Microsoft Edge - это популярный браузер, который предлагает множество функций и возможностей для удобного и быстрого просмотра веб-страниц. Однако, несмотря на все его преимущества, пользователи иногда сталкиваются с проблемами медленной загрузки и отображения веб-сайтов. В этой статье мы расскажем вам о некоторых полезных советах и рекомендациях, которые помогут ускорить загрузку в Microsoft Edge.
Очистка кеша и истории браузера. Одна из наиболее распространенных причин медленной загрузки веб-страниц - это заваленный кеш и история браузера. Кеш - это временное хранилище файлов и данных, которые позволяют браузеру загружать веб-страницы быстрее. Однако, со временем кеш может стать заполненным ненужными файлами, что может замедлить работу браузера. Поэтому регулярное удаление кеша и истории браузера поможет ускорить загрузку в Microsoft Edge.
Обновление браузера и расширений. Microsoft постоянно выпускает обновления для своего браузера, которые исправляют ошибки и улучшают производительность. Поэтому, чтобы загрузка веб-страниц была быстрой и стабильной, регулярно обновляйте Microsoft Edge до последней версии. Также стоит периодически проверять и обновлять установленные расширения, так как они могут влиять на загрузку страниц.
Почему важно ускорение загрузки в Microsoft Edge

Ускорение загрузки в Microsoft Edge имеет несколько важных преимуществ:
| 1 | Экономия времени – чем быстрее загружается страница, тем быстрее вы получите нужную информацию. Уменьшение времени загрузки помогает повысить производительность и эффективность вашего онлайн-опыта. |
| 2 | Лучший пользовательский опыт – медленные загрузки могут вызвать разочарование у пользователей и снизить их удовлетворенность. Быстрая загрузка страниц обеспечивает плавное и комфортное взаимодействие с веб-сайтами и приложениями. |
| 3 | Оптимизация производительности – ускорение загрузки в Microsoft Edge позволяет снизить нагрузку на систему и повысить скорость работы. Это особенно важно для пользователей с медленными или ограниченными интернет-соединениями, а также для устройств с ограниченными вычислительными и графическими возможностями. |
| 4 | Повышение конкурентоспособности – в настоящее время быстрая загрузка является одним из ключевых показателей качества веб-сайта или приложения. Если ваш веб-ресурс загружается быстро, вы сможете привлечь больше пользователей и удерживать их на своей платформе. |
Вместе с тем, необходимо отметить, что ускорение загрузки в Microsoft Edge не только облегчает взаимодействие с веб-материалами, но и повышает безопасность. Быстрый доступ к веб-страницам и блокировка опасных ресурсов помогает защитить ваши данные и предотвратить попадание на вредоносные сайты.
Независимо от того, используете ли вы Microsoft Edge для работы или развлечения, ускорение загрузки является неотъемлемой частью успеха в онлайн-мире. Узнайте больше о возможностях оптимизации в Microsoft Edge и настройте свой браузер для максимальной производительности и комфорта.
Оптимизируйте изображения на своем сайте

Для оптимизации изображений на своем сайте рекомендуется использовать следующие подходы:
| 1. Формат изображения | Выберите правильный формат изображения в зависимости от его типа и характеристик. Например, для фотографий лучше использовать формат JPEG, а для изображений с прозрачностью - PNG. Избегайте использования неоптимальных форматов, таких как BMP. |
| 2. Разрешение и размер | Убедитесь, что размер изображений соответствует их отображению на веб-странице. Избегайте загрузки изображений большего разрешения, чем они будут отображаться на сайте. Также сократите размер изображений до минимально возможного без потери качества. |
| 3. Кэширование | Включите кэширование изображений на своем сервере. Кэширование позволяет браузерам сохранять изображения на устройстве посетителя, что позволяет быстрее загружать страницы снова. |
| 4. WebP формат | Рассмотрите возможность использования формата WebP для изображений на своем сайте. Этот формат обеспечивает более высокое сжатие без потери качества и может значительно сократить размер изображений. |
| 5. Инструменты для оптимизации | Используйте специальные инструменты для оптимизации изображений, такие как Adobe Photoshop, GIMP или онлайн-сервисы. Эти инструменты помогут вам уменьшить размер файла изображения, улучшить его качество и сжать его без потери деталей. |
Путем оптимизации изображений на своем сайте вы сможете существенно ускорить скорость его загрузки и улучшить пользовательский опыт. Делайте это регулярно, особенно при добавлении новых изображений на ваш сайт.
Используйте компрессию CSS и JavaScript файлов

