В современном цифровом мире пользователи все более требовательны к скорости загрузки веб-сайтов. Медленная производительность сайта может отпугнуть посетителей и сказаться на успехе вашего онлайн-бизнеса. Оптимизация производительности вашего сайта - это критически важный шаг, который следует предпринять для улучшения пользовательского опыта и увеличения конверсии. В этой статье представлены 10 советов по оптимизации производительности вашего сайта, которые помогут вам достичь лучшей скорости загрузки и удовлетворения пользователей.
1. Оптимизируйте размер изображений

Одной из основных причин медленной загрузки веб-страниц являются неоптимизированные изображения. Перед загрузкой на сайт убедитесь, что размер изображений снижен до необходимого для отображения. Вы можете использовать специальные инструменты для сжатия изображений, такие как Adobe Photoshop, TinyPNG или Compressor.io.
2. Объедините и минимизируйте CSS и JavaScript файлы

Файлы CSS и JavaScript - это основные компоненты вашего сайта, и их объединение и минимизация - одна из ключевых мер для оптимизации производительности. Объединение файлов позволит уменьшить количество запросов к серверу, а минимизация - уберет неиспользуемые символы, пробелы и комментарии. Вы можете использовать инструменты, такие как Gulp или Grunt, для автоматической обработки файлов.
3. Воспользуйтесь кэшированием

Кэширование - это процесс сохранения копии вашего сайта на устройстве пользователя или на сервере промежуточного уровня. Это позволяет уменьшить количество запросов к серверу при повторном посещении и ускоряет загрузку страницы. Установите правильное время кэширования для различных компонентов вашего сайта, чтобы обеспечить оптимальную производительность.
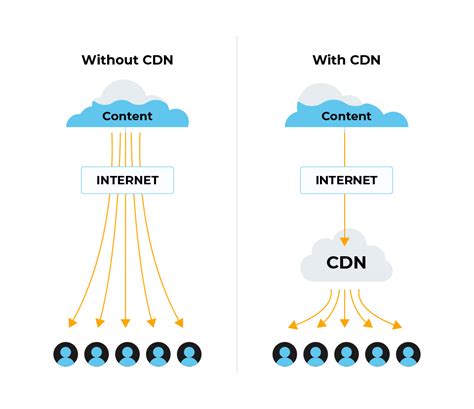
4. Используйте Content Delivery Network (CDN)

Content Delivery Network (CDN) - это глобальная сеть серверов, которая помогает ускорить загрузку вашего сайта путем размещения его контента ближе к пользователям. Использование CDN позволяет уменьшить задержку загрузки ресурсов и улучшить производительность сайта. Поисследуйте различные CDN-провайдеры, такие как CloudFlare, CloudFront или Akamai, чтобы найти лучший вариант для вашего сайта.
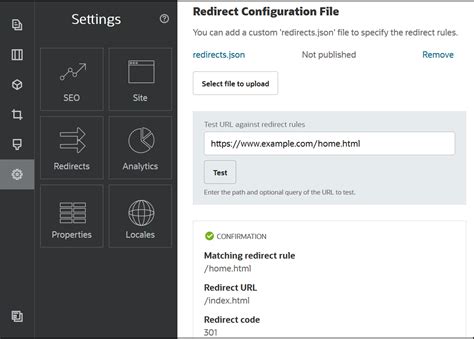
5. Минимализируйте количество перенаправлений

Перенаправления - это процесс отправки пользователя на другую страницу или URL. Хотя они могут быть полезны для переадресации пользователя на новую страницу или исправления ошибок, они также могут замедлить загрузку сайта. Поэтому следует минимизировать количество перенаправлений и убедиться, что они настроены правильно.
6. Улучшите производительность сервера

Производительность вашего сайта также зависит от производительности сервера, на котором он размещен. Выполняйте регулярное обслуживание сервера, удаляйте неиспользуемые файлы и программы, улучшайте настройки безопасности и размещайте ваш сайт на надежном хостинге для быстрой загрузки страниц.
7. Оптимизируйте запросы к базе данных

