Отступы - это важный элемент дизайна веб-страниц, который позволяет разделить содержимое и улучшить его визуальное восприятие. Одним из способов создания отступов является использование правого отступа, который добавляет пространство между элементом и правым краем его родительского контейнера.
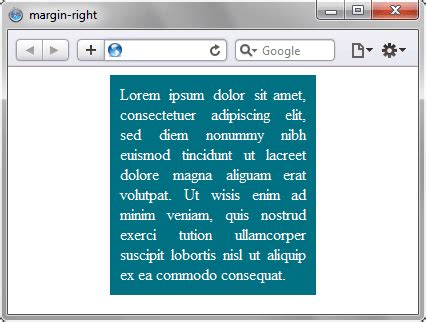
В HTML, чтобы создать отступ вправо, можно использовать несколько методов. Во-первых, можно использовать CSS свойство margin-right для задания внешних отступов справа от элемента. Например, чтобы добавить отступ вправо к абзацу, достаточно добавить следующий стиль: margin-right: 20px;
Второй способ - использование CSS свойства padding-right, которая добавляет внутренний отступ справа от содержимого элемента. Например, чтобы создать отступ вправо для содержимого элемента strong, можно использовать следующий стиль: padding-right: 10px;
В итоге, выбор между margin-right и padding-right зависит от того, какой именно отступ вы хотите создать - внешний или внутренний. Оба этих метода очень гибки и позволяют создавать разные комбинации отступов для различных элементов на веб-странице. Помимо этого, с помощью CSS, можно создать отступы не только вправо, но и влево, вверх и вниз, добавив свойства margin или padding с нужными значениями.
Зачем нужен отступ вправо?

Отступ вправо особенно полезен при создании макета веб-страницы или при форматировании текста. Он позволяет обозначить визуальные границы для разных элементов и улучшить визуальную читаемость страницы. Отступ вправо также может использоваться для создания отступов между элементами в списках или между абзацами в тексте.
Отступ вправо может быть установлен с помощью CSS-свойства margin-right. Это свойство позволяет задать отступ в пикселях, процентах или других единицах измерения. Например, margin-right: 20px; создаст отступ вправо шириной 20 пикселей.
Использование отступа вправо может помочь улучшить визуальный дизайн веб-страницы, делая ее более просторной и упорядоченной. Отступы также могут иметь важное значение для создания резиновых или адаптивных макетов, позволяя элементам адаптироваться к различным размерам и устройствам.
Способы создания отступа вправо

Отступы вправо могут быть полезны для разделения содержимого страницы или добавления визуальной структуры к элементам. В HTML существуют несколько способов создания отступа вправо:
- Использование CSS свойства
margin-right: можно задать отступ вправо для элемента, установив значение этого свойства в пикселях или других единицах измерения. Например,<p style="margin-right: 20px;">Текст с отступом вправо</p>создаст отступ в 20 пикселей справа от текста. - Использование CSS свойства
padding-right: можно задать отступ внутри элемента справа. Например,<p style="padding-right: 10px;">Текст с отступом внутри вправо</p>создаст отступ внутри элемента в 10 пикселей справа. - Использование списка с помощью тегов
<ul>и<li>: можно создать список элементов, которые автоматически создадут отступы вправо для каждого элемента списка. Например:
<ul>
<li>Элемент 1</li>
<li>Элемент 2</li>
</ul>
Этот код создаст список с отступами вправо для каждого элемента списка.
Это только некоторые способы создания отступов вправо в HTML. Все они могут быть комбинированы и настроены в зависимости от вашей конкретной задачи, как для конкретных элементов, так и для всей страницы. Изучение CSS позволит вам полностью контролировать отступы и макет вашей страницы.
Способ 1: Использование CSS-свойства margin-right

Для создания отступа вправо в HTML можно использовать CSS-свойство margin-right. Оно позволяет задать величину отступа справа от элемента.
Пример использования:
| HTML | CSS |
|---|---|
|
|
В этом примере у элемента <p> с идентификатором my-paragraph задан отступ справа в 20 пикселей.
Это свойство можно применить ко многим HTML-элементам, таким как параграфы, заголовки, списки и другие блочные элементы.
Значение свойства margin-right может быть задано в различных единицах измерения, таких как пиксели, проценты, емы и т. д. Важно указать единицу измерения, иначе браузер может некорректно интерпретировать значение.
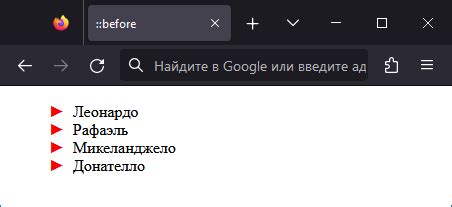
Способ 2: Использование псевдоэлемента ::before

Для создания отступа с помощью псевдоэлемента ::before нужно установить стиль для этого псевдоэлемента с помощью CSS. Например, для создания отступа в 20 пикселей справа от элемента можно использовать следующий код:
| div::before { | content: ""; | display: block; | width: 20px; | } |
В этом примере мы создаем псевдоэлемент ::before для элемента div и задаем ему пустое содержимое с помощью свойства content. Затем мы устанавливаем свойство display в значение block, чтобы позволить псевдоэлементу занимать отдельную строку и свойство width в значение 20 пикселей, чтобы создать отступ вправо.
Чтобы применить стиль к элементу с помощью псевдоэлемента ::before, добавьте к соответствующему селектору двойное двоеточие (::before) перед псевдоэлементом.
Способ 3: Использование HTML-таблиц

