Анимация - один из ключевых инструментов для создания впечатляющих дизайнов. Она помогает оживить статичные макеты, добавить динамизм и интерактивность. Если ты работаешь в Фигме и хочешь научиться создавать плавную анимацию, то этот материал для тебя.
Фигма - мощный инструмент для дизайна интерфейсов, но его возможности для создания анимаций не всегда очевидны. В этой статье мы расскажем, как использовать встроенные функции Фигмы и дополнительные плагины для создания удивительных анимаций без необходимости использовать другие инструменты или программы.
Мы поделимся полезными советами и хитростями, которые помогут вам создавать плавные анимации в Фигме. Вы узнаете, как работать с таймингом, переходами и эффектами, как использовать маски и трансформации, и многое другое.
Готовы взяться за создание анимации? Тогда давайте начнем! Вперед, к плавным и креативным анимациям в Фигме!
Как создать плавную анимацию в Фигме

1. Правильное использование временной шкалы
Одним из ключевых моментов в создании плавной анимации является правильное использование временной шкалы в Фигме. Временная шкала позволяет вам установить время, в течение которого будет выполняться анимация.
2. Использование эффектов перемещения
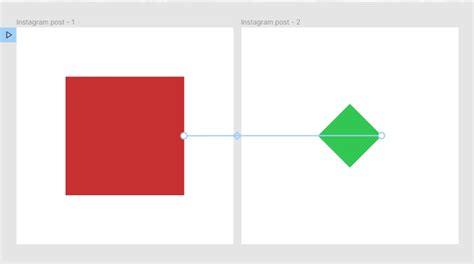
Для создания плавной анимации можно использовать эффекты перемещения в Фигме. Например, вы можете создать эффект плавного перемещения элемента на экране, чтобы он кажется "скользящим". Для этого в Фигме есть специальные функции, которые позволяют вам установить точки начала и конца перемещения элемента.
3. Использование эффектов изменения размера
Размер элементов также может изменяться плавно, чтобы создать анимацию более плавным и органичным. В Фигме вы можете задать точки начала и конца изменения размера элемента, чтобы он медленно расширялся или сжимался во время анимации.
4. Использование эффектов изменения прозрачности
Изменение прозрачности элемента является еще одним способом создания плавной анимации в Фигме. Вы можете установить точки начала и конца изменения прозрачности элемента, чтобы он медленно появлялся или исчезал во время анимации.
5. Использование слоев и масок
Для создания более сложных анимаций в Фигме вы можете использовать слои и маски. Слои позволяют вам управлять представлением элементов на экране в разные моменты времени, а маски позволяют скрыть или отобразить часть элемента во время анимации.
Полезные советы и руководство

Создание плавной анимации в Фигме может быть веселым и творческим процессом. В этом руководстве мы расскажем вам о нескольких полезных советах для создания плавной анимации и дадим вам некоторые руководства для достижения наилучших результатов.
1. Используйте правильные инструменты: Фигма предлагает множество инструментов для создания анимации, таких как перемещение, изменение размера, поворот и другие. Изучите их функции и настройки, чтобы использовать их по максимуму.
2. Правильно настройте временные интервалы: Вы можете настроить интервалы времени для каждого шага анимации, чтобы создать плавное переходы между ними. Экспериментируйте с разными вариантами, чтобы найти оптимальное соотношение.
3. Используйте эффекты и эффекты размытия: Фигма предлагает множество эффектов и эффектов размытия, которые могут добавить глубину и реализм вашей анимации. Используйте их, чтобы сделать вашу анимацию более интересной и уникальной.
- 4. Создавайте простую и понятную анимацию: Избегайте создания слишком сложных и запутанных анимаций. Лучше выбрать простые переходы и эффекты, которые будут гармонировать с вашим дизайном.
- 5. Используйте повторяющиеся элементы: Если у вас есть повторяющиеся элементы в вашем дизайне, такие как кнопки или иконки, попробуйте анимировать их один раз и затем повторять эту анимацию для других элементов. Это сэкономит ваше время и сделает вашу анимацию более последовательной.
6. Тестируйте и творите: Создание анимации - это процесс проб и ошибок. Тестируйте свою анимацию на разных экранах и устройствах, чтобы убедиться, что она выглядит и работает корректно. Не бойтесь экспериментировать и творить, чтобы найти свой уникальный стиль и подход к анимации.
Следуя этим полезным советам и руководству, вы сможете создать плавную и профессиональную анимацию в Фигме. Не забывайте практиковаться и изучать новые техники, чтобы постоянно улучшать свои навыки и создавать впечатляющие анимации.
Процесс создания анимации в Фигме

