экспериментируйте с различными цветами, шрифтами и анимациями, чтобы создать уникальное пользовательское меню на своем веб-сайте.
Пример выпадающего меню на HTML и CSS

В данном примере мы рассмотрим, как создать выпадающее меню на HTML и CSS. Это удобный способ организации навигации на веб-странице, который позволяет скрыть большое количество ссылок в подменю и показать только те, которые необходимы пользователю в данный момент.
Ниже приведен код HTML для создания простого выпадающего меню:
В коде выше первый уровень пунктов меню представлены элементами списка <li>, которые содержат ссылки <a>. Второй уровень пунктов меню представлены вложенными списками <ul> внутри элементов списка <li>. Таким образом, при наведении курсора на основной пункт меню, отображается его подменю.
Чтобы задать стили для выпадающего меню, необходимо добавить немного CSS-кода:
nav ul {
list-style: none;
padding: 0;
margin: 0;
}
nav ul li {
display: inline-block;
position: relative;
}
nav ul li a {
display: block;
padding: 10px;
text-decoration: none;
color: #000;
}
nav ul li ul {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #fff;
}
nav ul li:hover ul {
display: block;
}
nav ul li ul li {
width: 200px;
display: block;
}
nav ul li ul li a {
padding: 8px 10px;
color: #000;
}
В приведенном CSS-коде устанавливаются стили для основного списка <ul>, элементов списка <li> и ссылок <a>. Также задаются стили для подменю. Основное меню скрыто (display: none;), и при наведении на основной пункт меню подменю отображается (display: block;).
Таким образом, после применения приведенного кода на веб-странице будет отображаться выпадающее меню, позволяющее удобно организовывать навигацию для пользователя.
Адаптивное меню

Адаптивное меню позволяет создать меню, которое отображается корректно на различных устройствах и экранах.
Для создания адаптивного меню на HTML и CSS, мы можем использовать медиа-запросы. Медиа-запросы позволяют применять различные стили к элементам в зависимости от размера экрана.
Ниже приведен пример HTML-кода для адаптивного меню:
<nav class="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
Здесь мы создали меню с помощью тегов <nav> и <ul>. Каждый пункт меню представлен тегом <li>, а ссылки на страницы - тегом <a>.
Далее мы можем добавить стили для нашего меню:
.menu {
background-color: #f1f1f1;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
display: inline-block;
margin-right: 10px;
}
.menu a {
display: block;
padding: 10px;
text-decoration: none;
color: #333333;
}
@media (max-width: 600px){
.menu li {
display: block;
margin-bottom: 10px;
}
}
В этом примере мы задали стили для фона меню, пунктов меню, ссылок и добавили медиа-запрос для экранов с шириной до 600 пикселей. В медиа-запросе мы указываем, что при достижении данной ширины экрана пункты меню должны отображаться как блочные элементы и иметь отступ снизу.
Таким образом, с помощью HTML и CSS, можно создать адаптивное меню, которое будет отображаться корректно на различных устройствах и экранах.
Пример адаптивного меню на HTML и CSS

Ниже приведен пример кода для создания адаптивного меню на HTML и CSS. Данный пример позволяет создать меню, которое будет корректно отображаться на разных устройствах, включая мобильные телефоны и планшеты.
| Главная | О нас | Услуги | Контакты |
|---|
В приведенном примере используется таблица <table>, в которой каждый элемент меню представлен в отдельной ячейке <th>. Каждая ячейка содержит текст, представляющий название соответствующего пункта меню.
Для создания адаптивности меню используется CSS медиа-запрос для изменения расположения пунктов меню в зависимости от ширины экрана. Например, на больших экранах пункты меню располагаются горизонтально, а на маленьких - вертикально.
Рассмотрим пример CSS-кода, который можно использовать для создания адаптивного меню:
table {
width: 100%;
}
th {
padding: 10px;
text-align: center;
}
@media (max-width: 600px) {
table {
display: block;
}
th {
display: block;
text-align: left;
}
}
В приведенном CSS-коде задается ширина 100% для таблицы <table> и внутренний отступ 10 пикселей и выравнивание по центру для ячеек <th>. Затем с помощью медиа-запроса @media задается поведение меню при ширине экрана меньше 600 пикселей.
С помощью данного примера вы можете создать адаптивное меню для своего веб-сайта, которое будет хорошо работать на разных устройствах и удобно использоваться пользователями.
Структура меню на HTML

При создании меню на HTML важно правильно организовать структуру, чтобы она была понятной для пользователей и удобной для разработчиков. Ниже представлена типичная структура меню на HTML:
1. Основной контейнер меню (например, <nav> или <div>)
Этот контейнер будет содержать всё меню.
2. Список элементов меню (<ul>)
Список элементов представляет собой ненумерованный список, где каждый элемент является отдельной ссылкой или подменю.
Пример:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>
3. Элементы меню (<li>)
Каждый элемент меню является отдельным блоком, который содержит ссылку или подменю. Они должны находиться внутри элемента списка (<li>).
Пример:
<li><a href="#">О нас</a></li>
4. Ссылки меню (<a>)
Ссылки представляют собой кликабельные элементы меню. Они находятся внутри элементов списка (<li>) и содержат адрес страницы.
Пример:
<a href="#">Главная</a>
Это основные компоненты, которые образуют структуру меню на HTML. Их комбинация позволяет создать ясное и удобное меню для веб-сайта.