WordPress - это одна из самых популярных платформ для создания сайтов, и выбор подходящего шаблона - важный шаг в процессе создания собственного сайта. Шаблон не только позволяет придать сайту уникальный внешний вид, но и определяет функциональность и удобство его использования.
Установка шаблона на WordPress - простой процесс, который не требует особых технических навыков. Вам понадобится только доступ к административной панели WordPress и zip-архив с выбранным шаблоном.
Прежде чем начать установку, рекомендуется сделать резервную копию своего сайта и базы данных, чтобы в случае проблем можно было легко восстановить предыдущую версию. Это позволит избежать потери данных и сохранить работоспособность сайта.
Чтобы установить шаблон на WordPress, следуйте следующим инструкциям:
Выбор подходящего шаблона

1. Цель вашего сайта: прежде всего, определитесь с целью создания своего сайта. Он может быть блогом, интернет-магазином, портфолио или корпоративным сайтом. Выбирайте шаблон, который подходит под вашу сферу деятельности и предоставляет необходимые функциональные возможности.
2. Дизайн и визуальное оформление: визуальное впечатление вашего сайта играет важную роль в привлечении посетителей и создании положительного впечатления о вашей компании или услуге. Выбирайте шаблон с дизайном, который соответствует вашему стилю и бренду. Обратите внимание на цветовую гамму, шрифты, композицию и общую эстетику.
3. Функциональность: важно учесть не только внешний вид, но и функциональность шаблона. Если вам нужен магазин, проверьте, поддерживает ли шаблон возможность создания онлайн-каталога и интеграцию с платежными системами. Если вы создаете блог, убедитесь, что шаблон предлагает удобную навигацию по категориям и читаемость статей.
4. Адаптивность и совместимость: сегодня большинство пользователей посещают сайты с мобильных устройств, поэтому адаптивность стала обязательным требованием. Убедитесь, что выбранный вами шаблон полностью адаптируется к различным размерам экранов и совместим с последними версиями WordPress и плагинов.
5. Поддержка и обновления: когда вы выбираете шаблон, обратите внимание на техническую поддержку и регулярные обновления. Это важно для безопасности вашего сайта и устранения возможных проблем.
Важно помнить, что выбрать идеальный шаблон с первого раза может быть сложно. Рекомендуется делать пробные установки и изучать демонстрационные версии шаблонов, чтобы иметь возможность оценить их функциональность и соответствие вашим потребностям.
Скачивание и распаковка шаблона

Для начала необходимо найти и выбрать подходящий шаблон. Множество разработчиков и компаний предлагают шаблоны для WordPress. Вы можете использовать поисковые системы и ресурсы, такие как WordPress.org или платные сервисы, чтобы найти шаблон, отвечающий вашим требованиям и ожиданиям.
Когда вы нашли подходящий шаблон, вам нужно будет скачать его. Обычно на сайте разработчика или на сторонних сайтах вы найдете кнопку или ссылку для скачивания. Просто нажмите на нее, и файл с шаблоном будет загружен на ваше устройство.
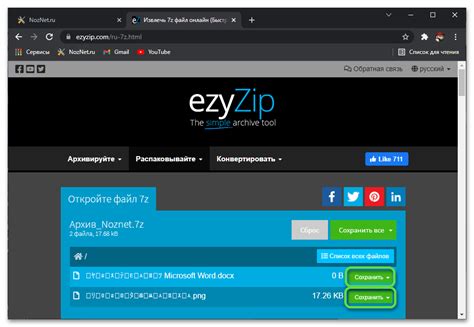
Загруженный шаблон обычно представлен в виде архива. Чтобы начать его установку, вам нужно распаковать архив. Для этого вы можете воспользоваться программой для архивации, такой как WinRAR или 7-Zip. Просто откройте программу, найдите загруженный архив с шаблоном, и распакуйте его в удобное для вас место на компьютере.
После распаковки вы увидите папку с файлами шаблона. Эта папка содержит все необходимые файлы и папки, которые будут использоваться при установке и настройке шаблона на вашем сайте WordPress.
- Убедитесь, что вы не удалили или переместили ни одного файла или папку из папки с шаблоном. Даже случайное удаление одного файла может привести к неправильной работе шаблона.
- Также рекомендуется сохранить архив с шаблоном в безопасном месте. Если вам потребуется повторно установить шаблон или обновить его до новой версии, вы сможете воспользоваться сохраненным архивом.
Теперь, когда у вас есть распакованные файлы шаблона, вы готовы перейти к следующему этапу - установке шаблона на ваш WordPress сайт.
Подготовка шаблона к установке

