Шрифты без засечек - это классика среди шрифтов, которые отличаются от привычных шрифтов с засечками, таких как Times New Roman или Arial. Шрифты без засечек имеют ровные линии и отсутствие дополнительных элементов на концах букв. Они часто используются в различных дизайнерских проектах, в том числе в веб-дизайне.
В CSS есть несколько способов создания шрифтов без засечек. Один из них - использовать семейство шрифтов без засечек в свойстве font-family. Например, можно указать в стиле элемента следующую строку: "font-family: 'Arial', sans-serif;". Здесь 'Arial' - шрифт без засечек, который будет использоваться в случае, если он доступен на компьютере пользователя, а sans-serif - замена, когда шрифт Arial не может быть отображен.
Если вы хотите использовать более специфичные шрифты без засечек, которых может не быть на компьютере пользователя, можно воспользоваться специальными сервисами, которые предоставляют шрифты для использования на веб-сайтах. Например, Google Fonts или Adobe Fonts предлагают множество различных шрифтов без засечек, которые можно подключить к своему проекту. После подключения, достаточно указать название шрифта в стиле элемента.
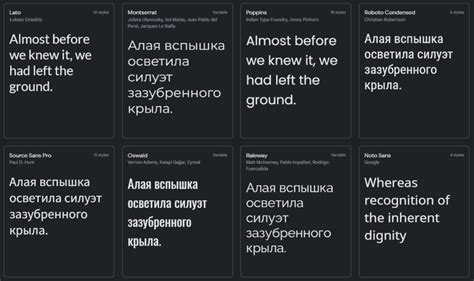
Примеры шрифтов без засечек

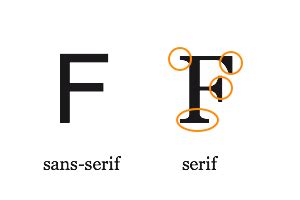
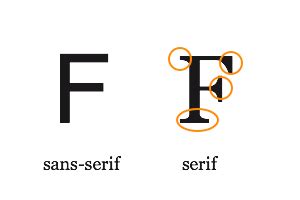
Шрифты без засечек, также известные как шрифты безлапковые, отличаются от традиционных шрифтов тем, что они не имеют нижней части букв, называемой засечкой. Это создает более современный и минималистический вид.
Вот несколько примеров популярных шрифтов без засечек:
| Roboto | Шрифт Roboto, разработанный для операционной системы Android, является одним из самых популярных шрифтов без засечек. Его простые и чистые линии делают его идеальным выбором для современного дизайна. |
| Helvetica | Шрифт Helvetica, выпущенный в 1957 году, считается классикой среди шрифтов без засечек. Он часто использовался в принтовой и веб-дизайне из-за своей простоты и универсальности. |
| Open Sans | Шрифт Open Sans, разработанный компанией Google, широко используется как основной шрифт веб-сайтов. Он легко читаем и хорошо работает как на экране, так и на печати. |
| Gotham | Шрифт Gotham, созданный для использования в печати газет, быстро стал популярным в веб-дизайне. Его простые и элегантные формы делают его идеальным для различных проектов. |
Это лишь некоторые примеры шрифтов без засечек, которые могут быть использованы в веб-дизайне. В зависимости от вашего проекта и стиля, вы можете выбрать из множества других шрифтов, чтобы создать уникальный и привлекательный дизайн.
Способы создания шрифта без засечек в CSS

Шрифты без засечек, также известные как гротесковые шрифты, представляют собой стиль шрифта без нижних засечек (например, на буквах "a" и "g"). Они обычно имеют более современный и минималистичный вид, и могут быть использованы, чтобы придать вашему дизайну современный и стильный вид.
Существует несколько способов создания шрифта без засечек в CSS:
1. Подключение шрифта
Вы можете подключить готовый шрифт без засечек в ваш файл CSS с помощью правила @font-face. Найдите подходящий шрифт в интернете, скачайте его и добавьте в свои файлы проекта. Затем в CSS используйте правило @font-face, чтобы подключить шрифт и указать его название в свойстве font-family. Например:
@font-face {
font-family: 'Sans-serif';
src: url('fonts/sans-serif.ttf');
}
Затем примените этот шрифт к нужным элементам, используя свойство font-family:
p {
font-family: 'Sans-serif', sans-serif;
}
2. Использование встроенных системных шрифтов
Если вам нужен беззасечный шрифт, который будет отображаться одинаково на всех устройствах и платформах, вы можете использовать системные шрифты, такие как Arial или Helvetica. В CSS, укажите эти шрифты в свойстве font-family:
p {
font-family: Arial, Helvetica, sans-serif;
}
Также вы можете использовать значение "sans-serif" вместо конкретных шрифтов, чтобы браузер выбрал подходящий беззасечный шрифт из системы.
3. Использование Google Fonts
Google Fonts предоставляет бесплатный доступ к широкому выбору шрифтов, включая шрифты без засечек. Выберите подходящий шрифт без засечек на сайте Google Fonts, скопируйте код подключения и добавьте его в ваш файл HTML или CSS. Затем примените шрифт к нужным элементам:
p {
font-family: 'Roboto', sans-serif;
}
Использование шрифта без засечек в вашем дизайне может добавить современности и стиля. Выберите подходящий способ создания и подключения шрифта без засечек в CSS, который соответствует вашим требованиям и предпочтениям.
Выбор шрифтов без засечек для вашего веб-сайта

