Световые эффекты являются важной составляющей дизайна современных веб-сайтов. Они создают ощущение глубины и привлекают внимание пользователя. В этой статье мы рассмотрим, как создать полноэкранный свет на вашем сайте с помощью CSS.
Для создания полноэкранного света на сайте можно использовать различные методы. Один из самых простых и эффективных способов - использование CSS. С его помощью можно легко добавить свечение, сияние или другой световой эффект к вашему веб-странице.
Для начала необходимо добавить CSS-стиль к вашему HTML-документу. Вы можете использовать свой собственный CSS-код или воспользоваться готовыми стилями, доступными в Интернете. Важно помнить, что световой эффект может быть достигнут с помощью различных свойств CSS, таких как box-shadow, text-shadow и других.
После добавления CSS-кода вы можете изменять параметры света, такие как его цвет, интенсивность и расположение. Также вы можете использовать анимацию, чтобы создать эффект движения света. Чтобы достичь наилучшего результата, экспериментируйте с различными свойствами и значениями, пока не добьетесь нужного эффекта.
Что такое полноэкранный свет на сайте?

С помощью CSS стилей можно изменить прозрачность фона или добавить слой с полупрозрачной текстурой поверх изображения или контента на сайте. Такой эффект может быть полезен для подчеркивания глубины или создания эффекта омбре.
Для создания полноэкранного света на сайте можно использовать несколько подходов, включая использование фоновых картинок с прозрачностью, наложение перекрывающего слоя с прозрачностью или использование специальных CSS свойств, таких как backdrop-filter и box-shadow.
Важно помнить, что полноэкранный свет на сайте может повлиять на читаемость текста и восприятие интерфейса. Поэтому необходимо тщательно подбирать цвета и применять эффект с учетом общего дизайна и целей сайта.
Почему использовать полноэкранный свет на сайте?

Свет в полноэкранном режиме может использоваться с разными целями. Это может быть эффектный фон, который создает атмосферу и усиливает восприятие контента на сайте. Он привлекает внимание пользователя и создает ощущение полного погружения в атмосферу сайта.
Полноэкранный свет также может использоваться для выделения определенного контента на сайте. Если нужно подчеркнуть важность текста, изображения или элемента интерфейса, полноэкранный свет станет отличным решением. Он поможет сосредоточить взгляд пользователя и создаст концентрацию на основном элементе.
Еще одна причина использовать полноэкранный свет – это создание эффекта динамичности на сайте. При скроллинге страницы, свет может меняться или анимироваться, что добавляет интерактивности и привлекательности пользователю. Это позволяет создать уникальный пользовательский опыт и запоминающийся эффект.
Кроме того, полноэкранный свет помогает создать атмосферу сайта, соответствующую его тематике или целям. Он может быть ярким и игривым, или наоборот, спокойным и сдержанным. Свет может передать настроение сайта и помочь донести его сообщение до пользователя.
В целом, использование полноэкранного света на сайте придает ему индивидуальность и привлекательность. Он составляет важную часть визуального оформления и дизайна сайта, и помогает создать уникальный пользовательский опыт.
Шаг 1: Подготовка изображения

Вы также можете редактировать изображение, чтобы получить желаемый эффект. Например, вы можете изменить яркость, контрастность или добавить эффект размытия, чтобы создать более привлекательный визуальный эффект.
Не забывайте, что изображение должно быть сжато для ускорения загрузки вашего сайта. Вы можете использовать различные сжатие изображений онлайн или локальные инструменты, чтобы уменьшить размер файла без потери качества.
Выбор подходящего изображения

При создании полноэкранного света на сайте с помощью CSS, важно выбрать подходящее изображение, которое будет использоваться в качестве фона. Это изображение должно быть достаточно большим и иметь высокое разрешение, чтобы оно не теряло качество при масштабировании на весь экран.
При выборе изображения также нужно учесть его тематику и соответствие с общим стилем сайта. Изображение должно быть привлекательным и вызывать эмоциональную реакцию у посетителей. Оно может быть связано с тематикой сайта или отражать его основные ценности и идеи.
Кроме того, важно обратить внимание на цветовую гамму изображения. Она должна сочетаться с остальными элементами дизайна сайта и не вызывать дискомфорта у пользователей. Можно использовать контрастные цвета, чтобы добавить яркости и эффектности, либо выбрать более нейтральные оттенки для создания спокойной атмосферы.
Наконец, не забывайте о правах на использование изображения. Важно либо создать свое собственное изображение, либо использовать фотографии и иллюстрации, доступные для свободного использования. Это гарантирует, что сайт не нарушает авторские права и предотвращает возможные юридические проблемы.
Редактирование изображения для создания эффекта света

