Шрифт играет важную роль в восприятии сайта пользователем. Качественный и четкий шрифт обеспечивает повышенную удобство чтения контента и улучшает общее визуальное впечатление. Если вы только начинаете создавать свой сайт и хотите научиться устанавливать четкий шрифт, то данное руководство для новичков будет полезным для вас.
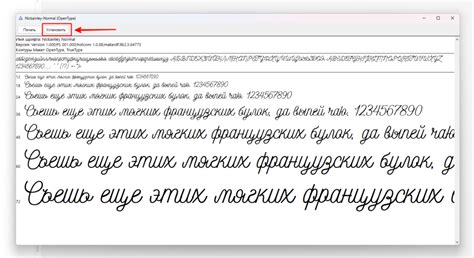
Важным шагом при установке четкого шрифта является выбор подходящего шрифта для вашего сайта. Множество бесплатных и платных шрифтов доступны на различных платформах и сайтах. При выборе шрифта, обратите внимание на его четкость и читаемость. Помните, что хороший шрифт может улучшить восприятие информации и передать настроение вашего сайта.
После выбора шрифта, вы можете установить его на ваш сайт. Для этого вам понадобится код HTML. Добавьте следующую строку кода в секцию <head> вашего HTML документа:
<link href="https://fonts.googleapis.com/css?family=НАЗВАНИЕ_ВАШЕГО_ШРИФТА" rel="stylesheet">
Замените "НАЗВАНИЕ_ВАШЕГО_ШРИФТА" на имя выбранного вами шрифта. После этого вы можете задать стиль и размер шрифта для элементов вашего сайта, используя CSS. Например:
body {
font-family: 'НАЗВАНИЕ_ВАШЕГО_ШРИФТА', sans-serif;
font-size: 16px;
}
Данный код задаст выбранный вами шрифт для всего текста основной области вашего сайта с размером 16 пикселей.
Теперь, вы знаете основные шаги для установки четкого шрифта на ваш сайт. Помните, что выбор подходящего шрифта и его установка с использованием правильного кода HTML и CSS являются важными факторами для создания привлекательного и удобочитаемого дизайна вашего сайта.
Установка четкого шрифта на сайте

Когда вы создаете сайт, один из ключевых аспектов, о котором следует задуматься, это четкость и читабельность шрифта. Если ваш текст на сайте трудно читается, пользователи скорее всего покинут его и найдут другой источник информации. Поэтому важно установить четкий шрифт, который легко читается как на больших, так и на маленьких экранах.
Для начала, выберите подходящий шрифт. Хорошим выбором может быть шрифт с засечками, такой как Arial, Times New Roman или Verdana. Они часто используются для официальных документов и удобны для чтения. Также можно рассмотреть шрифты без засечек, такие как Calibri или Trebuchet MS, они более современны и стильны, но все же читабельны.
Когда вы выбрали шрифт, вы можете добавить его на ваш сайт, используя веб-шрифты или системные шрифты. Веб-шрифты позволяют использовать шрифты, которые отображаются на всех устройствах, даже если они не установлены на компьютере пользователя. Вы можете найти веб-шрифты на различных сайтах, таких как Google Fonts или Adobe Fonts, и добавить их на ваш сайт, используя код CSS.
Если вы хотите использовать системные шрифты, то вам нужно указать их в CSS-коде. Например:
body {
font-family: Arial, sans-serif;
}
В этом примере, Arial является первым указанным шрифтом, и если он не доступен, будет использован шрифт sans-serif, который обычно предустановлен на всех устройствах.
Важно также учитывать размер шрифта. Он должен быть достаточно большим, чтобы было удобно его читать, но не таким большим, чтобы занимать слишком много места на странице. Рекомендуется использовать размер шрифта от 14 до 18 пикселей для основного текста и более крупный размер для заголовков, чтобы они были выделены.
В итоге, установка четкого шрифта на вашем сайте может сильно повлиять на пользовательский опыт. Правильный выбор шрифта, его установка и правильный размер помогут сделать ваш текст легко читаемым и привлекательным для посетителей сайта.
Подробное руководство для новичков

1. Выберите подходящий шрифт
Первый шаг к установке четкого шрифта - выбор подходящего шрифта для вашего сайта. Убедитесь, что выбранный шрифт четкий и читаемый на различных устройствах и браузерах. Некоторые популярные веб-шрифты, такие как Arial, Verdana и Helvetica, хорошо подходят для создания четкого текста.
2. Загрузите шрифт на свой сервер
После выбора шрифта, вы должны загрузить его на свой веб-сервер. Создайте папку на вашем сервере и поместите файлы шрифта в эту папку.
3. Подключите шрифт к вашему сайту
Чтобы подключить шрифт к вашему сайту, добавьте следующий код в раздел заголовка вашей HTML-страницы:
<style>
@font-face {
font-family: 'Название_шрифта';
src: url('путь_к_шрифту/шрифт.расширение');
}
</style>
Где Название_шрифта - это название шрифта, которое вы выбрали, и путь_к_шрифту/шрифт.расширение - это путь к файлам шрифта на вашем сервере. Замените эти данные соответствующими значениями.
4. Примените шрифт к текстовым элементам
После подключения шрифта к вашему сайту, вы можете использовать его для стилизации различных текстовых элементов. Чтобы применить шрифт к тексту, вставьте следующий код в ваш файл CSS:
Селектор_элемента {
font-family: 'Название_шрифта', sans-serif;
}
Где Селектор_элемента - это CSS-селектор для текстового элемента, к которому вы хотите применить шрифт, и sans-serif - резервный шрифт, который будет использован, если выбранный шрифт не будет доступен пользователям.
5. Проверьте результат
После завершения всех шагов, сохраните изменения и откройте ваш сайт в различных браузерах и на различных устройствах, чтобы проверить отображение шрифта. Убедитесь, что текст отображается четко и читаемо на всех просматриваемых платформах.
Вот и все! Теперь вы знаете, как установить четкий шрифт на вашем сайте с помощью данного подробного руководства. Следуя этим шагам, вы сможете создать удобный и профессионально выглядящий текст на вашем веб-сайте.