Вот несколько шагов для создания анимации в Фигме:
1. Начните с создания основного дизайна вашей страницы или элемента интерфейса. Убедитесь, что все элементы, которые хотите анимировать, находятся в одном рабочем пространстве.
2. Выберите элемент, который вы хотите анимировать, и откройте его в окне редактирования. В правой панели у вас будет доступ к различным параметрам анимации.
3. Настройте параметры анимации. Фигма предоставляет несколько типов анимации, таких как сдвиг, масштабирование и изменение прозрачности. Выберите подходящий тип анимации и настройте ее параметры, такие как скорость, задержка и длительность.
4. Добавьте ключевые кадры. Ключевые кадры позволяют вам определить стартовое и конечное состояние анимации. Установите начальное и конечное значение каждого параметра анимации и добавьте необходимые промежуточные ключевые кадры для создания плавного перехода.
5. Просмотрите анимацию. Фигма предоставляет функцию предварительного просмотра, чтобы вы могли увидеть, как будет выглядеть анимация в действии. Пользуйтесь этой функцией для настройки и оптимизации вашей анимации.
6. Экспортируйте анимацию. После того, как вы закончили создание анимации, вы можете экспортировать ее в различные форматы, такие как GIF или видеофайлы. Это позволяет вам легко поделиться вашей анимацией с другими и использовать ее в веб-проекте или презентации.
Теперь, когда вы знакомы с процессом создания анимации в Фигме, вы можете начать экспериментировать и добавлять динамичность и привлекательность ваших дизайнов.
Выбор подходящих анимационных эффектов

При выборе анимационных эффектов следует учитывать следующие факторы:
1. Цель анимации: определите, какую цель вы хотите достичь с помощью анимации. Например, если вы хотите подчеркнуть важность определенного элемента на экране, то можете использовать эффект масштабирования или подсветки.
2. Общая атмосфера: учтите общий стиль и настроение вашего дизайна. Например, для сдержанного и минималистичного дизайна подойдут эффекты с плавными переходами и изменениями прозрачности.
3. Пользовательский опыт: подумайте о том, какие эффекты будут наиболее удобными и интуитивно понятными для пользователя. Не используйте слишком сложные или необычные эффекты, которые могут запутать пользователя или затруднить восприятие информации.
4. Время анимации: определите продолжительность анимации и выберите эффекты, которые будут работать в соответствии с этим временным ограничением. Не стоит выбирать слишком долгие или замедленные эффекты, если вам нужно передать информацию быстро и эффективно.
Важно помнить, что анимация должна быть сбалансированной и гармоничной. Используйте эффекты с умом и проверьте, как они будут взаимодействовать с другими элементами вашего дизайна.
Выбор подходящих анимационных эффектов позволит создать удивительную анимацию в Фигме и улучшить пользовательский опыт. Придерживайтесь этих советов и экспериментируйте, чтобы найти идеальные эффекты для вашего проекта.
Оптимизация анимации для более плавного воспроизведения

Плавность анимации в Фигме играет важную роль при создании пользовательских интерфейсов. Чтобы обеспечить наилучший опыт для пользователей, необходимо оптимизировать анимацию для более плавного воспроизведения.
Вот несколько полезных советов для оптимизации анимации в Фигме:
1. Определите ключевые кадры:
Прежде чем начинать создавать анимацию, определите ключевые кадры, которые будут являться основой для анимационных переходов. Затем установите соответствующие значения свойств, такие как положение, размер или цвет объектов, для каждого ключевого кадра. Это поможет упорядочить анимацию и облегчит процесс редактирования.
2. Ограничьте количество анимаций:
Слишком много анимаций на одном экране может вызвать перегрузку и замедлить воспроизведение. Постарайтесь ограничить количество анимаций и сосредоточиться на ключевых элементах, чтобы создать более эффективные и плавные анимационные переходы.
3. Используйте простые эффекты:
Сложные и сложно анимируемые эффекты могут замедлить работу вашей анимации. Используйте простые, но эффективные эффекты, такие как плавное появление или изменение размера, чтобы создать плавные и естественные анимационные переходы.
4. Проверьте анимацию на разных устройствах:
Для того чтобы убедиться, что ваша анимация будет плавно воспроизводиться на разных устройствах и различающихся разрешениях экрана, рекомендуется проверить ее на разных устройствах. Это поможет вам выявить проблемы с производительностью и внести необходимые корректировки.
5. Используйте продолжительность анимации:
Установите продолжительность анимаций таким образом, чтобы они были достаточно быстрыми, чтобы не вызывать у пользователей чувства задержки, но в то же время не слишком быстрыми, чтобы сделать анимацию неразборчивой. Найдите баланс между скоростью и понятностью анимации.
Следуя этим советам по оптимизации, вы сможете создать более плавную анимацию в Фигме и улучшить опыт пользователей взаимодействия с вашими проектами.
Использование тайминг-функций и временных интервалов

