Уведомления на иконках – важный элемент веб-дизайна, который позволяет привлечь внимание посетителей к определенным действиям или сообщениям. Они могут быть использованы для отображения количества новых сообщений, уведомлений о событиях или любых других важных данных. В этой статье мы рассмотрим пошаговую инструкцию по созданию уведомлений на иконках, которая поможет вам добавить элементы привлекательности и функциональности на вашем сайте или приложении.
Первый шаг – выбор иконки. Иконка должна быть легко узнаваемой и соответствовать теме вашего проекта. Это может быть иконка почтового конверта для уведомлений о новых сообщениях или иконка колокольчика для уведомлений о событиях. Вы также можете использовать свою оригинальную иконку, созданную специально для вашего проекта.
Второй шаг – создание уведомления. Для этого вам понадобится HTML и CSS. Сначала создайте контейнер для иконки с помощью тега <div>. Затем добавьте необходимые стили – цвет фона, размеры, форму и т.д. – с помощью CSS. Чтобы добавить уведомление, вы можете использовать тег <span> и добавить его внутрь тега <div>. Задайте необходимые стили для уведомления – цвет текста, фон, размер шрифта и т.д. – также с помощью CSS.
Шаг 1: Создание иконки-уведомления

В HTML вы можете использовать теги <canvas> и <svg> для создания иконок. В данной инструкции мы рассмотрим пример создания иконки с использованием тега <canvas>.
Вот пример кода, который создает простую иконку-уведомление:
Пример кода:
|
В примере выше мы создаем иконку круглой формы с красным цветом и белым текстом внутри. Размер иконки определен в атрибутах width и height тега <canvas>.
Теперь, когда иконка-уведомление создана, мы можем продолжить к следующему шагу - добавлению уведомления на эту иконку.
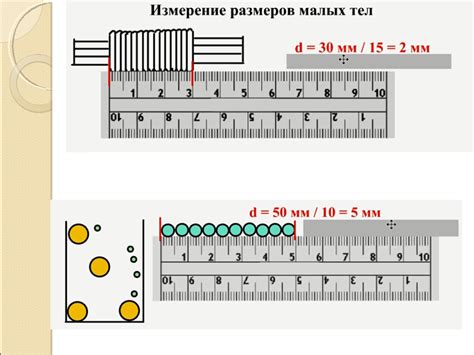
Определение размеров иконки

Перед тем как начать создавать уведомления на иконках, важно определить размеры нужной иконки. Зная размеры иконки, вы сможете точно расположить уведомления на правильных местах. Возможные методы определения размеров иконки:
- Использование программы для просмотра свойств файла. Выберите файл иконки, щелкните правой кнопкой мыши и выберите "Свойства". Во вкладке "Общие" вы найдете информацию о размерах файла, которая соответствует размерам иконки.
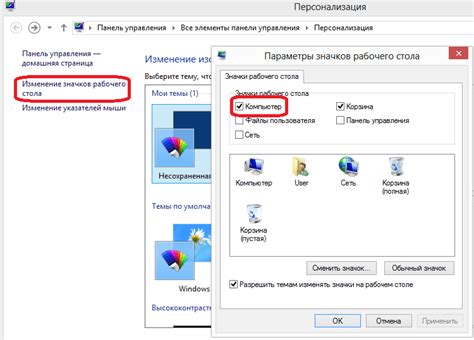
- Использование программы для работы с изображениями. Откройте иконку в любой программе для редактирования изображений, такой как Photoshop или GIMP. В программе вы сможете увидеть размеры иконки в пикселях.
- Использование инструментов разработчика браузера. Если иконка используется на веб-сайте, откройте страницу с иконкой в браузере и активируйте инструменты разработчика, нажав комбинацию клавиш F12. В инструментах разработчика выберите инструмент измерения размеров и наведите его на иконку. В инструментах вы найдете информацию о размерах иконки.
Определение точных размеров иконки позволит создать уведомления, которые идеально встанут на нужных местах на иконке.
Шаг 2: Добавление уведомления на иконку

После добавления иконки на вашу веб-страницу, следующим шагом будет добавление уведомления на эту иконку. Для этого мы будем использовать HTML-код.
Вот как вы можете добавить уведомление на иконку:
- Откройте тег <span> и установите атрибут class равным "notification-icon".
- Внутри тега <span> добавьте атрибут data-count со значением уведомления, например data-count="3".
- Добавьте текстовое сообщение внутрь тега <span>, чтобы показать количество уведомлений пользователю, например 3.
После выполнения этих шагов, вы будете иметь иконку с уведомлением на вашей веб-странице.
Обратите внимание, что некоторые CSS-стили или JavaScript-код могут потребоваться, чтобы установить правильный внешний вид и функциональность уведомления. Вы можете настроить эти стили и коды в зависимости от ваших потребностей.
Выбор нужной библиотеки иконок

Для выбора нужной библиотеки стоит учесть следующие факторы:
1. Тематика проекта: Подумайте о теме и стиле вашего проекта. Иконки должны соответствовать общему дизайну и передавать нужное визуальное сообщение.
2. Тип иконок: Разные библиотеки предоставляют иконки разного типа: линейные, сплошные, контурные и т.д. Выберите тип иконок, который подходит вашему проекту и его стилю.
3. Формат иконок: Проверьте, в каком формате предоставляются иконки. Некоторые библиотеки предлагают иконки в форматах SVG или PNG. Выберите формат, который вам удобен для работы.
4. Лицензия: При выборе библиотеки иконок обратите внимание на условия лицензирования. Убедитесь, что вы можете использовать эти иконки в своем проекте без нарушения авторских прав.
После тщательного анализа и выбора нужной библиотеки иконок, вы можете приступить к следующему шагу - добавлению уведомлений на иконках вашего проекта.
Шаг 3: Настройка уведомления

После того, как вы добавили иконку на ваш сайт, пришло время настроить уведомление, которое будет показываться на ней. Для этого следуйте указанным ниже инструкциям:
- Выберите вид уведомления. В зависимости от целей вашего сайта и предпочтений пользователей, уведомление может быть в виде небольшого бейджа с цифрой, указывающей количество новых уведомлений, или полноценного выпадающего окна с подробной информацией.
- Определите параметры уведомления. Настройте цвет, размер и шрифт уведомления, чтобы оно визуально соответствовало дизайну вашего сайта и было максимально понятным для пользователей.
- Создайте контент уведомления. Здесь можно указать текст, изображение или даже видео, которое будет отображаться в уведомлении. Важно соблюдать баланс между информативностью и компактностью, чтобы пользователи могли быстро и легко узнать главную суть уведомления.
- Настройте триггер уведомления. Укажите события или условия, при которых уведомление должно появляться на иконке. Например, можно установить уведомление о новых сообщениях, когда пользователь получает новое письмо.
- Проверьте работу уведомления. Протестируйте уведомление на разных устройствах и браузерах, чтобы убедиться, что оно корректно отображается и функционирует.
Следуя этим шагам, вы сможете создать настраиваемые уведомления на иконках, которые помогут повысить вовлеченность пользователей на вашем сайте и предоставят им актуальную информацию. Приятной работы!