Медленная загрузка веб-страниц - это проблема, сталкивающаяся большинство пользователей. Она не только портит настроение, но и может отрицательно влиять на производительность работы. Microsoft Edge, популярный браузер от компании Microsoft, предлагает эффективные советы, как ускорить загрузку веб-страниц.
1. Очистите кэш и историю браузера
Кэш и история браузера содержат временные файлы и данные, которые могут замедлять загрузку. Очистка кэша и истории поможет избавиться от ненужных данных и обновить страницу, что может ускорить ее загрузку. В Microsoft Edge вы можете очистить кэш и историю, перейдя в меню "Настройки" и выбрав соответствующие опции.
2. Отключите ненужные расширения и плагины
Расширения и плагины могут быть полезными инструментами, но они также могут замедлять загрузку веб-страниц. Проверьте все установленные расширения и плагины в Microsoft Edge и отключите ненужные, чтобы ускорить загрузку.
3. Проверьте приложения и программы, работающие в фоновом режиме
Некоторые приложения и программы могут работать в фоновом режиме и потреблять ресурсы компьютера, что может замедлить загрузку веб-страниц. Закройте все ненужные приложения и программы, чтобы увеличить скорость загрузки.
4. Используйте встроенные инструменты разработчика
Microsoft Edge предлагает набор встроенных инструментов разработчика, которые могут помочь оптимизировать загрузку веб-страниц. Используйте эти инструменты для исследования проблемы и определения способов повышения скорости загрузки.
Используя эти эффективные советы от Microsoft Edge, вы сможете значительно ускорить загрузку веб-страниц и повысить свою производительность в Интернете.
Как ускорить загрузку страниц в Microsoft Edge: 3 эффективных совета

| Совет | Описание |
|---|---|
| 1. Очистка кэша и данных браузера | Очистка кэша и данных браузера может помочь ускорить загрузку страниц, так как это позволяет Edge загружать новые версии страницы, а не использовать сохраненные в кэше данные. Для очистки кэша и данных браузера в Microsoft Edge перейдите в настройки браузера, затем выберите "Приватность, поиск и сервисы" и нажмите на "Очистить данные браузера". В открывшемся окне выберите необходимые параметры и нажмите "Очистить". |
| 2. Отключение расширений | Если у вас установлено множество расширений в Microsoft Edge, это может замедлять загрузку страниц. Попробуйте временно отключить ненужные расширения и проверить, как это повлияет на скорость загрузки. Чтобы отключить расширения, перейдите в настройки браузера, затем выберите "Расширения" и выключите ненужные расширения. |
| 3. Включение режима экономии трафика | Microsoft Edge предлагает режим экономии трафика, который может помочь ускорить загрузку страниц при медленном интернет-соединении. Включите этот режим, чтобы сжимать данные и уменьшить потребление трафика. Для включения режима экономии трафика в Microsoft Edge перейдите в настройки браузера, выберите "Приватность, поиск и сервисы" и включите опцию "Экономия трафика". |
Следуя этим трем эффективным советам, вы сможете значительно ускорить загрузку веб-страниц в Microsoft Edge и получить более быстрый и эффективный опыт веб-серфинга.
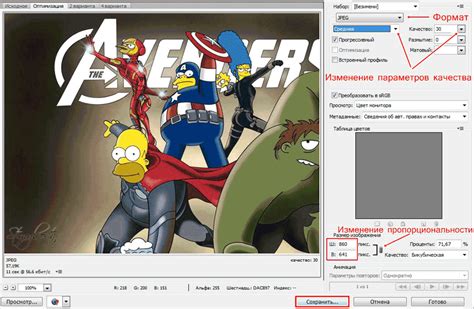
Оптимизация размера изображений

Вот несколько советов по оптимизации размера изображений:
- Выберите правильный формат файла изображения. Разные форматы, такие как JPEG, PNG и GIF, имеют разные уровни сжатия и поддерживают различное количество цветовых глубин. Выберите формат, который наиболее эффективно сжимает изображение без видимой потери качества.
- Используйте сжатие изображений. Множество онлайн-инструментов и программ позволяют сжимать изображения без значительной потери качества. Уменьшите размер изображений, необходимый для отображения на веб-странице, чтобы ускорить их загрузку.
- Убедитесь, что размер изображения соответствует его отображению на странице. Если изображение отображается в размере 200 пикселей, нет смысла загружать изображение с размером 2000 пикселей. Уменьшение размера изображения до необходимого размера поможет ускорить загрузку страницы.
- Используйте атрибуты ширины и высоты. Задание атрибутов ширины и высоты изображения помогает браузеру правильно выделить место на странице до полной загрузки изображения. Это позволяет улучшить визуальную стабильность страницы при загрузке.
Следуя этим советам, вы сможете существенно сократить размер изображений на вашем сайте и сделать его загрузку в Microsoft Edge быстрее и более эффективной.
Минимизация кода и скриптов

Чтобы ускорить загрузку веб-страниц в Microsoft Edge, рекомендуется минимизировать код и скрипты на вашем сайте. Это позволит уменьшить размер файлов и улучшить время загрузки страницы.
1. Удалите ненужный код:
- Избегайте использования излишних пробелов, переносов строк и комментариев в коде. Они добавляют лишний объем данных к файлам.
- Удалите неиспользуемые CSS классы и идентификаторы.
- Объедините внешние файлы стилей и скриптов в один файл для уменьшения количества запросов к серверу.
2. Минимизируйте код:
- Используйте минимизированные версии сторонних библиотек, таких как jQuery или Bootstrap.
- Сжимайте CSS и JavaScript файлы с помощью специализированных инструментов, таких как UglifyJS или CSSnano.
- Удалите ненужные символы и пробелы в коде, необходимые только для читаемости.
3. Оптимизируйте скрипты:
- Перенесите JavaScript код вниз страницы перед закрывающим тегом </body>. Это позволяет браузеру сначала загрузить контент страницы, а затем обрабатывать скрипты.
- Используйте атрибут "async" или "defer" для скриптов, которые необходимо выполнить после загрузки страницы. Это позволит браузеру параллельно загружать другие ресурсы.
Применение этих стратегий минимизации кода и скриптов поможет значительно ускорить загрузку веб-страниц в Microsoft Edge, улучшая пользовательский опыт и повышая производительность вашего сайта.
Кэширование контента

Кэширование контента может существенно повысить скорость загрузки веб-страницы, так как браузеру не придется ждать, пока данные будут загружены с сервера. Вместо этого, браузер может сразу отобразить закэшированный контент, что делает пользователям доступ к веб-страницам намного быстрее и эффективнее.
Однако, кэширование контента может вызывать проблемы, например, когда веб-сайт обновляется и пользователь видит устаревшую версию страницы. Чтобы решить эту проблему, разработчики могут использовать теги cache-control и expires, которые указывают браузеру, как долго закэшированные данные могут быть считаны без обращения к серверу для обновления.
| Тег | Описание |
|---|---|
| Cache-Control | Определяет, сколько времени браузер должен кэшировать данные перед тем, как запросить обновление |
| Expires | Указывает, когда закэшированные данные должны быть считаны как устаревшие и требующие обновления |
Для оптимальной эффективности кэширования контента необходимо следить за корректным настройками указанных тегов. Важно предусмотреть возможность обновления контента с сервера, чтобы пользователи всегда видели актуальную версию веб-страницы.