Доступность веб-сайтов для слабовидящих является одной из ключевых проблем веб-разработки. К счастью, существует множество простых способов улучшения доступности и повышения комфорта использования сайтов для пользователей со слабым зрением. Один из наиболее эффективных способов - увеличение иконок.
Увеличение иконок сразу же облегчает восприятие информации и помогает слабовидящим пользователям сориентироваться на веб-сайте. Предоставление возможности увеличивать иконы дает возможность пользователю выбрать уровень масштабирования, которому он наиболее комфортно пользоваться.
Существует несколько простых способов реализации увеличения иконок. Один из них - использование кнопок управления масштабированием. Эти кнопки могут быть размещены в верхней или нижней части веб-сайта и позволят пользователю быстро и легко изменить размер иконок в соответствии с его требованиями. Также важно учесть, что кнопки управления масштабированием должны быть достаточно крупными и иметь заметный контраст с фоном, чтобы быть видимыми для всех пользователей.
Увеличение доступности сайтов для слабовидящих: простые способы

Слабовидящие люди сталкиваются с трудностями при использовании веб-сайтов, поэтому важно делать их более доступными для этой категории пользователей. Ниже приведены несколько простых способов увеличения доступности веб-сайтов.
1. Увеличение шрифтов
Одним из самых простых способов улучшить доступность для слабовидящих является увеличение размеров шрифтов на веб-сайте. Часто используемые разделы, такие как заголовки и основной текст, должны иметь шрифт размером не менее 16 пунктов. Это поможет слабовидящим пользователям легче прочитать текст.
2. Использование контрастных цветов
Очень важно обеспечить достаточное контрастное сочетание цветов между фоном и текстом на веб-сайте. Слабовидящим пользователям может быть сложно читать текст, если он слабо контрастирует с фоном. Используйте цвета, которые хорошо отличаются друг от друга, чтобы текст был легко воспринимаемым.
3. Использование альтернативного текста для изображений
Для слабовидящих пользователей, у которых может возникнуть трудность в восприятии изображений, важно добавлять альтернативный текст (alt-текст) к каждому изображению на веб-сайте. Это позволит таким пользователям получить представление о содержимом изображения через альтернативный текст.
4. Использование ясного и понятного языка
При написании текста на веб-сайте следует использовать ясный и понятный язык. Слабовидящим пользователям может быть трудно понять сложные и запутанные предложения. Поэтому важно использовать простой язык и делать текст понятным для всех пользователей.
5. Добавление аудио и видео описаний
Для улучшения доступности веб-сайтов для слабовидящих полезно добавить аудио и видео описания к соответствующим материалам. Например, к видео можно добавить текстовые описания и субтитры. Такие описания помогут слабовидящим пользователям получить полное представление о содержании видео и аудио материалов.
Следуя простым способам улучшения доступности веб-сайтов, вы сможете сделать их более пригодными для использования слабовидящими пользователями. Учтите эти рекомендации при разработке веб-сайта и обеспечьте равный доступ к информации для всех пользователей.
Увеличение шрифта для лучшей видимости

Для того чтобы слабовидящим людям было проще читать текст на веб-сайтах, важно предоставить им возможность увеличивать шрифт и делать его более разборчивым.
Одним из простых способов увеличить шрифт на веб-сайте является использование относительных единиц измерения, таких как проценты или em. Вместо использования фиксированных значений (например, пикселей), используйте относительные значения для размера шрифта. Например, вы можете установить базовый размер шрифта для всего сайта в 100%, а затем дать пользователю возможность увеличивать его до максимального уровня комфорта.
Еще один способ увеличения шрифта - использование кнопок управления размером шрифта. Вы можете создать кнопки плюс и минус, которые позволят пользователю увеличить или уменьшить размер шрифта соответственно. Назначьте каждой кнопке соответствующий JavaScript-обработчик, который будет изменять значение свойства font-size для нужных элементов.
Также вы можете предложить пользователям возможность настраивать размер шрифта с помощью настроек своего браузера. Инструкции по настройке размера шрифта можно найти в документации каждого конкретного браузера.
Не забывайте о контрастности текста. Хороший контраст между текстом и фоном делает его более читаемым для всех пользователей, включая слабовидящих. Рассмотрите возможность использования светлого фона и темного текста, чтобы обеспечить достаточную контрастность. Также избегайте использования фоновых изображений или текстур, которые могут смешиваться с текстом и делать его менее разборчивым.
| Шрифт до увеличения | Шрифт после увеличения |
|---|---|
| Маленький | Крупный |
| Неразборчивый | Разборчивый |
Важно помнить, что каждый человек имеет разные предпочтения и потребности в увеличении шрифта. Предоставьте пользователям на выбор несколько вариантов размеров шрифта, чтобы они могли выбрать подходящий для себя.
Использование контрастных цветов для улучшения читаемости

