HTML таблицы - это отличный способ отображать информацию в упорядоченном и структурированном виде. Создание таблицы на HTML странице требует использования специальных тегов и атрибутов, которые определяют структуру и внешний вид таблицы.
Для создания таблицы в HTML необходимо использовать теги <table>, <tr> и <td>. Тег <table> определяет начало и конец таблицы. Внутри тега <table> следует использовать теги <tr>, которые определяют строки таблицы. А внутри тегов <tr> следует использовать теги <td>, которые определяют ячейки или столбцы таблицы.
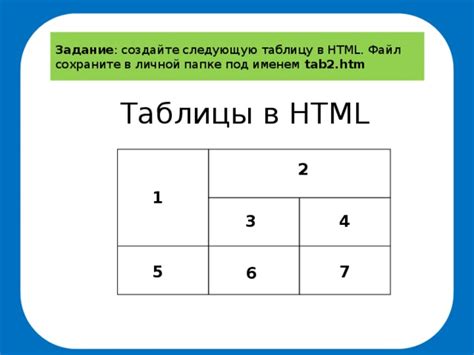
Каждый тег <td> должен быть расположен внутри тега <tr>. В зависимости от нужного количества столбцов в таблице, необходимо добавить нужное количество тегов <td>. Заголовки таблицы обычно выделяются с помощью тега <th>, который имеет те же свойства, что и тег <td>. Для объединения ячеек в строке следует использовать атрибут colspan, а для объединения ячеек в столбце - атрибут rowspan.
Настройку внешнего вида таблицы можно осуществить с помощью CSS. С помощью атрибутов border, border-collapse, padding и других можно задать стиль границ, отступы и другие визуальные характеристики таблицы.
Как создать таблицу на HTML странице?

Для создания таблицы на HTML странице необходимо использовать теги <table>, <tr> и <td>.
Тег <table> определяет начало и конец таблицы. Внутри этого тега мы добавляем строки таблицы с помощью тега <tr>. Каждая строка таблицы содержит ячейки, которые задаются с помощью тега <td>.
Чтобы создать таблицу с двумя строками и тремя ячейками в каждой строке, можно использовать следующий код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</table>
В этом примере таблица состоит из двух строк и трех ячеек в каждой строке. Внутри каждой ячейки находится текст, который будет отображаться в таблице.
После того, как таблица была определена с помощью соответствующих тегов, она может быть оформлена с использованием CSS (Cascading Style Sheets) для придания таблице желаемого внешнего вида и стиля.
Таблицы на HTML странице часто используются для представления данных и организации информации. Они позволяют удобно отображать и читать различные типы данных, такие как числа, текст, изображения и т. д.
Таким образом, использование тегов <table>, <tr> и <td> позволяет легко создавать и организовывать таблицы на HTML странице, что делает их одним из основных инструментов для представления структурированных данных в веб-разработке.
Описание тега

| (для стандартных ячеек) или | (для заголовков ячеек). Теги | и | должны быть вложены в теги |
|---|---|---|---|
Это основные шаги по созданию таблицы на HTML-странице. Вы можете добавить стили и дополнительные элементы таблицы, чтобы сделать ее более привлекательной и функциональной. Но эти шаги помогут вам начать основное создание таблицы.
Пример таблицы на HTML странице

Ниже представлен пример кода HTML, показывающего, как создать таблицу на веб-странице:
<table>
<tr>
<th>Заголовок ячейки 1</th>
<th>Заголовок ячейки 2</th>
<th>Заголовок ячейки 3</th>
</tr>
<tr>
<td>Данные 1.1</td>
<td>Данные 1.2</td>
<td>Данные 1.3</td>
</tr>
<tr>
<td>Данные 2.1</td>
<td>Данные 2.2</td>
<td>Данные 2.3</td>
</tr>
</table>
В этом примере таблица состоит из трех строк и трех столбцов. Первая строка является заголовком таблицы, а остальные строки содержат данные. Заголовки ячеек задаются с помощью тега <th>, а данные ячеек - с помощью тега <td>. Результат кода будет выглядеть как таблица с заголовками и содержимым ячеек.