Child тема - это решение, которое позволяет изменять внешний вид и функциональность вашего веб-сайта, не затрагивая основную тему. Это полезно, если вы не хотите терять свои настройки и изменения при обновлении основной темы. В этом бесплатном руководстве мы расскажем вам, как установить child тему на вашем сайте.
Шаг 1: Вам необходимо выбрать подходящую child тему для вашего сайта. Это может быть тема, созданная самими разработчиками основной темы или тема, созданная вами или сторонними разработчиками. Проверьте, совместима ли child тема с вашей основной темой и что она предлагает все необходимые функции.
Шаг 2: Скачайте zip-файл child темы на ваш компьютер. Для этого перейдите на официальный сайт или иной достоверный источник и найдите страницу загрузки child темы. Обычно там есть кнопка загрузки, по которой можно скачать zip-архив.
Шаг 3: Перейдите в административную панель (WordPress Dashboard) своего сайта. В боковом меню найдите раздел "Внешний вид" (Appearance) и выберите пункт "Темы" (Themes). В открывшейся странице в правом верхнем углу найдите кнопку "Добавить" (Add New), нажмите на нее.
Шаг 4: В появившемся окне нажмите на кнопку "Загрузить тему" (Upload Theme), которая находится под заголовком страницы. Выберите файл zip-архива child темы, который вы загрузили на компьютер, и нажмите на кнопку "Установить" (Install Now).
Шаг 5: После завершения установки, WordPress предложит вам активировать тему. Нажмите на соответствующую кнопку, чтобы активировать child тему. После активации, вы сможете настроить ее и вносить изменения при помощи настроек и функций, предоставляемых самой child темой.
Теперь вы знаете, как установить child тему на свой сайт. Помните, что child тема позволяет вам вносить изменения без риска потерять все настройки при обновлении основной темы. Пользуйтесь данным бесплатным руководством, чтобы успешно настроить и изменить внешний вид своего сайта!
Шаг 1: Выбор и загрузка child темы

Вы можете выбрать child тему из бесплатного каталога тем WordPress или загрузить ее с внешнего источника. Для поиска и установки child темы из каталога тем, перейдите в раздел "Внешний вид" -> "Темы" в панели администратора WordPress. Там вы можете выбрать и установить child тему, которая соответствует вашим требованиям и предпочтениям.
Если вы хотите загрузить child тему с внешнего источника, вам понадобится скачать ZIP-архив с файлами темы с сайта разработчика. Затем перейдите в раздел "Внешний вид" -> "Темы" и нажмите на кнопку "Загрузить тему". Выберите скачанный архив с child темой и нажмите кнопку "Установить". После успешной установки вам потребуется активировать тему для использования.
Если вы используете FTP-клиент, вы также можете загрузить и установить child тему вручную. Для этого вам потребуется открыть FTP-клиент и подключиться к вашему хостингу с помощью учетных данных. Затем перейдите в директорию /wp-content/themes/ и загрузите ZIP-архив с child темой в эту директорию. После загрузки архива разархивируйте его.
После загрузки и установки child темы, перейдите в раздел "Внешний вид" -> "Темы" и активируйте новую child тему. Теперь вы можете начать настройку и модификацию child темы в соответствии с вашими потребностями и предпочтениями.
Шаг 2: Установка child темы на сайт

После того как у вас уже установлена основная тема WordPress, настало время установить child тему. Child тема позволяет внести изменения в стиль и функциональность основной темы без риска потерять изменения при обновлении темы.
Чтобы установить child тему, вам потребуется:
- Скачать child тему. Это обычно файл с расширением .zip.
- Зайти в административный раздел своего сайта WordPress.
- Перейти в раздел "Внешний вид" и выбрать пункт "Темы".
- На странице "Темы" нажмите кнопку "Добавить новую".
- Затем нажмите кнопку "Загрузить тему" и выберите файл child темы, который вы скачали ранее.
- После того как файл загрузится, нажмите кнопку "Установить".
- Когда установка завершится, нажмите кнопку "Активировать" для активации child темы.
Обратите внимание: При установке child темы, убедитесь, что у вас уже установлена и активирована основная тема, от которой вы хотите создать child тему.
Поздравляю! Теперь у вас установлена и активирована child тема. Теперь вы можете вносить изменения в стиль и функциональность своего сайта, не беспокоясь о возможности потери изменений при обновлении темы.
Шаг 3: Настройка child темы и добавление контента

