Создание таблицы с помощью табуляции является простым и быстрым способом структурировать информацию и улучшить внешний вид вашего контента. Это также может быть полезным для создания списков, расширяемых категорий и других элементов. В этом подробном руководстве мы расскажем вам, как создать таблицу с помощью табуляции без необходимости программирования.
Первым шагом является открытие программы обработки текста, такой как Microsoft Word или Google Docs. Затем вы создаете новый документ и вводите данные, которые хотите отобразить в таблице. Между каждым элементом данных выставляйте табуляцию, чтобы создать столбцы. Не забудьте использовать клавишу "Tab" на клавиатуре для добавления табуляции.
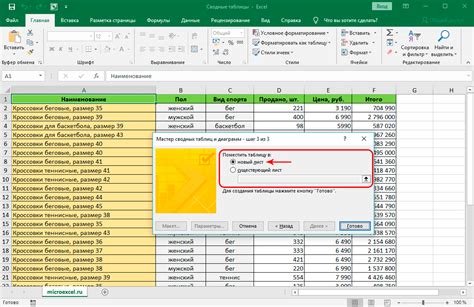
После ввода данных и применения табуляции вы можете преобразовать эти данные в таблицу. В большинстве программ обработки текста есть опция "Преобразовать в таблицу" или аналогичная команда, которая позволяет вам выбрать количество столбцов и строк. Выберите соответствующие настройки и нажмите кнопку "Применить", чтобы создать таблицу.
Когда таблица создана, вы можете настроить ее внешний вид, добавив заголовки столбцов, изменяя размеры столбцов и строк, а также применяя форматирование, такое как жирный и курсив. Вы также можете добавить разрывы страницы, чтобы таблица оставалась на одной странице, если она слишком большая для одной страницы.
Подготовка данных

Перед тем, как приступить к созданию таблицы с табуляцией, необходимо подготовить данные, которые будут в ней содержаться. В качестве примера, давайте рассмотрим создание таблицы с информацией о фруктах и их цене.
Для начала, нужно составить список фруктов и соответствующих им цен:
Фрукт | Цена
Яблоко | 50 рублей
Банан | 30 рублей
Апельсин | 40 рублей
Для удобства, можно использовать текстовый редактор, чтобы составить список фруктов и цен в удобном формате. При необходимости, можно добавить или удалить строки в таблице, чтобы отобразить нужную информацию.
Когда список фруктов и цен готов, можно приступить к созданию таблицы с табуляцией, чтобы наглядно представить данные о фруктах и их ценах.
Открытие редактора таблиц

Перед тем, как приступить к созданию таблицы с табуляцией, необходимо открыть редактор таблиц. Этот инструмент позволяет легко создавать и форматировать таблицы без необходимости программирования.
Чтобы открыть редактор таблиц, следуйте этим простым шагам:
- Откройте программу или приложение для редактирования текста или веб-страниц. Например, Вы можете использовать Microsoft Word, Google Документы или любой другой текстовый редактор.
- Создайте новый документ или откройте существующий, в котором Вы хотите создать таблицу.
- Выберите вкладку "Вставка" в верхней панели инструментов. В некоторых программах может быть также подписана как "Таблица".
- В раскрывающемся меню выберите опцию "Вставить таблицу".
После выполнения этих шагов, редактор таблиц должен открыться с пустой таблицей, готовой для заполнения данными. Теперь можно продолжить создавать таблицу с табуляцией.
Создание таблицы

Для создания таблицы с табуляцией в HTML, необходимо использовать теги <table>, <tr> и <td>.
Тег <table> определяет начало и конец таблицы. Внутри тега <table> следует использовать теги <tr> для создания строк и теги <td> для создания ячеек таблицы.
Пример создания простой таблицы с табуляцией:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</table>В результате получится таблица с двумя строками и тремя ячейками в каждой строке.
Также возможно добавлять заголовки строк и столбцов с помощью тегов <th>. Для этого следует использовать теги <thead> и <th> внутри тега <table>:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</tbody>
</table>В результате получится таблица с заголовками строк и столбцов.
Добавление данных

После того, как вы создали таблицу с помощью табуляции, вы можете добавить данные в ячейки таблицы. Для этого вам понадобится использовать теги <td> или <th>.
Тег <td> используется для добавления данных в обычные ячейки таблицы, а тег <th> используется для добавления данных в ячейки заголовков.
Вот пример использования этих тегов:
<table>
<tr>
<th>Имя</th>
<th>Возраст</th>
</tr>
<tr>
<td>Анна</td>
<td>25</td>
</tr>
<tr>
<td>Иван</td>
<td>30</td>
</tr>
</table>
В этом примере мы добавили две строки данных в таблицу. В первой строке у нас есть ячейки с заголовками "Имя" и "Возраст". Во второй строке у нас есть данные "Анна" и "25", а в третьей строке - данные "Иван" и "30".
Вы можете продолжать добавлять строки данных в таблицу, чтобы отобразить все необходимые данные.
Форматирование таблицы

После создания таблицы вам может потребоваться внести некоторые изменения в ее оформление. В HTML есть несколько способов достичь желаемого формата таблицы. Рассмотрим некоторые из них:
1. Изменение ширины столбцов: вы можете задать ширину столбцов, используя атрибуты "width" или "style" в теге
2. Изменение выравнивания элементов: вы можете изменить выравнивание содержимого ячеек таблицы, используя атрибут "align" в теге
3. Назначение классов и стилей: вы также можете назначить классы и стили для таблицы и ее элементов, используя атрибуты "class" и "style" в соответствующих тегах. Например, для назначения класса "my-table" таблице вы можете использовать следующий код:
4. Использование CSS: для более сложного форматирования таблицы вы можете использовать CSS. Создайте стиль в блоке
.my-table {
width: 100%;
border: 1px solid black;
}
Это лишь некоторые возможности форматирования таблиц в HTML. Вы можете проводить дополнительные исследования и эксперименты с разными стилями и атрибутами, чтобы достичь желаемого внешнего вида для своей таблицы.