Чтобы создать отступ вправо с помощью таблицы, нужно сначала создать таблицу с одной строкой и двумя столбцами. В левом столбце необходимо добавить пустую ячейку, которая будет служить отступом. В правый столбец можно добавить контент или оставить его пустым, в зависимости от требований дизайна.
Вот пример кода:
<table> <tr> <td style="width: 100px;"></td> <td>Ваш контент</td> </tr> </table>
В этом примере ширина левого столбца установлена на 100 пикселей, но вы можете изменить это значение в зависимости от ваших требований. Также вы можете добавить дополнительные стили к таблице и ячейкам, чтобы добиться нужного внешнего вида.
Использование таблиц для создания отступов вправо может быть полезно при разработке сложных макетов или когда требуется большая гибкость в управлении отступами. Однако, не забывайте о том, что это может увеличить сложность кодирования и усложнить его поддержку в будущем.
Способ 4: Использование CSS-свойства padding

Для того чтобы создать отступ вправо с помощью padding, нужно:
Шаг 1: Открыть тег <style>, который располагается внутри тега <head> в HTML файле. Если в файле уже есть тег <style>, то нужно добавить следующий код внутрь этого тега.
Шаг 2: Написать селектор тега или класса элемента, к которому нужно добавить отступ вправо. Например, если нужно добавить отступ вправо для всех параграфов на странице,то код будет выглядеть следующим образом:
p {
padding-right: 20px;
}
Шаг 3: Указать значение отступа в пикселях или процентах для свойства padding-right. В данном случае, мы задали отступ вправо равным 20 пикселям.
Теперь все параграфы на странице будут иметь отступ вправо в 20 пикселей.
Таким образом, с использованием CSS-свойства padding можно создать отступ вправо в HTML, что позволяет улучшить внешний вид элементов на веб-странице.
Примеры использования отступа вправо

Отступы вправо в HTML обычно используются для создания вложенности элементов или для представления иерархии информации. Вот несколько примеров использования отступа вправо:
| Пример | Описание |
|---|---|
| В этом примере использованы отступы вправо с помощью атрибута |
| В данном примере отступ вправо применяется к элементу списка второго уровня с помощью атрибута |
| В этом примере отступ вправо применяется к контейнеру |
Пример 1: Создание отступа вправо в абзаце

Иногда требуется создать отступ вправо для определенного абзаца или текстового блока на веб-странице. В HTML для этого можно использовать стили или теги с атрибутами, указывающими отступы.
Один из способов создания отступа вправо в абзаце - использование CSS стиля. Для этого необходимо внедрить стиль внутри тега <p> с помощью атрибута style. В следующем примере создадим отступ вправо шириной 30 пикселей:
<p style="margin-right: 30px;">Текст с отступом вправо.</p>
В результате, текст в абзаце будет смещен вправо на 30 пикселей относительно левого края окна браузера.
Еще одним способом создания отступа вправо является использование маркированных списков <ul> или <ol> с элементами списка <li>. Например:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
По умолчанию, элементы списка имеют отступы слева. Чтобы создать отступ вправо, можно использовать стиль CSS, примененный к списку:
<ul style="padding-left: 30px;">
В данном примере, отступ вправо будет равен 30 пикселям.
Таким образом, существуют различные способы создания отступов вправо в HTML в зависимости от того, к какому элементу необходимо применить отступ и какой результат требуется получить.
Пример 2: Создание отступа вправо в списке

Для создания отступа вправо в списке необходимо использовать CSS свойство padding-left. Оно позволяет задать отступ слева для элемента списка.
Вот пример кода, демонстрирующий создание отступа вправо в списке:
<ul style="padding-left: 20px;">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ul>
В этом примере мы установили отступ слева для элементов списка с помощью свойства style и значения padding-left: 20px;. Значение 20px задает отступ в 20 пикселей.
После применения этого кода, каждый элемент списка будет иметь отступ вправо размером 20 пикселей.
Используя аналогичный подход, вы можете задать различные отступы для других элементов списка или изменить значение отступа по своему усмотрению.
Пример 3: Создание отступа вправо в заголовке

Если вы хотите создать отступ вправо только для определенного элемента, такого как заголовок, вы можете воспользоваться элементом <div> и применить ему соответствующий CSS-класс или стиль.
Например, если у вас есть заголовок <h1> с классом "header", чтобы создать отступ вправо, вы можете применить следующий CSS-код:
<style>
.header {
padding-left: 20px;
}
</style>
В данном примере мы используем свойство padding-left и задаем значение в пикселях, например, 20px. Это создаст отступ вправо для заголовка, поскольку он будет иметь положительное значение для отступа слева.
Вы также можете использовать другие единицы измерения, такие как проценты или em (относительные к размеру шрифта). Например:
.header {
padding-left: 10%;
}
.header {
padding-left: 1em;
}
Это позволяет создать более гибкие и адаптивные отступы в зависимости от требований вашего дизайна.