Gulp - это инструмент для автоматизации задач во время разработки веб-приложений. Он позволяет значительно упростить работу разработчика, позволяя быстро и эффективно выполнять рутинные задачи, такие как сборка, минификация и оптимизация файлов.
Прежде чем можно будет использовать Gulp, необходимо установить его глобально на компьютере. В этой подробной инструкции я расскажу, как это сделать.
1. Установите Node.js. Gulp работает на Node.js, поэтому вам потребуется этот инструмент на вашем компьютере. Вы можете загрузить его с официального сайта Node.js и следовать инструкциям по установке для вашей операционной системы.
2. Убедитесь, что Node.js установлен правильно. Вы можете проверить его версию, выполнив в командной строке node -v. Если вы видите номер версии, то Node.js установлен и готов к использованию.
Групповая установка gulp

Если вы хотите установить gulp глобально на несколько компьютеров в вашей организации или у команды разработчиков, у вас есть несколько вариантов для групповой установки.
Первый вариант заключается в использовании пакетного менеджера, такого как npm, и настройке развертывания с помощью инструкции по установке. Вам нужно будет создать файл package.json, который содержит зависимости для gulp, а затем разместить этот файл в общий доступ для всех пользователей. Затем каждый пользователь должен будет выполнить команду npm install, чтобы установить gulp.
Второй вариант состоит в том, чтобы создать установочный скрипт, который устанавливает gulp на всех компьютерах в вашей организации или команде разработчиков. В этом случае вам нужно будет создать скрипт на языке командной строки, который выполняет все необходимые шаги для установки gulp, включая установку Node.js и пакетного менеджера npm. Затем вы можете выполнить этот скрипт на каждом компьютере.
Независимо от выбора опции групповой установки, важно учитывать, что установка gulp глобально имеет ряд потенциальных проблем, таких как несовместимость версий или конфликты зависимостей. Рекомендуется внимательно следить за обновлениями gulp и его зависимостей, а также тестировать новые версии перед их установкой групповым методом.
| Вариант | Преимущества | Недостатки |
|---|---|---|
| Использование пакетного менеджера npm | Простота использования, возможность управления зависимостями | Необходимость настройки развертывания на каждом компьютере |
| Создание установочного скрипта | Автоматизация процесса установки, возможность настроить установку по умолчанию | Требуется создание скрипта, возможны конфликты с другими установленными программами |
Шаг 1: Подготовка к установке

Для установки Node.js вы можете перейти на официальный сайт https://nodejs.org/ и скачать установочный файл для вашей операционной системы.
После скачивания установочного файла, запустите его и следуйте инструкциям мастера установки. Обычно процесс установки Node.js довольно прост и занимает несколько минут.
После завершения установки, убедитесь, что Node.js установлен корректно, открыв командную строку или терминал и введя команду:
| node -v |
Если в результате вы увидите версию Node.js, то установка прошла успешно.
Создание новой папки проекта

Перед установкой gulp необходимо создать новую папку проекта, в которой будут храниться все файлы вашего проекта.
Для создания новой папки проекта выполните следующие действия:
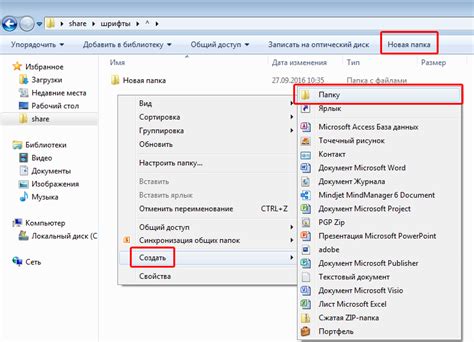
- Откройте проводник или любую другую файловую систему на вашем компьютере.
- Выберите место, где вы хотите создать новую папку.
- Щелкните правой кнопкой мыши на выбранном месте и выберите пункт "Создать новую папку".
- Введите название для новой папки проекта.
- Нажмите клавишу "Enter" или выберите любое другое подтверждение создания новой папки.
После выполнения этих действий, у вас будет создана новая папка проекта, в которую вы сможете добавлять все необходимые файлы для разработки с использованием gulp.
Будьте внимательны при выборе названия папки проекта. Рекомендуется использовать осмысленное и уникальное название, чтобы в дальнейшем было легко ориентироваться по вашему проекту.
Шаг 2: Установка Node.js

