Изображения играют важную роль в создании привлекательного визуального контента на сайтах. Они помогают передать информацию, привлечь внимание посетителей и сделать сайт более привлекательным. Изображения в формате WebP обеспечивают отличное сжатие и высокое качество, что делает их все более популярными.
WebP - это открытый формат изображения, разработанный компанией Google. Он позволяет достичь высокого уровня сжатия без потери качества изображения. Для работы с изображениями в формате WebP необходим специальный веб-плагин. В данной статье мы рассмотрим пошаговую инструкцию по установке плагина avcmxwebp на ваш сайт.
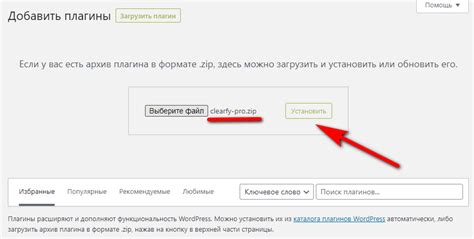
Шаг 1: Загрузка плагина
Первым шагом является загрузка плагина avcmxwebp. Вы можете скачать последнюю версию плагина с официального сайта разработчика. Загрузка плагина доступна в виде архива, который вы должны распаковать на своем компьютере.
Шаг 2: Подключение плагина к вашему сайту
После загрузки плагина вам необходимо подключить его к своему сайту. Для этого следуйте инструкциям, приведенным разработчиком плагина. Обычно это включает в себя добавление нескольких строк кода в соответствующие файлы вашего сайта.
Шаг 3: Проверка работоспособности плагина
После подключения плагина необходимо убедиться в его правильной работе на вашем сайте. Перейдите на страницы, содержащие изображения в формате WebP, и убедитесь, что они отображаются корректно. Если у вас возникли проблемы, проверьте настройки плагина и убедитесь, что все правильно настроено.
После выполнения всех этих шагов, плагин avcmxwebp должен быть успешно установлен на ваш сайт и готов к использованию. Теперь вы можете наслаждаться преимуществами формата WebP и улучшить визуальное представление вашего сайта.
Как установить веб-плагин avcmxwebp на ваш сайт

Установка веб-плагина avcmxwebp на ваш сайт проста и позволит вам использовать функции работы с веб-форматом изображений WebP. Следуйте этим простым шагам, чтобы успешно установить плагин:
1. Скачайте плагин: Первым шагом необходимо скачать файл плагина avcmxwebp с официального сайта разработчика.
2. Разместите файл плагина на вашем сервере: Загрузите файл плагина на ваш сервер и распакуйте его в отдельную директорию.
3. Подключите плагин к вашему сайту: Вам необходимо добавить ссылку на файл плагина в код вашего веб-сайта. Обычно это делается при помощи тега <script> в разделе <head> вашей HTML-страницы.
Пример:
<script src="путь/к/файлу/плагина/avcmxwebp.js"></script>
4. Протестируйте плагин: После подключения плагина вы можете протестировать его работу, загрузив на ваш сайт изображения в формате WebP и проверив их отображение на различных устройствах и браузерах.
Теперь вы можете использовать возможности веб-плагина avcmxwebp на вашем сайте для работы с изображениями в формате WebP и повышения скорости загрузки и качества контента.
Проверьте совместимость плагина с вашей платформой

Перед установкой веб-плагина avcmxwebp на ваш сайт необходимо убедиться в его совместимости с используемой вами платформой.
Плагин avcmxwebp предназначен для работы со следующими платформами:
- WordPress;
- Joomla;
- Drupal;
- Magento;
- OpenCart;
- и другие популярные CMS.
Если ваш сайт работает на одной из указанных платформ, то установка плагина будет простой и безопасной процедурой. Однако, если ваша платформа не входит в список совместимых, возможно потребуется особое вмешательство или поиск альтернативных решений.
Для проверки совместимости плагина с вашей платформой рекомендуется обратиться к документации и руководству пользователя вашей CMS. Там обычно указаны подробные инструкции по установке дополнительных плагинов и расширений.
Скачайте и установите плагин на ваш сайт

Чтобы начать использовать функционал веб-плагина avcmxwebp на вашем сайте, следуйте инструкциям ниже:
- Перейдите на официальный сайт разработчика плагина.
- Найдите раздел загрузки плагина и нажмите на ссылку для скачивания.
- После завершения загрузки, откройте папку, в которую был сохранен загруженный файл.
- Распакуйте архив с плагином с помощью программы для архивации.
- Откройте файл README или инструкцию по установке, чтобы узнать подробности о процессе установки плагина на вашем сайте.
- Вернитесь к файлам вашего сайта и найдите папку с плагинами (обычно называется "plugins" или "extensions").
- Переместите файлы плагина из ранее распакованного архива в папку с плагинами на вашем сайте.
- Откройте административную панель вашего сайта и найдите раздел для управления плагинами.
- Активируйте установленный плагин, следуя инструкциям на странице управления плагинами.
- Настройте плагин согласно вашим потребностям и сохраните изменения.
Теперь плагин avcmxwebp успешно установлен на ваш сайт и готов к использованию. Обязательно проверьте его работу на разных страницах вашего сайта, чтобы убедиться, что все функции работают корректно.
Настройте и активируйте плагин на вашем сайте

После успешной установки веб-плагина avcmxwebp на ваш сайт, необходимо выполнить несколько шагов для его настройки и активации:
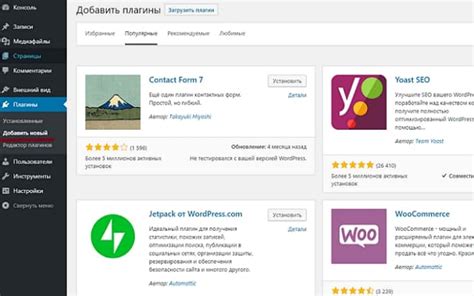
1. Зайдите в административную панель вашего сайта.
2. Найдите раздел "Плагины" или "Дополнения" в меню администратора и кликните на него.
3. Найдите в списке установленных плагинов плагин avcmxwebp и нажмите на кнопку "Настройки" или "Редактировать" рядом с ним.
4. В открывшемся окне настройки плагина выберите нужные параметры для работы плагина. Возможно, вам будет предложено указать путь к основной папке изображений на вашем сайте или выбрать режим оптимизации изображений. Внесите необходимые изменения и сохраните настройки.
5. Перейдите обратно на главную страницу административной панели вашего сайта.
6. Вверху страницы найдите раздел "Плагины" или "Дополнения" и кликните на него.
7. Найдите плагин avcmxwebp в списке установленных плагинов и убедитесь, что рядом с ним стоит отметка "Включено". Если плагин отключен, нажмите на кнопку "Включить" рядом с ним.
8. Перейдите на ваш сайт и убедитесь, что плагин успешно настроен и активирован. Попробуйте загрузить изображение на ваш сайт и убедитесь, что оно автоматически оптимизируется и конвертируется в формат webp.
Следуя этим шагам, вы сможете успешно настроить и активировать плагин avcmxwebp на вашем сайте, что позволит улучшить производительность загрузки изображений и повысить быстродействие вашего сайта.