Чтобы создать полноэкранный свет на сайте с помощью CSS, вам потребуется не только использовать соответствующий код CSS, но и подготовить изображение, которое будет служить источником света. В этом разделе мы рассмотрим основные шаги по редактированию изображения для создания эффекта света.
Шаг 1: Выберите подходящее изображение. Для достижения эффекта света вам понадобится изображение с отличным контрастом между светлыми и темными областями. Лучше всего подойдут фотографии с натуральным освещением, чтобы создать более реалистичный эффект.
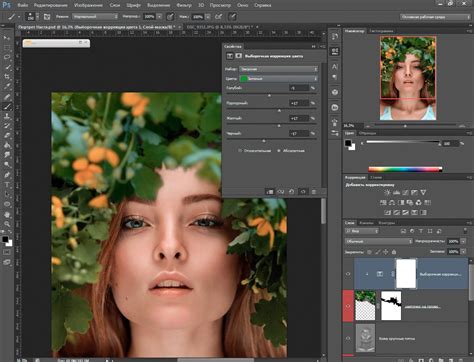
Шаг 2: Откройте выбранное изображение в редакторе изображений, таком как Adobe Photoshop или GIMP. Используйте инструменты редактора, чтобы изменить яркость и контрастность изображения. Отрегулируйте эти параметры, чтобы создать резкую разницу между светлыми и темными областями.
Шаг 3: Если изображение содержит ненужные элементы, которые могут мешать эффекту света, вы можете использовать инструменты редактора для удаления или замазывания этих элементов. Сфокусируйтесь на том, чтобы область, из которой будет исходить свет, была максимально чистой и свободной от нежелательных деталей.
Шаг 4: Убедитесь, что ваше изображение имеет подходящий формат. Чтобы создать эффект полноэкранного света, наиболее удобным форматом изображения будет JPEG или PNG. Убедитесь, что ваше изображение настроено на максимальную четкость и качество, чтобы точно передать световые эффекты.
Шаг 5: Сохраните отредактированное изображение на вашем компьютере. Вы можете использовать его в коде CSS, чтобы создать эффект света на вашем сайте.
Редактирование изображения для создания эффекта света требует творческого подхода и некоторых навыков работы с редактором изображений. Однако, с правильным изображением и немного практики, вы сможете создать потрясающий эффект света на вашем сайте, который придаст ему уникальность и привлекательность.
Шаг 2: Добавление CSS света

После создания основного содержимого своего сайта, можно добавить эффект полноэкранного света с использованием CSS. Для этого нужно определить цвет света и его прозрачность.
Для создания светового эффекта CSS, вы можете использовать следующий код:
| Свойство | Значение |
|---|---|
| background-color | задает цвет света |
| opacity | задает прозрачность света |
Например, чтобы создать белый свет с полупрозрачностью, вы можете использовать следующий CSS код:
.light {
background-color: white;
opacity: 0.5;
}
В данном примере, класс "light" задает белый цвет света с прозрачностью 0.5. Вы можете настроить эти значения в зависимости от ваших предпочтений.
Чтобы применить эффект света к вашему сайту, добавьте класс "light" к элементу, который вы хотите осветить. Например, вы можете добавить класс "light" к блоку с основным содержимым вашего сайта.
<div class="light"> <h1>Добро пожаловать на наш сайт!</h1> <p>Здесь вы найдете много интересной информации.</p> </div>
Это позволит применить световой эффект к этому блоку, создавая полноэкранный эффект света на вашем сайте.
Таким образом, вы можете использовать CSS свет, чтобы придать вашему сайту более эффектный вид и привлекательность для ваших посетителей.
Создание основного блока света

Для создания полноэкранного света на сайте, мы можем использовать свойство position: fixed; и задать ширину и высоту блока в 100% от размеров окна браузера. Также можно использовать свойство background-color для задания цвета света.
Прежде всего, создадим блок света с классом "light", добавим стили для него:
.light {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 0.8);
}
Здесь мы задали блоку света абсолютное позиционирование, относительно верхнего левого угла окна браузера. Затем установили ширину и высоту блока в 100% от размеров окна. Использовали свойство background-color с указанием цвета света (в данном случае, это полупрозрачный белый цвет с 80% прозрачности).
Теперь наш блок света готов к использованию. Мы можем добавить его на страницу, разместив внутри контейнера со светло-темным фоном:
<div class="container">
<h1>Мой сайт</h1>
<p>Добро пожаловать на мой сайт!</p>
</div>
<div class="light"></div>
Здесь мы разместили основной контент нашего сайта внутри блока с классом "container". После этого добавили блок света с классом "light", который будет расположен над контентом и создавать эффект полноэкранного света.
Теперь, при просмотре страницы, вы увидите, как блок света перекрывает контент и создает эффект полноэкранного света на сайте.
Настройка свойств блока света с помощью CSS

После создания полноэкранного блока света на сайте с помощью CSS, возможно вам захочется настроить его внешний вид и свойства. Следующие правила CSS позволят вам изменить блок света:
Цвет фона: чтобы изменить цвет фона блока света, вы можете использовать свойство background-color. Например: .light-block { background-color: blue; }
Прозрачность: чтобы сделать блок света полупрозрачным, вы можете использовать свойство opacity. Значение должно быть от 0 до 1 - где 0 означает полностью прозрачный блок, а 1 - полностью непрозрачный. Например: .light-block { opacity: 0.8; }
Граница: для добавления границы вокруг блока света, вы можете использовать свойство border. Например: .light-block { border: 1px solid black; }
Радиус границы: чтобы округлить углы границы блока света, вы можете использовать свойство border-radius. Значение определяет радиус скругления. Например: .light-block { border-radius: 10px; }
Тень: чтобы добавить тень вокруг блока света, вы можете использовать свойство box-shadow. Например: .light-block { box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); }
Это лишь некоторые из возможных свойств, которые можно настроить для блока света. Вы можете комбинировать эти свойства или использовать другие, чтобы достичь нужного внешнего вида.
Убедитесь, что правила CSS для настройки блока света расположены после правил, определяющих полноэкранный вид блока.