Перед тем, как приступить к установке шаблона на сайт WordPress, необходимо выполнить несколько шагов для подготовки:
- Загрузите архив с шаблоном с официального сайта или другого надежного источника.
- Распакуйте архив на вашем компьютере с помощью программы архивации, например, WinRAR или 7-Zip.
- Ознакомьтесь с содержимым папки шаблона. Обычно внутри архива находятся файлы с расширением .php, .css, .js, а также дополнительные папки и файлы, такие как изображения, шрифты и плагины.
- Убедитесь, что внутри архива есть файл style.css. Он используется WordPress для распознавания и активации шаблона.
- Если в архиве есть папка с демо-контентом, ознакомьтесь с инструкцией по ее установке. Демо-контент может включать в себя предустановленные страницы, изображения и настройки, чтобы ваши сайт выглядел как демонстрационный вариант.
- Если вам необходимы дополнительные плагины для работы шаблона, загрузите их с официального ресурса WordPress или попросите разработчика шаблона предоставить вам нужные плагины.
После того, как вы выполнили все эти шаги, шаблон готов к установке на ваш сайт WordPress. Теперь можно приступать к самой установке и активации шаблона.
Установка шаблона через панель управления WordPress

Перед установкой шаблона рекомендуется сделать резервную копию сайта, чтобы в случае проблем можно было вернуться к предыдущей версии. Для этого можно воспользоваться плагинами резервного копирования, которые доступны в панели управления WordPress.
Для установки нового шаблона необходимо выполнить следующие шаги:
1. Войдите в панель управления WordPress.
Для этого в адресной строке браузера введите адрес вашего сайта, после которого добавьте "/wp-admin". Например, если ваш сайт называется "mywebsite.com", введите "mywebsite.com/wp-admin". В появившейся форме введите свои данные для входа - имя пользователя и пароль.
2. Перейдите в раздел "Внешний вид" и выберите "Шаблоны".
В панели управления WordPress найдите раздел "Внешний вид" в боковом меню. Подкатегория "Шаблоны" позволяет управлять установленными шаблонами и добавлять новые.
3. Выберите кнопку "Добавить новый".
На странице "Шаблоны" найдите кнопку "Добавить новый". При нажатии на нее вы перейдете на страницу со списком доступных шаблонов WordPress.
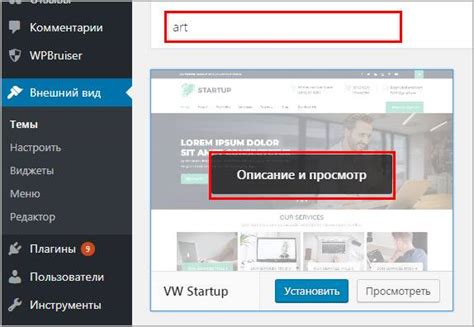
4. Просмотрите список доступных шаблонов и выберите подходящий.
WordPress предлагает множество бесплатных и платных шаблонов разных категорий. Вы можете отфильтровать их по различным параметрам, таким как тематика, функциональность, оценка и другим. При необходимости вы также можете загрузить шаблон в формате ZIP с вашего компьютера.
5. Посмотрите предварительный просмотр и установите выбранный шаблон.
Перед окончательной установкой шаблона WordPress предоставляет возможность посмотреть его предварительный просмотр. Вы можете оценить, как будет выглядеть ваш сайт с выбранным шаблоном. Если все устраивает, нажмите кнопку "Установить".
6. Активируйте установленный шаблон.
После установки шаблона WordPress предлагает активировать его на вашем сайте. Для этого нажмите на кнопку "Активировать". После активации новый шаблон станет основным для вашего сайта.
Поздравляю, вы успешно установили новый шаблон через панель управления WordPress! Теперь вы можете настроить его параметры и внешний вид под свои потребности и предпочтения.
Настройка основных параметров шаблона

Как только вы установили шаблон на свой сайт WordPress, первым делом необходимо настроить основные параметры шаблона. Эти настройки позволят вам персонализировать внешний вид и функциональность вашего сайта.
1. Установка логотипа:
Логотип является визитной карточкой вашего сайта. В основных параметрах шаблона вы сможете загрузить свой собственный логотип или выбрать из предложенных вариантов. Убедитесь, что ваш логотип соответствует требованиям шаблона и отображается четко и читаемо на всех устройствах.
2. Настройка цветовой схемы:
Цветовая схема влияет на общий внешний вид сайта и может создать уникальную атмосферу. В основных параметрах шаблона вы сможете выбрать основной цвет, фоновый цвет, цвета заголовков и текста и многое другое. Помните о том, чтобы цвета были гармонично сочетающимися и легко читаемыми.
3. Настройка шрифта:
Шрифты играют важную роль в восприятии контента на сайте. В основных параметрах шаблона вы сможете выбрать основной шрифт для заголовков и основного текста. Удостоверьтесь, что выбранный шрифт читабелен и выглядит профессионально на всех устройствах. Если нужно, можно добавить дополнительные шрифты через стилевые файлы шаблона.
4. Настройка меню:
Меню является навигационным элементом вашего сайта и позволяет пользователям легко перемещаться по разделам и страницам. В основных параметрах шаблона вы сможете создать, настроить и добавить свое основное меню. Убедитесь, что меню логически структурировано, отображает все необходимые разделы и имеет интуитивно понятные названия пунктов.
5. Настройка футера (подвала):
Футер является нижней частью каждой страницы вашего сайта. В основных параметрах шаблона вы сможете настроить вид и информацию, отображаемую в футере. Возможно, вам понадобится добавить адрес и контактную информацию, ссылки на социальные сети или дополнительные разделы сайта.
Внимательно настроив эти основные параметры шаблона, вы сможете создать уникальный и профессиональный внешний вид вашего сайта WordPress.
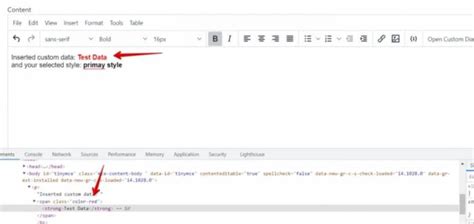
Добавление пользовательского контента

