Меню является одним из самых важных элементов любого веб-сайта. Оно позволяет пользователям легко и удобно найти нужные разделы и страницы. Однако, при создании меню есть много важных факторов, которые нужно учесть, чтобы оно было не только функциональным, но и стильным. В этой статье мы рассмотрим лучшие практики и дадим вам несколько полезных советов по созданию стильного меню для вашего сайта.
1. Используйте понятную структуру
Первое, что нужно сделать при создании меню - определить его структуру. Постарайтесь создать логичное и понятное расположение пунктов меню. Обычно наиболее важные разделы помещают в самое начало меню, чтобы пользователи могли быстро найти то, что им нужно. Не забывайте также о возможности добавления подменю для более детальной навигации.
2. Не перегружайте меню информацией
Одна из основных ошибок при создании меню - перегружать его большим количеством информации. Помните, что меню должно быть простым и понятным для пользователя. Поэтому, старайтесь ограничиться основными пунктами меню и дополнительные разделы вынести в другие части интерфейса. Таким образом, вы создадите более чистый и удобный дизайн для вашего меню.
Важность дизайна и удобства

Дизайн и удобство играют значительную роль в успешности любого веб-сайта. Пользователи оценивают сайт с первых секунд по его внешнему виду и навигации, и именно эти аспекты впечатляют или разочаровывают их.
Красивый и стильный дизайн делает сайт привлекательным и помогает удерживать посетителей на странице. Хорошо спроектированный дизайн формирует положительное впечатление о компании или бренде, а также передает важные сообщения и ценности.
Удобство использования сайта также имеет важное значение. Если пользователь не может легко найти нужную информацию или совершить нужное действие, он может потерять интерес к сайту и перейти на другой ресурс. Хорошая навигация и интуитивно понятный интерфейс позволяют пользователям быстро и легко осуществлять все необходимые действия.
Веб-сайт с хорошим дизайном и удобством использования транслирует профессионализм и надежность компании. Он создает доверие пользователей и может повысить вероятность того, что они вернутся на сайт снова или рекомендуют его знакомым.
В итоге, дизайн и удобство являются ключевыми факторами в успехе вашего сайта. Если вы уделяете им достаточное внимание и внедряете лучшие практики, то у вас будет отличная возможность привлечь больше посетителей и достичь ваших бизнес-целей.
Выбор подходящего стиля и цветовой схемы

Создание стильного меню для вашего сайта включает в себя выбор подходящего стиля и цветовой схемы. Оба этих аспекта играют важную роль в создании привлекательного и профессионального внешнего вида.
При выборе стиля меню необходимо учитывать тематику сайта и его целевую аудиторию. Например, если ваш сайт призван привлекать молодежь, то стоит выбрать современный и динамичный стиль. С другой стороны, если ваш сайт предназначен для бизнес-людей, то рекомендуется выбрать более классический и деловой стиль.
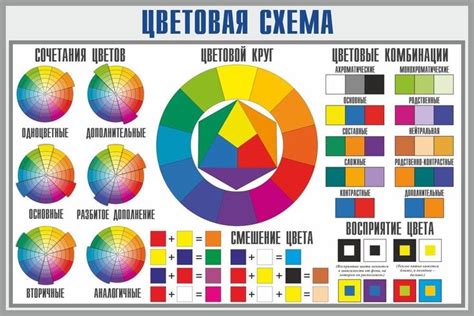
Цветовая схема меню также должна соответствовать общему стилю сайта. Выбирайте цвета, которые гармонично дополняют друг друга и создают приятное визуальное впечатление. Разные цвета могут передавать разные эмоции и настроение, поэтому не забывайте учитывать это при выборе цветовой схемы.
Кроме того, стоит помнить о читабельности меню. Выбирайте цвета для текста и фона так, чтобы они хорошо контрастировали друг с другом. Также обратите внимание на размер и шрифт текста, чтобы он был достаточно четким и удобочитаемым.
Важно не забывать о реакциях пользователя на выбранный стиль и цветовую схему. Проводите тестирование и собирайте обратную связь от пользователей, чтобы убедиться, что ваше меню нравится и легко используется.
В итоге, выбор подходящего стиля и цветовой схемы для вашего меню является важным шагом в создании стильного и привлекательного внешнего вида вашего сайта. При выборе стиля учитывайте тематику сайта и его аудиторию, а при выборе цветовой схемы обращайте внимание на гармонию и контрастность цветов. Проводите тестирование и получайте обратную связь от пользователей, чтобы убедиться в успешном выборе стиля и цветовой схемы.
Оптимизация для мобильных устройств

Современный мир все больше переходит на использование мобильных устройств, поэтому важно обеспечить оптимальный пользовательский опыт на мобильных устройствах. Вот несколько советов по оптимизации меню для мобильных устройств:
- Используйте адаптивный дизайн: адаптивность - это подход, который позволяет вашему меню приспосабливаться к различным разрешениям экрана. Убедитесь, что ваше меню отображается корректно и удобно на экранах разных размеров.
- Сократите количество пунктов меню: на мобильных устройствах экраны обычно значительно меньше, поэтому много пунктов в главном меню может быть перегружено. Оставьте только самые важные пункты, чтобы пользователи могли быстро найти нужную информацию.
- Используйте развернутое меню: вместо показа всех пунктов меню сразу, используйте сворачивающееся меню, которое позволяет пользователю открыть подменю, когда это необходимо.
- Разместите меню в удобной и доступной области: чтобы пользователи могли легко получить доступ к меню, разместите его в верхней части страницы или используйте "гамбургер" иконку для скрытия меню под значком.
- Будьте аккуратны с размерами кнопок и текста: увеличьте размеры кнопок и текста, чтобы пользователи могли легко нажимать на них пальцем. Не используйте слишком маленький текст или кнопки, чтобы избежать проблем с неправильным нажатием.
Следуя этим советам, вы сможете создать стильное и удобное меню для вашего сайта, которое будет легко использовать на мобильных устройствах.
Использование анимации и эффектов для привлечения внимания

Веб-сайты не только предлагают информацию, но и стараются привлечь внимание пользователей с помощью различных анимаций и эффектов. Использование анимации может значительно улучшить пользовательский опыт и сделать сайт более привлекательным.
Один из способов использования анимации на сайте - это анимированные переходы между разделами или страницами. Например, вы можете добавить плавные переходы при наведении курсора на элементы меню или при переходе между страницами. Это поможет пользователю понять, что элемент является интерактивным и создаст ощущение плавности и легкости в использовании сайта.
Другой популярный эффект - это анимация загрузки контента. Вы можете добавить анимацию загрузки, чтобы дать пользователю ощущение активности и показать, что контент загружается. Например, вы можете использовать анимированные иконки, которые появляются и исчезают при загрузке контента.
Анимация также может быть использована для выделения важных элементов на странице. Например, вы можете добавить анимированную кнопку "Купить сейчас" или анимацию, которая подсвечивает важную информацию. Это поможет пользователю сосредоточиться на нужных действиях и контенте.
Не забывайте и о мелких деталях. Добавление анимации к мелким элементам, таким как ссылки или иконки социальных сетей, может создать интересный и динамичный эффект. Но помните, что анимация не должна быть слишком долгой или раздражающей, чтобы не вызвать отрицательное впечатление у пользователей.
В целом, использование анимации и эффектов на вашем сайте может помочь в привлечении внимания пользователей и создании более интересного и привлекательного интерфейса. Однако не забывайте, что анимация должна быть сбалансированной и служить функциональности и удобству использования вашего сайта.