После установки и активации child темы, вам необходимо настроить ее и добавить контент, чтобы она отображалась так, как вам нужно.
1. Настройте настройки child темы: зайдите в раздел "Настройки" вашей административной панели WordPress и выберите раздел "Внешний вид" или "Темы". В этом разделе вы сможете настроить различные параметры вашей child темы, такие как шрифты, цвета, макеты и т. д.
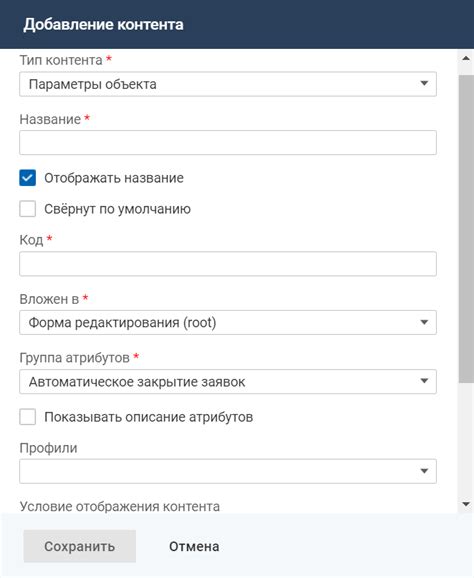
2. Добавьте контент на главную страницу: в вашей административной панели выберите раздел "Страницы" или "Записи" и создайте новую страницу или запись. Заполните ее заголовок, текст и добавьте изображения или другие медиафайлы по вашему выбору. Не забудьте сохранить изменения после добавления контента.
3. Настройте меню: чтобы добавить свое меню в child тему, перейдите в раздел "Внешний вид" или "Меню" и создайте новое меню. Выберите страницы или записи, которые вы хотите добавить в меню, и упорядочьте их по вашему усмотрению. Затем выберите позицию меню, в которой оно будет отображаться на вашем сайте.
4. Разместите виджеты: чтобы добавить дополнительные функции или информацию на свой сайт, вы можете разместить виджеты в боковой панели, подвале или других доступных областях вашей child темы. Чтобы это сделать, зайдите в раздел "Внешний вид" или "Виджеты" и перетащите нужные виджеты в соответствующие области.
После завершения этих шагов вы сможете увидеть свою child тему с настроенными параметрами и добавленным контентом на вашем сайте. Регулярно проверяйте результаты и вносите необходимые корректировки для достижения желаемого внешнего вида и функциональности.
Шаг 4: Проверка и оптимизация child темы

После установки child темы на ваш сайт и настройки ее внешнего вида, важно проверить, корректно ли она работает и как она влияет на производительность сайта. В этом разделе мы рассмотрим несколько основных моментов, которые помогут вам проверить и оптимизировать вашу child тему.
1. Проверьте внешний вид страниц сайта
Откройте несколько страниц вашего сайта и тщательно изучите их внешний вид. Убедитесь, что элементы дизайна, такие как цвета, шрифты, фоны и макеты, соответствуют вашим ожиданиям. Если вы обнаружите какие-либо проблемы, вернитесь к настройкам child темы и внесите необходимые изменения.
2. Проверьте переопределение функций родительской темы
Если вы внесли изменения в функции родительской темы в своей child теме, убедитесь, что они работают корректно. Проверьте, что все функции, которые вы переопределили, выполняются так, как вы задумывали.
3. Проведите тестирование производительности
Оптимизация производительности очень важна для улучшения работы вашего сайта. Используйте специальные инструменты для проведения тестирования скорости загрузки страниц, время отклика сервера и других параметров производительности. Если вы обнаружите медленные или неэффективные места в коде или настройках, внесите необходимые изменения для улучшения производительности.
4. Проверьте совместимость с плагинами
Если у вас установлены плагины на вашем сайте, убедитесь, что ваша child тема совместима с ними. Проверьте, что плагины работают корректно и не влияют на внешний вид или производительность child темы.
При выполнении всех этих шагов вы можете быть уверены, что ваша child тема работает корректно и оптимизирована для лучшей производительности.