Для добавления пользовательского контента вам необходимо зайти в административную часть своего WordPress сайта. После успешного входа, вам потребуется перейти в раздел "Публикации" и нажать на кнопку "Добавить новую".
После нажатия на кнопку "Добавить новую" откроется страница для создания новой публикации. В этом разделе вы сможете добавить заголовок статьи, текстовое содержание, изображения и другие мультимедийные элементы.
При добавлении текста вы можете использовать различное форматирование с помощью кнопок на панели инструментов редактора. Например, вы можете выделить текст жирным (таким образом) или курсивом (таким образом).
Кроме того, вы можете добавить изображения в вашу публикацию, нажав на кнопку "Добавить медиафайл". Затем выберите нужный файл с вашего компьютера и загрузите его на сервер. После загрузки изображения, вы сможете изменить его размер, добавить подпись и задать другие параметры.
Не забудьте сохранить изменения, нажав на кнопку "Опубликовать". После этого ваш пользовательский контент будет опубликован на вашем WordPress сайте и станет доступным для просмотра пользователями.
Добавление пользовательского контента на WordPress позволяет создавать уникальные и интересные страницы, которые помогут привлечь внимание посетителей и улучшить взаимодействие с вашим сайтом. Используйте все возможности шаблона и играйтесь с дизайном и контентом для получения наилучших результатов.
Подключение дополнительных плагинов и виджетов

Для установки плагинов и виджетов на ваш сайт, вам необходимо выполнить следующие шаги:
- Войдите в административную панель своего сайта WordPress.
- На панели навигации, выберите раздел "Плагины" и нажмите на кнопку "Добавить новый".
- В открывшейся странице вы сможете найти различные плагины из официального репозитория WordPress. Вы можете использовать поиск для нахождения плагина по его названию или ключевым словам.
- Выберите плагин, который вы хотите установить, и нажмите на кнопку "Установить сейчас".
- WordPress начнет загрузку и установку плагина на ваш сайт. После завершения установки, вы увидите сообщение о успешной установке.
- Чтобы активировать плагин, нажмите на кнопку "Активировать" или перейдите в раздел "Установленные плагины" и нажмите на кнопку "Активировать" рядом с плагином, который вы хотите использовать.
Кроме официального репозитория WordPress, существует множество сторонних платформ, где вы можете найти платные или бесплатные плагины с расширенными функциями для вашего сайта. Для установки плагина с внешнего источника, вам необходимо:
| 1. | Скачайте плагин с официального сайта или другого надежного источника. |
| 2. | В административной панели вашего сайта, выберите раздел "Плагины" и нажмите на кнопку "Добавить новый". |
| 3. | На странице установки плагина, нажмите на ссылку "Загрузить плагин" вверху страницы. |
| 4. | Нажмите на кнопку "Выбрать файл" и выберите скачанный плагин на вашем компьютере. После этого, нажмите на кнопку "Установить сейчас". |
| 5. | После завершения установки, активируйте плагин, следуя инструкциям, описанным выше. |
В то же время, для добавления виджетов на боковую панель вашего сайта, вам необходимо:
- В административной панели своего сайта, выберите раздел "Виджеты".
- В разделе "Доступные виджеты" вы увидите список доступных виджетов, которые можно добавить на ваш сайт.
- Перетащите нужный виджет из списка "Доступные виджеты" на одну из боковых панелей, которые представлены в правой части страницы.
- Настройте параметры виджета, если это необходимо, и сохраните изменения.
Таким образом, подключение дополнительных плагинов и виджетов на ваш сайт WordPress позволяет значительно расширить его функциональность и создать уникальный и удобный пользовательский опыт для ваших посетителей.
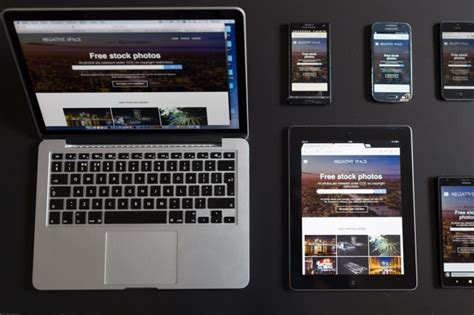
Адаптация шаблона под мобильные устройства