Когда дело доходит до выбора шрифта без засечек для вашего веб-сайта, есть некоторые факторы, которые вам следует учесть.
Во-первых, вам нужно определиться со стилем вашего веб-сайта. Если ваш сайт имеет современный и минималистический дизайн, шрифты без засечек, такие как Arial, Helvetica или Verdana, могут подойти.
Во-вторых, убедитесь, что выбранный шрифт хорошо читается на разных устройствах и разрешениях экрана. Он должен сохранять свою читаемость как на настольных компьютерах, так и на мобильных устройствах.
В-третьих, убедитесь, что выбранный шрифт хорошо сочетается с другими элементами вашего веб-сайта. Он должен гармонировать с вашим логотипом, заголовками, текстом и другими элементами дизайна.
Чтобы упростить выбор шрифта без засечек, вы можете воспользоваться таблицей сравнения, где указаны основные характеристики каждого шрифта. Это поможет вам сравнить шрифты и легко выбрать подходящий для вашего веб-сайта.
Когда вы выбрали подходящий шрифт, убедитесь, что он поддерживается на всех браузерах. Вы можете проверить совместимость шрифта на разных браузерах, используя инструменты, такие как Google Fonts или Adobe Typekit.
Не забывайте, что шрифт - это одно из важных элементов визуального восприятия вашего веб-сайта. Правильно выбранный шрифт без засечек поможет создать привлекательный и профессиональный вид вашего веб-сайта.
В конце концов, выбор шрифта без засечек для вашего веб-сайта - это искусство. Он должен соответствовать вашему стилю, бренду и визуальной идентичности веб-сайта. Поэтому не спешите с выбором и найдите тот идеальный шрифт, который сделает ваш веб-сайт запоминающимся и уникальным.
Таблица ниже показывает несколько популярных шрифтов без засечек:
| Название шрифта | Пример текста | Особенности |
|---|---|---|
| Arial | Пример текста | Простой, читаемый, широко поддерживается |
| Helvetica | Пример текста | Модернистический, читаемый, отлично подходит для разных размеров |
| Verdana | Пример текста | Компактный, читаемый, хорошо смотрится на мобильных устройствах |
Рекомендации по выбору шрифтов без засечек

При выборе шрифта без засечек, важно учесть несколько рекомендаций:
| 1. | Выберите читаемый шрифт. Некоторые шрифты без засечек могут быть сложными для чтения на маленьких размерах. Убедитесь, что выбранный шрифт хорошо отображается и легко читается. |
| 2. | Учитывайте контекст использования. Определите, для какого типа контента будет использоваться шрифт без засечек. Некоторые шрифты могут быть более подходящими для заголовков, в то время как другие могут лучше подходить для текста в абзаце. |
| 3. | Проверьте поддержку шрифта. Убедитесь, что выбранный шрифт поддерживается на разных устройствах и браузерах. Просто потому что шрифт отображается на вашем компьютере, не означает, что он будет отображаться на всех устройствах пользователя. |
| 4. | Используйте резервные шрифты. Чтобы гарантировать, что ваш текст будет отображаться в правильном шрифте без засечек, укажите несколько альтернативных шрифтов в свойстве font-family в CSS. Это обеспечит более широкую совместимость. |
Следуя этим рекомендациям, вы сможете выбрать и использовать подходящий шрифт без засечек для своих веб-страниц. Кроме того, не забывайте, что веб-дизайн должен быть не только красивым, но и функциональным, поэтому выбирайте шрифт, который обеспечивает хорошую читаемость и удобство использования.
Применение шрифтов без засечек в дизайне интерфейса

Применение шрифтов без засечек в дизайне интерфейса может быть особенно полезным для создания легкочитаемых заголовков и подзаголовков. Этот стиль шрифта часто используется в веб-дизайне и разработке, чтобы выделить важные элементы и сделать текст более запоминающимся.
Преимущества использования шрифтов без засечек:
- Стильный и современный вид.
- Улучшенная читаемость.
- Эффектный внешний облик заголовков и подзаголовков.
- Соответствие современным трендам дизайна.
Некоторые примеры популярных шрифтов без засечек:
- Arial
- Helvetica
- Gotham
- Open Sans
- Roboto
При выборе шрифтов без засечек необходимо обратить внимание на их читаемость и совместимость с другими типами шрифтов. Комбинирование разных стилей шрифтов может создать баланс и повысить эффектность дизайна.
В целом, шрифты без засечек предоставляют дизайнерам и разработчикам большую свободу в выборе стилей для интерфейса. Использование таких шрифтов помогает создать современный и привлекательный дизайн веб-сайтов и приложений.
Как использовать шрифты без засечек в CSS для улучшения интерфейса

Использование шрифтов без засечек может придать вашему интерфейсу более современный и стильный вид, а также сделать его более читаемым и привлекательным для пользователей. Веб-разработчики могут легко применить шрифты без засечек к тексту на своих веб-страницах при помощи CSS.
Для начала, вам понадобится скачать или подключить шрифт без засечек через сервисы типа Google Fonts или Adobe Fonts. После этого, вам потребуется создать CSS-правило для выбранного шрифта и применить его к нужному тексту на вашей веб-странице.
В CSS это можно сделать при помощи свойства "font-family". Например, если вы хотите применить шрифт без засечек под названием "Roboto" к тексту в параграфе, вам нужно будет добавить следующую строку в ваш CSS:
p { font-family: 'Roboto', sans-serif; }
Это правило указывает, что все элементы <p> должны использовать шрифт "Roboto" в качестве основного шрифта, а если браузер не может найти этот шрифт, то должен использовать обычный шрифт без засечек (sans-serif).
Помимо свойства "font-family", вы также можете настроить размер шрифта, жирность, цвет и другие стили при помощи соответствующих CSS-правил.
Использование шрифтов без засечек в CSS может быть простым способом улучшить визуальное представление вашего веб-интерфейса. Однако, не забывайте о выборе подходящего шрифта для вашего контента и его читаемости на разных устройствах и экранах.