Для ускорения загрузки веб-страницы в Microsoft Edge рекомендуется использовать компрессию CSS и JavaScript файлов. Компрессия позволяет сжать файлы, уменьшив их размер и тем самым ускорив загрузку.
Компрессия CSS и JavaScript файлов осуществляется с помощью специальных инструментов, таких как UglifyJS или YUI Compressor. Эти инструменты позволяют удалить ненужные пробелы, комментарии и другие символы из кода, что значительно уменьшает его размер.
После компрессии, CSS и JavaScript файлы становятся легче для загрузки, поскольку их размер снижается. Таким образом, ускоряется время загрузки страницы, а пользователи получают более быстрый доступ к содержимому.
| Преимущества использования компрессии CSS и JavaScript файлов: |
|---|
| - Уменьшение размера файлов, что позволяет ускорить время загрузки страницы |
| - Улучшение производительности веб-сайта для пользователей |
| - Экономия пропускной способности и ресурсов сервера |
Важно отметить, что компрессия CSS и JavaScript файлов не должна влиять на работу кода. Поэтому перед использованием инструментов компрессии рекомендуется тестировать веб-страницу, чтобы убедиться, что она корректно отображается и функционирует.
Минимизируйте количество HTTP-запросов

Каждый раз, когда браузер загружает веб-страницу, он выполняет HTTP-запрос к серверу для получения всех необходимых файлов: HTML, CSS, JavaScript, изображений и других ресурсов. Однако каждый такой запрос требует времени на пересылку данных, а также задержки на ожидание ответа от сервера. Чем больше HTTP-запросов выполняет браузер, тем дольше будет загружаться веб-страница.
Одним из способов ускорения загрузки веб-страницы является сокращение количества HTTP-запросов, которые выполняет браузер. Для достижения этого можно использовать следующие методы:
Объединение файлов
Когда веб-страница содержит множество различных файлов CSS и JavaScript, браузеру приходится делать отдельные HTTP-запросы для каждого из них. Чтобы сократить количество запросов, рекомендуется объединить все CSS-файлы в один и все JavaScript-файлы в один. Это позволит браузеру выполнить всего лишь два HTTP-запроса вместо нескольких десятков.
Использование спрайтов
Если на веб-странице присутствуют множество изображений, можно объединить их в спрайты. Спрайт - это одно изображение, в котором содержатся множество маленьких изображений. Браузеру потребуется выполнить всего лишь один HTTP-запрос для загрузки спрайта, а затем использовать нужные части изображения. Это позволяет значительно сократить количество запросов и повысить скорость загрузки страницы.
Минимизация количества HTTP-запросов является эффективным способом оптимизации загрузки веб-страницы. Используйте эти методы для повышения производительности вашего сайта и сокращения времени загрузки для пользователей.
Включите кэширование на своем сервере