Существует несколько подходов к адаптации шаблона на WordPress под мобильные устройства. Одним из наиболее популярных методов является использование отзывчивого дизайна. Отзывчивый дизайн позволяет вашему сайту автоматически подстроиться под различные размеры экранов без необходимости создания отдельной версии для каждого устройства.
Чтобы адаптировать шаблон под мобильные устройства, вам нужно убедиться, что все элементы вашего сайта хорошо смотрятся на маленьких экранах. Это включает в себя проверку шрифтов, размеров изображений и размещение элементов на странице. Вы также можете скрыть некоторые элементы, которые могут быть малополезными на мобильных устройствах, чтобы улучшить пользовательский опыт.
Не забудьте проверить адаптацию вашего шаблона на различных устройствах и разных браузерах. Вы можете использовать различные онлайн-сервисы или инструменты разработчика веб-браузера для этой цели. Имейте в виду, что скорость загрузки страницы также важна для мобильных устройств, поэтому убедитесь, что ваш сайт загружается быстро.
Важно помнить, что пользователи мобильных устройств часто используют свои пальцы для навигации по сайту, поэтому кнопки и ссылки должны быть достаточно крупными и легко нажимаемыми. Удостоверьтесь, что ваш шаблон на WordPress хорошо подходит для такого вида навигации.
Адаптация шаблона под мобильные устройства - это не только новый тренд, но и необходимость в наше время. Будьте внимательны к опыту пользователей мобильных устройств и уделите должное внимание адаптации вашего шаблона. Это поможет вам улучшить удобство использования сайта и привлечь больше посетителей.
Оптимизация скорости работы сайта со шаблоном

При использовании шаблона на WordPress существуют несколько способов оптимизации, которые помогут улучшить скорость загрузки сайта:
1. Оптимизация изображений. Размер изображений может сильно влиять на время загрузки страницы. Для уменьшения размера изображений можно использовать специальные плагины, например, Smush или EWWW Image Optimizer. Они помогут оптимизировать изображения без потери качества.
2. Очистка базы данных. База данных может накапливать большое количество ненужных данных, что замедляет работу сайта. Регулярное удаление лишних записей и оптимизация таблиц базы данных помогут ускорить загрузку страниц.
3. Использование кэширования. Кэширование позволяет сохранять данные страницы на сервере или на компьютере пользователя, что ускоряет их загрузку при повторном посещении. Для использования кэширования можно использовать плагин WP Super Cache или W3 Total Cache.
4. Минимизация CSS и JavaScript. Удаление неиспользуемого кода из файлов CSS и JavaScript поможет сократить объем загружаемых данных и сделать страницы сайта более легкими для загрузки. Для этого можно воспользоваться плагинами, например, Autoptimize или WP Rocket.
С помощью этих простых действий вы сможете значительно улучшить скорость загрузки своего сайта со шаблоном на WordPress. Не забывайте также про регулярное обновление шаблона и всех установленных плагинов, чтобы использовать последние версии с исправлениями и улучшениями.
Обновление и поддержка шаблона

При выборе шаблона для вашего сайта на WordPress важно учесть, что он должен быть актуален и иметь поддержку со стороны разработчиков. Регулярные обновления и поддержка помогут вам избежать проблем с безопасностью и обеспечат работу вашего сайта с новыми версиями WordPress.
Для обновления шаблона вам нужно перейти в раздел "Внешний вид" в административной панели WordPress. Там вы найдете все установленные шаблоны, а также уведомления о доступных обновлениях. Перед обновлением важно сделать резервную копию вашего сайта и проверить совместимость обновления с другими плагинами и расширениями.
Если у вас возникнут проблемы с обновлением шаблона или вам потребуется техническая поддержка, обратитесь к разработчикам шаблона. Они смогут помочь вам с установкой, настройкой и исправлением ошибок. Многие разработчики предоставляют услуги по обслуживанию и поддержке шаблонов, которые позволяют вам быть уверенными в работе вашего сайта.
Помните, что поддержка и обновления шаблона – это важные аспекты вашего сайта на WordPress. Если вы используете устаревший шаблон без поддержки, вы можете столкнуться с проблемами безопасности, снижением производительности и неправильным отображением контента. Поэтому следите за обновлениями и обращайтесь за поддержкой при необходимости.