Шапка – это один из самых важных элементов любого веб-сайта. Она является первым, что видит пользователь при посещении страницы. Дизайн шапки должен быть привлекательным и информативным, чтобы привлечь внимание и оставить хорошее первое впечатление. Если вы новичок в веб-разработке и хотите научиться создавать шапку без программ, то это руководство для вас.
Создание шапки без программ не требует специальных навыков программирования. Вместо этого, вы можете использовать простые HTML-теги и CSS-стили, чтобы создать желаемый дизайн. Начните с создания основной структуры шапки с помощью тегов <header> и <nav>. Это позволит вам легко добавлять различные элементы, такие как логотип, меню навигации и контактную информацию.
Для создания стильной и привлекательной шапки, украсьте ее с помощью CSS. Используйте стили, такие как цвет фона, шрифт, размер шрифта и отступы, чтобы придать шапке желаемый вид и ощущение. Используйте такие теги как <h1> и <p> для добавления заголовков и текста в шапку, а также тег <a> для создания ссылок на другие страницы сайта.
Создание шапки сайта без программ

Сначала нужно создать контейнер для шапки с помощью тега <div> или другого подходящего тега. Затем внутри контейнера можно разместить элементы шапки, такие как логотип, название сайта, навигационное меню и контактные данные.
Для создания логотипа можно использовать тег <h1> или <h2> с нужным текстом. Для названия сайта можно использовать тег <p> или другой подходящий тег. Навигационное меню можно создать с помощью тегов <ul> и <li>.
Например, чтобы создать горизонтальное навигационное меню, можно использовать следующий код:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>
Контактные данные можно разместить в отдельном блоке с помощью тега <p> или другого подходящего тега.
Это основные шаги для создания шапки сайта без программ. После того как шапка создана, ее можно стилизовать с помощью CSS для придания ей желаемого внешнего вида.
Преимущества создания шапки самостоятельно

Создание шапки самостоятельно позволяет полностью контролировать ее внешний вид и функциональность. Это дает возможность адаптировать шапку под свои нужды и предпочтения, без ограничений, которые могут быть наложены при использовании программ или готовых шаблонов.
Самостоятельное создание шапки также способствует развитию навыков веб-разработки. Создание элементов шапки в HTML-формате требует знания основ языка разметки и его тегов. Это отличная возможность для начинающих разработчиков ознакомиться с основами HTML и научиться создавать элементы интерфейса веб-страницы.
Кроме того, создание шапки самостоятельно обеспечивает более гибкую и эффективную оптимизацию шапки для поисковых систем (SEO). При создании элементов шапки, можно использовать соответствующие теги, атрибуты и текстовое содержимое, чтобы улучшить видимость и релевантность шапки для поисковых запросов.
Наконец, самостоятельное создание шапки может быть более уникальным и индивидуальным. Готовые программы и шаблоны часто используются множеством пользователей, что может привести к появлению однотипных дизайнов. Создание шапки самостоятельно дает возможность выделиться из множества и предоставить посетителям вашего сайта уникальный и запоминающийся внешний вид.
Важные элементы шапки сайта

1. Логотип и название сайта - это первое, что обращает на себя внимание посетителей. Логотип может быть выполнен в виде изображения или текста с уникальным стилем. Название сайта отражает его тематику и помогает создать узнаваемый бренд.
2. Основное меню - это навигационная панель, которая помогает посетителям быстро перейти к нужным разделам сайта. Оно обычно располагается в шапке и содержит ссылки на главные разделы и подразделы сайта.
3. Контактные данные - это важная информация для посетителей, которые хотят связаться с владельцами сайта. В шапке сайта можно разместить контактный телефон, адрес электронной почты или ссылку на страницу с контактной информацией.
4. Поиск - это элемент, который помогает посетителям быстро найти нужную информацию на сайте. В шапке сайта можно разместить форму для ввода поискового запроса и кнопку поиска.
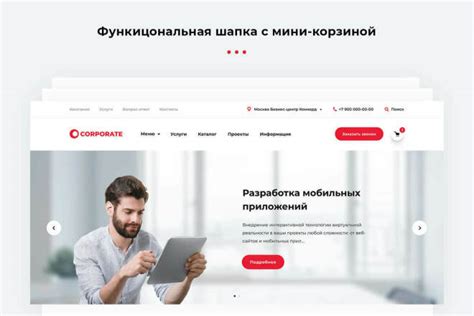
5. Дополнительные элементы - в шапке сайта можно разместить и другие важные элементы, которые помогут посетителям получить дополнительную информацию. Это могут быть ссылки на акции и новости, языковые переключатели, корзина покупок и другие функциональные элементы.
Хорошо спроектированная шапка сайта помогает создать положительное первое впечатление о сайте и повышает удобство его использования. Поэтому важно уделить достаточно внимания её разработке и расположению на странице.
Шаги по созданию шапки без программ

Для создания шапки без программ вам потребуется использовать HTML-код и базовые знания этого языка разметки. Вот несколько простых шагов, которые помогут вам создать шапку:
1. | Создайте новый HTML-файл и откройте его в вашем любимом текстовом редакторе. |
2. | Начните с добавления элемента |
3. | Внутри элемента |
4. | Ниже заголовка |
5. | Используйте CSS-стили или атрибуты HTML, такие как |
6. | После того, как вы закончили создавать шапку, сохраните изменения в HTML-файле и откройте его в вашем браузере, чтобы увидеть результаты. |
Это простое руководство поможет вам создать шапку без программ, используя только базовые знания HTML. Постепенно вы сможете добавить больше функциональности и стиля к вашей шапке с помощью дополнительных тегов и CSS-стилей.