При создании плавной анимации в Фигме очень важно управлять временем и скоростью изменения элементов. Для этого приходят на помощь тайминг-функции и временные интервалы.
Тайминг-функции определяют, как изменения будут происходить во времени и позволяют однородно распределить анимацию по определенному временному интервалу. Они представляют собой математические функции, которые преобразуют входные значения (к примеру, время) в выходные значения (к примеру, положение элемента). Это позволяет контролировать, как плавно изменяются параметры анимации.
Фигма предоставляет несколько встроенных тайминг-функций, таких как линейная, ease-in, ease-out и ease-in-out. Линейная функция представляет постоянное изменение значения, а тайминги ease-in, ease-out и ease-in-out имитируют ускорение или замедление изменения значений в начале, конце или обоих концах анимации соответственно.
Временные интервалы позволяют устанавливать продолжительность анимаций и задавать промежутки времени между различными этапами. Например, можно установить, что анимация должна длиться 1 секунду, а значение параметра должно изменяться через 0.5 секунды после начала анимации.
Использование тайминг-функций и временных интервалов в Фигме позволяет создавать более плавные и реалистичные анимации, делая изменения более плавными и естественными. Это особенно полезно для создания анимации интерфейсов или создания прототипов приложений, где важна детализация и реалистичность анимации.
Как добавить интерактивность в анимации

Для создания более увлекательных и практичных анимаций в Фигме можно добавить интерактивность. Это позволит пользователям взаимодействовать с анимацией и управлять её параметрами.
Одним из способов добавить интерактивность является привязка анимации к действиям пользователя. Например, вы можете настроить анимацию, которая будет запускаться при наведении курсора на определенный элемент и останавливаться при уходе курсора с него.
Другой способ - использование переходов между состояниями. Например, вы можете создать анимацию для кнопки, которая будет менять свое состояние при нажатии на нее. Это может быть изменение цвета, формы или положения элемента.
Также можно добавить интерактивность с помощью временных задержек. Например, вы можете настроить анимацию, которая будет проигрываться автоматически через определенное время после загрузки страницы.
Добавление интерактивности в анимации помогает сделать пользовательский опыт более динамичным и увлекательным. Это позволяет пользователям взаимодействовать с анимацией и создает эффект присутствия. Используйте различные техники для добавления интерактивности, чтобы сделать свои анимации еще более привлекательными и запоминающимися.
Экспорт и просмотр анимации в Фигме

Фигма предоставляет возможность создавать плавные анимации для ваших дизайнов. Однако, чтобы показать их другим людям, вам понадобится экспортировать их из Фигмы и просмотреть в соответствующем формате.
Для экспорта анимации в Фигме вам понадобится выполнить следующие шаги:
Шаг 1: Выберите элементы, которые вы хотите анимировать. Вы можете выбрать несколько элементов, удерживая клавишу Shift и щелкнув на нужных объектах.
Шаг 2: На панели свойств справа найдите вкладку "Прототипирование" (Prototype). Откройте ее и выберите нужный тип анимации. Фигма предлагает несколько вариантов, таких как перемещение, изменение размера и изменение цвета.
Шаг 3: Настройте параметры анимации, такие как продолжительность, задержка, эффект и плавность. Используйте инструменты Фигмы для создания желаемого эффекта.
Шаг 4: Просмотрите анимацию, нажав на кнопку "Прототипирование" в правом верхнем углу экрана. Фигма откроет новую вкладку, где вы сможете просмотреть анимацию в действии.
После того как вы создали и просмотрели анимацию в Фигме, вы можете экспортировать ее в нужный вам формат, чтобы встроить ее в ваш проект. Фигма поддерживает такие форматы, как GIF, MOV и другие.
Не забудьте сохранить ваш дизайн перед экспортом анимации, чтобы быть уверенным, что все изменения сохранены.
Экспорт и просмотр анимации в Фигме - простая и эффективная возможность показать ваши идеи и дизайны в динамичном формате. Используйте эту функцию, чтобы создать красивые и интерактивные прототипы.