Для ускорения загрузки страниц в Microsoft Edge, рекомендуется включить кэширование на вашем сервере. Когда браузер запрашивает ресурс, сервер может проверить, есть ли у него кэшированная копия этого ресурса. Если копия найдена, сервер отправляет ее браузеру, и тот может загрузить страницу из кэша, не обращаясь к серверу еще раз.
Для включения кэширования на сервере, вам необходимо настроить правила кэширования веб-сервера в соответствии с вашими потребностями. На сервере можно указать, как долго должен храниться кэш, когда он должен обновляться и другие настройки.
| Преимущества кэширования на сервере | Как включить кэширование на сервере |
|---|---|
| 1. Ускорение загрузки страниц | 1. Настройте правила кэширования веб-сервера |
| 2. Уменьшение трафика | 2. Установите правильные заголовки ответа сервера |
| 3. Снижение нагрузки на сервер | 3. Используйте CDN для распределения содержимого |
Включение кэширования на сервере может значительно повысить скорость загрузки страницы в Microsoft Edge и уменьшить нагрузку на сервер. Распределение содержимого с помощью CDN также может ускорить загрузку ресурсов и уменьшить время отклика сервера.
Не забудьте регулярно проверять настройки кэширования на вашем сервере и обновлять их в соответствии с требованиями вашего веб-сайта.
Оптимизируйте шрифты на своем сайте

- Используйте безопасные шрифты: Выбирая шрифты для вашего сайта, рекомендуется использовать шрифты, которые поддерживаются большинством операционных систем и браузеров. Такие шрифты называются безопасными шрифтами. Используя безопасные шрифты, вы убеждаетесь, что они будут отображаться правильно на разных устройствах и браузерах, что улучшит пользовательский опыт.
- Оптимизируйте шрифты для веба: При использовании пользовательских шрифтов, необходимо убедиться, что они оптимизированы для веб-сайтов. Часто шрифты поставляются с лишним объемом данных, включая все стили и варианты, которые могут быть необходимы только для печати. Перед загрузкой шрифтов на ваш сайт, рекомендуется использовать средства оптимизации шрифтов, которые помогут уменьшить их размер и ускорить загрузку.
- Используйте форматы WOFF и WOFF2: Для оптимальной загрузки шрифтов на сайте, рекомендуется использовать форматы WOFF (Web Open Font Format) и WOFF2. Эти форматы обеспечивают эффективное сжатие без потери качества и поддерживаются большинством современных браузеров, включая Microsoft Edge. Используя форматы WOFF и WOFF2, вы сможете ускорить загрузку шрифтов на вашем сайте.
Следуя этим советам, вы сможете оптимизировать загрузку шрифтов на вашем сайте и улучшить производительность в Microsoft Edge. Помните, что быстрая загрузка страницы влияет на пользовательский опыт и может сказаться на ранжировании вашего сайта в поисковых системах.
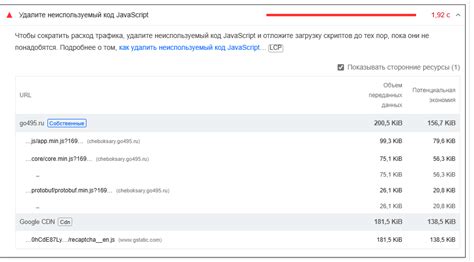
Удалите неиспользуемый код и файлы

В процессе разработки и обновления веб-сайта может накапливаться много кода, который больше не используется или устарел. Такой код может замедлять загрузку страницы, так как браузер тратит время на его обработку.
Одним из инструментов, которые помогают найти и удалить неиспользуемый код, являются различные онлайн-сервисы и приложения. Эти инструменты анализируют исходный код вашего веб-сайта и выдают список неиспользуемых файлов и кода.
Помимо удаления неиспользуемого кода, также стоит обратить внимание на файлы, которые больше не используются на вашем сайте. Например, если вы удалите изображение с веб-страницы, то файл этого изображения все равно будет загружаться браузером, что замедлит загрузку страницы. Удалите такие файлы с сервера, чтобы улучшить производительность вашего сайта.
Удаление неиспользуемого кода и файлов может значительно ускорить загрузку вашего веб-сайта в Microsoft Edge. Используйте инструменты для анализа кода и удаления неиспользуемых файлов, чтобы повысить производительность вашего сайта и улучшить пользовательский опыт.