Если у вас уже установлен Node.js, можно пропустить этот шаг.
Для начала установки Node.js перейдите на официальный сайт проекта по адресу https://nodejs.org/. На главной странице у вас будет несколько вариантов загрузки. Рекомендуется скачать LTS (долгосрочную поддержку) версию Node.js, так как она более стабильная и надежная.
После выбора версии нажмите на кнопку "Скачать", чтобы начать загрузку установочного файла. В зависимости от вашей операционной системы загрузится соответствующий файл. Когда загрузка завершится, выполните этот файл, следуя инструкциям на экране.
После завершения установки Node.js вы можете проверить её работоспособность, открыв командную строку и выполнив команду:
node -vЕсли команда выведет версию Node.js, значит установка прошла успешно.
Скачивание и установка Node.js

Перейдите на официальный сайт Node.js. Откройте свой любимый браузер и введите в адресной строке "https://nodejs.org". Нажмите клавишу Enter и вы перейдете на официальный сайт.
Выберите подходящую версию. На официальном сайте Node.js вы увидите две версии - стабильную версию и последнюю версию. Рекомендуется выбрать стабильную версию для установки. Нажмите на соответствующую кнопку загрузки.
Загрузите установщик. После нажатия на кнопку загрузки, у вас появится два варианта загрузки установщика: MSI для Windows и pkg для macOS. Выберите соответствующий вариант загрузки для вашей операционной системы и нажмите на него.
Запустите установщик и следуйте инструкциям. После загрузки установщика, откройте скачанный файл и запустите его. Следуйте инструкциям в установщике, чтобы успешно установить Node.js на ваш компьютер. Если у вас возникают технические вопросы, вы всегда можете обратиться к документации на официальном сайте Node.js.
Проверьте установку. После завершения установки, вы можете проверить, что Node.js был успешно установлен на вашем компьютере. Откройте командную строку (на Windows - команда "cmd", на macOS - Терминал) и введите команду "node -v". Если все прошло успешно, вы увидите версию Node.js, которую установили.
Теперь, после установки Node.js, вы можете перейти к следующему шагу - установке gulp глобально на вашем компьютере.
Шаг 3: Установка gulp глобально

Теперь, когда у нас уже установлен Node.js и npm, мы можем приступить к установке gulp глобально на нашем компьютере. Глобальная установка позволит нам использовать gulp в любом проекте на компьютере.
Для установки gulp глобально откройте командную строку или терминал и выполните следующую команду:
npm install --global gulp
Эта команда сообщит npm о необходимости установки gulp глобально на вашем компьютере. После выполнения этой команды npm начнёт загрузку и установку gulp с официального репозитория пакетов npm.
После успешной установки gulp глобально вы сможете использовать его в любом проекте, просто вызывая команду "gulp" в командной строке или терминале. Теперь мы готовы приступить к использованию gulp для автоматизации наших задач!
Команда для установки gulp глобально

Для установки последней версии gulp глобально на компьютер, вам потребуется запустить команду в командной строке (терминале):
| Платформа | Команда |
|---|---|
| Windows | npm install gulp-cli -g |
| Mac | sudo npm install gulp-cli -g |
| Linux | sudo npm install gulp-cli -g |
Данная команда установит пакет gulp-cli глобально, означая, что вы сможете использовать gulp в любом проекте на вашем компьютере.
После установки gulp-cli вы сможете использовать команду gulp для запуска задач, описанных в вашем файле gulpfile.js.
Шаг 4: Создание файла package.json

Чтобы установить и использовать gulp, необходимо создать файл package.json в корневой папке проекта. Файл package.json содержит информацию о проекте, его зависимостях и скриптах, которые можно выполнять.
Чтобы создать файл package.json, откройте командную строку или терминал и перейдите в корневую папку проекта. Затем выполните следующую команду:
| npm init |
После выполнения команды вас попросят ввести некоторую информацию о проекте, такую как имя проекта, версия, автор и т.д. Вы можете оставить некоторые поля пустыми и просто нажать Enter, чтобы использовать значения по умолчанию.
После заполнения всех полей будет создан файл package.json в корневой папке проекта. Этот файл будет содержать информацию о проекте и будет использоваться для установки зависимостей и запуска скриптов.