База данных - это важная часть вашего сайта, и постоянные запросы к базе данных могут замедлить загрузку страниц. Оптимизируйте запросы к базе данных, используя индексы, кэширование запросов или кэширование результатов запросов. Это поможет снизить нагрузку на сервер и улучшит производительность вашего сайта.
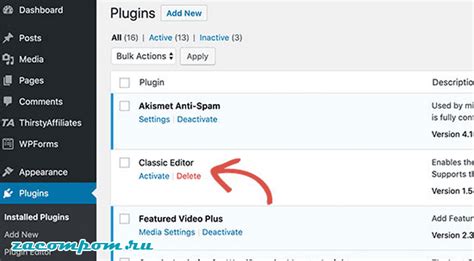
8. Удалите неиспользуемые плагины и расширения

Плагины и расширения могут быть полезными для добавления функциональности вашего сайта, однако неиспользуемые плагины и расширения могут замедлить загрузку и увеличить объем запросов к серверу. Периодически пересматривайте установленные плагины и расширения и удалите те, которые больше не нужны, чтобы улучшить производительность вашего сайта.
9. Оптимизируйте CSS-анимации и JavaScript-эффекты

Анимации и эффекты, созданные с помощью CSS и JavaScript, могут добавить визуального интереса на вашем сайте, но они также могут замедлить его загрузку. Оптимизируйте CSS-анимации, используя аппаратное ускорение и делегирование наложения картинок. При написании JavaScript-эффектов следует использовать асинхронную загрузку или отложенную загрузку для ускорения загрузки страниц.
10. Избегайте блокирования отображения контента

Блокирование отображения контента - это процесс, при котором контент не начинает загружаться до тех пор, пока не будут выполнены определенные условия. Такое поведение может замедлить загрузку страницы и создать плохой пользовательский опыт. Оптимизируйте блокирование отображения контента, используя асинхронную или отложенную загрузку для обеспечения быстрой загрузки контента и улучшения производительности.
Оптимизация производительности вашего сайта - это непрерывный процесс, и вы должны регулярно анализировать его производительность и внедрять новые методы оптимизации. Следуя приведенным выше советам, вы сможете значительно улучшить производительность вашего сайта и обеспечить приятный пользовательский опыт.
Улучшение работы сайта: 10 полезных советов

1. Оптимизируйте размер и скорость загрузки изображений: Сжатые и оптимизированные изображения помогут сократить время загрузки страницы и улучшить производительность вашего сайта.
2. Минимизируйте количество HTTP-запросов: Сливайте и комбинируйте файлы стилей и скриптов, чтобы уменьшить количество запросов к серверу и сократить время загрузки.
3. Используйте кэширование: Включите кэширование на вашем сервере, чтобы уменьшить объем передаваемых данных и сократить время загрузки страницы для посетителей, которые ранее посещали ваш сайт.
4. Улучшите работу сети доставки контента (CDN): Используйте CDN, чтобы ускорить загрузку статических ресурсов, таких как изображения и файлы стилей, путем распределения их на серверах по всему миру.
5. Оптимизируйте код сайта: Удалите неиспользуемый код, объедините и минимизируйте файлы стилей и скриптов, чтобы сократить размер страницы и ускорить ее загрузку.
6. Удалите неиспользуемые плагины и скрипты: Оцените все плагины и скрипты, которые вы используете, и удалите те, которые не являются необходимыми, чтобы уменьшить количество запросов и улучшить производительность.
7. Минимизируйте использование внешних шрифтов: Внешние шрифты могут замедлить загрузку страницы. Используйте только необходимые шрифты и загружайте их локально, если это возможно.
8. Оптимизируйте базу данных: Регулярно очищайте базу данных от лишних данных и оптимизируйте ее структуру, чтобы улучшить производительность вашего сайта.
9. Включите сжатие Gzip: Включите сжатие Gzip на вашем сервере, чтобы уменьшить размер передаваемых данных и увеличить скорость загрузки страницы.
10. Проверьте и исправьте ошибки: Регулярно проверяйте журналы ошибок и исправляйте их, чтобы улучшить функциональность и производительность вашего сайта.
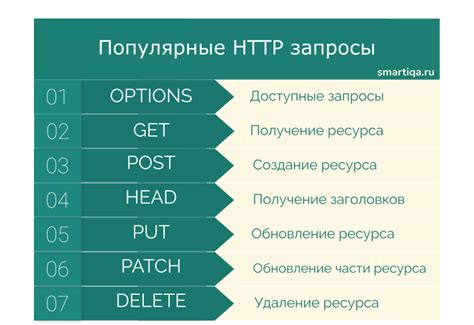
Совет 1: Минимизация HTTP запросов