Существует несколько простых направлений, помогающих определить контрастность цветовых комбинаций:
| Контрастность | Примеры |
|---|---|
| Недостаточная контрастность | Текст с серым цветом на светло-сером фоне |
| Достаточная контрастность | Текст с черным цветом на белом фоне |
| Улучшенная контрастность | Текст с черным цветом на желтом фоне |
Цвета должны быть подобраны таким образом, чтобы текст можно было легко читать даже при плохом освещении или на мониторах с низким качеством цветопередачи.
Важно помнить о том, что цветовая гамма может варьироваться в зависимости от типа слабовидения, но основная идея остается неизменной - использование контрастных цветов для облегчения чтения и повышения доступности веб-сайта для слабовидящих пользователей.
Разработка доступных иконок для понятной навигации

При разработке иконок для понятной навигации следует учитывать несколько аспектов:
1. Упрощение формы иконки:
Убедитесь, что форма иконки ясно читается даже при небольшом размере. Избегайте излишних деталей, которые могут затруднить распознавание.
2. Использование понятных символов:
Выберите символы, которые являются предсказуемыми для пользователей. Например, для отображения иконки "поиск" можно использовать символ лупы или увеличительного стекла, который ассоциируется с поиском.
3. Выбор правильных цветов:
Правильный выбор цветов поможет улучшить видимость иконок для слабовидящих пользователей. Лучше всего использовать контрастные цвета, которые хорошо различимы даже при ограниченном зрении.
4. Разработка иконок в разных размерах:
Убедитесь, что иконки остаются читаемыми и понятными при разных размерах. Не забывайте, что некоторые слабовидящие пользователи могут увеличивать размеры элементов веб-страницы для лучшей читаемости.
Важно помнить, что для разработки доступных иконок необходимо учитывать потребности людей со слабым зрением и обеспечить им простую и понятную навигацию. Использование ясных и доступных иконок поможет улучшить опыт пользователей и сделать веб-сайт доступным для всех.
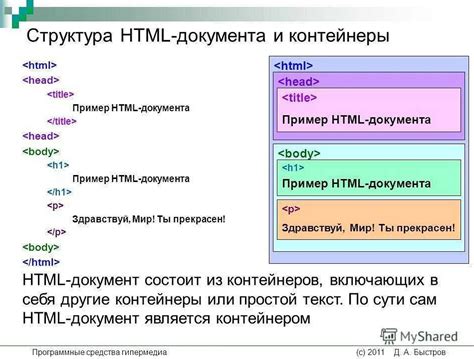
Добавление альтернативного текста к изображениям для лучшего понимания

Для добавления альтернативного текста к изображению, необходимо использовать атрибут alt в теге <img>. Это позволяет скрин-ридерам и другим технологиям чтения веб-страниц правильно интерпретировать содержимое изображения и передать его слабовидящим пользователям.
При добавлении альтернативного текста к изображению следует следовать нескольким рекомендациям:
- Содержание альтернативного текста должно точно описывать информацию, передаваемую изображением.
- Избегайте длинных описаний, предпочтительно использовать краткие и информативные фразы.
- Если изображение является декоративным и не несет смысловой нагрузки, можно использовать пустое значение атрибута alt (<img alt="">).
Добавление альтернативного текста к изображениям позволяет слабовидящим пользователям получить более полное представление о содержимом веб-страницы и улучшает их общий опыт использования Интернета. Это одно из простых и эффективных способов повысить доступность веб-сайтов для всех пользователей.
Обеспечение удобной навигации с помощью клавиатуры

Для обеспечения удобной навигации с помощью клавиатуры следует реализовать следующие меры:
1. Фокусируемые элементы: Убедитесь, что все интерактивные элементы веб-сайта (ссылки, кнопки и формы) могут быть фокусированы и выбраны с помощью клавиатуры. Для этого можно использовать тег <a> для ссылок и атрибут tabindex для других элементов.
2. Визуальное обозначение фокуса: При фокусировке элемента, дайте его обозначение для помощи пользователю. Например, измените цвет фона или границы элемента, добавьте подчеркивание или используйте другие визуальные эффекты.
3. Логический порядок: Обеспечьте логический порядок элементов при навигации с клавиатуры. Это означает, что пользователь должен быть способен перемещаться между элементами в ожидаемом порядке, а не случайным образом. Например, при нажатии клавиши Tab, фокус должен перемещаться от одного элемента к другому в логическом порядке.
4. Информативные состояния: Обеспечьте информативные состояния для фокусируемых элементов. Например, если у элемента есть дополнительная информация или состояние (например, ошибки ввода в форме), предоставьте соответствующую подсказку или сообщение, которое будет доступно для слабовидящих пользователей с помощью клавиатуры.
5. Консистентность и предсказуемость: Постарайтесь сделать навигацию с помощью клавиатуры консистентной и предсказуемой. Это поможет пользователю легче перемещаться по веб-сайту и установить связь между действиями и их результатами.
Обеспечение удобной навигации с помощью клавиатуры – важный аспект при создании доступных веб-сайтов для слабовидящих пользователей. Учитывая эти рекомендации, вы можете значительно улучшить опыт использования вашего веб-сайта и сделать его доступным для всех.