Каждый раз, когда пользователь открывает ваш сайт, браузер отправляет HTTP запрос на сервер для получения всех файлов, необходимых для отображения страницы: HTML, CSS, JavaScript, изображения и другие ресурсы.
Повышение количества HTTP запросов замедляет скорость загрузки страницы, поэтому важно уменьшить это количество.
Вот несколько способов уменьшить количество HTTP запросов на вашем сайте:
- Объедините или сжимайте файлы CSS и JavaScript, чтобы уменьшить количество файлов, которые должны быть загружены.
- Используйте спрайты CSS, чтобы объединить изображения в один файл и сократить количество запросов для каждого изображения.
- Удалите неиспользуемые файлы, чтобы уменьшить объем загружаемых данных.
- Используйте кэширование, чтобы браузер мог сохранять некоторые файлы локально и не отправлять запросы на сервер каждый раз.
Совет 2: Оптимизация изображений и видео

1. Компрессия изображений: Перед загрузкой изображений на сайт необходимо их оптимизировать. Вы можете использовать различные инструменты и сервисы для сжатия размеров файлов, сохраняя при этом достаточную качество изображений.
2. Форматы изображений: Подумайте над выбором формата изображений. JPEG – подходит для фотографий, а PNG – для изображений с прозрачностью. Другие форматы, такие как GIF и SVG, могут быть также полезны в некоторых случаях.
3. Заголовки и подписи: Добавление соответствующих заголовков и подписей к изображениям и видео не только помогает поисковым системам правильно интерпретировать контент, но и улучшает пользовательский опыт.
4. Ленивая загрузка изображений: Используйте технику ленивой загрузки изображений для того, чтобы загружать только те изображения, которые видны на экране пользователя. Это позволит сэкономить пропускную способность и ускорит загрузку страницы.
5. Альтернативный текст: Добавление альтернативного текста к изображениям и видео является важным для доступности и SEO. Такой текст будет отображаться в случае невозможности загрузки изображения или при использовании чтения вслух.
6. Видео оптимизация: Если вы используете видео на своем сайте, настройте его для оптимальной производительности. Используйте сжатие видеофайлов, правильные кодеки и разрешенные размеры, чтобы ускорить загрузку и воспроизведение видео.
7. CDN для медиа-элементов: Использование CDN (Content Delivery Network) может значительно увеличить скорость загрузки изображений и видео. CDN позволяет распределить контент по серверам различных географических местоположений, что снижает время загрузки для посетителей из разных уголков мира.
8. Доступные размеры изображений: Предоставьте разные размеры изображений в зависимости от размера экрана устройства пользователя. Это поможет уменьшить необходимое для загрузки изображение без потери качества.
9. Удаление неиспользуемых медиа-элементов: Периодически просматривайте и удаляйте неиспользуемые изображения и видео с вашего сайта. Это позволит уменьшить размер комбинированных ресурсов страницы и повысить ее скорость загрузки.
10. Анализ производительности: Постоянно отслеживайте производительность вашего сайта с использованием инструментов и метрик. Это позволит вам выявить возможности для дальнейшей оптимизации изображений и видео для улучшения пользовательского опыта.