Битрикс - популярная система управления контентом, которая предоставляет широкие возможности для создания и управления различными типами веб-сайтов. Один из распространенных проблем, с которыми сталкиваются владельцы сайтов, это размытие изображений. Это может быть вызвано разными факторами, такими как неправильные настройки или использование низкого качества изображений.
Размытие изображений может негативно сказываться на пользовательском опыте, поэтому важно знать, как устранить эту проблему. В этой статье мы рассмотрим несколько советов и инструкций, которые помогут вам достичь более четкого и качественного отображения изображений на вашем сайте.
Первым шагом является проверка качества исходных изображений. Убедитесь, что вы используете изображения высокого разрешения и подходящего формата. Формат JPEG обеспечивает хорошее качество изображения, но может быть подвержен сжатию и потере информации. Формат PNG обеспечивает лучшее качество, но может занимать больше места на сервере.
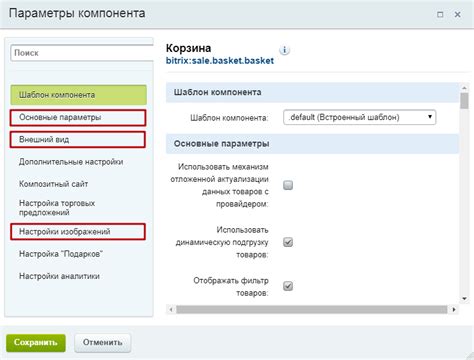
Далее, проверьте настройки обработки изображений в административной панели Битрикс. Убедитесь, что вы используете оптимальные настройки сжатия и обработки изображений. Используйте сжатие без потерь, чтобы избежать дополнительного размытия. Также, проверьте наличие необходимых модулей и расширений для обработки изображений.
Методы устранения размытия в Битрикс

Веб-приложения на платформе Битрикс могут столкнуться с проблемой размытия, которая возникает из-за некорректной настройки графики или плохого качества изображений. Размытость может негативно сказываться на внешнем виде и функциональности сайта, поэтому ее важно устранить. В этом разделе мы рассмотрим несколько методов, как можно бороться с размытием в Битриксе.
1. Улучшение качества изображений: одним из способов борьбы с размытием является оптимизация изображений. Это можно сделать путем выбора правильных форматов изображений (например, JPEG, PNG) и установкой оптимальных параметров сжатия (качество и размер). Для этого можно использовать специальные программы или плагины для графических редакторов.
2. Использование специальных средств: в Битриксе есть инструменты для масштабирования и обрезки изображений. Используя эти инструменты, можно улучшить качество изображений и избежать размытия.
3. Использование специальных фильтров: Битрикс предлагает различные фильтры и эффекты, которые можно применять к изображениям. Некоторые из них могут помочь устранить размытие и улучшить их четкость.
4. Внимание к деталям: при создании и разработке сайта в Битриксе важно уделять внимание деталям. Правильное использование шрифтов, окантовок и цветов может помочь устранить размытие и сделать сайт более четким.
5. Оптимизация кода: плохо оптимизированный код может привести к размытию и замедлению работы сайта. Поэтому рекомендуется оптимизировать код и исправить любые ошибки, что поможет устранить размытие и повысить производительность сайта.
Как исправить размытость изображений в Битрикс

Если у вас возникла проблема с размытыми изображениями на вашем сайте, работающем на платформе Битрикс, то есть несколько способов ее решения. Ниже представлены инструкции, которые помогут вам избавиться от данной проблемы.
1. Проверьте исходные изображения: проверьте разрешение и качество исходных изображений, которые вы загружаете на свой сайт. Если изображение имеет низкое разрешение или плохое качество, то оно может выглядеть размытым на сайте. В таком случае, рекомендуется загрузить изображения более высокого качества.
2. Проверьте размеры контейнеров: проверьте размеры контейнеров (например, блока с изображением) на вашем сайте. Если размер контейнера меньше размера изображения, то изображение может выглядеть размытым из-за изменения его масштаба. Рекомендуется установить размер контейнера таким образом, чтобы он соответствовал размеру изображения.
| Параметр | Описание |
|---|---|
| width | Устанавливает ширину изображения в пикселях. |
| height | Устанавливает высоту изображения в пикселях. |
| quality | Устанавливает качество изображения (от 1 до 100). |
4. Используйте плагины и дополнительные инструменты: существуют различные плагины и дополнительные инструменты, которые помогают устранить размытие изображений на сайтах, использующих Битрикс. Некоторые из них предоставляют расширенные возможности по обработке изображений, позволяя улучшить их качество и четкость. Рекомендуется исследовать возможности их применения и выбрать наиболее подходящий вариант для вашего сайта.
При исправлении размытости изображений в Битрикс рекомендуется тестировать изменения, чтобы убедиться, что они действительно приводят к желаемому результату. Также следует помнить о соблюдении авторских прав при использовании изображений сторонних лиц.
Решение проблемы с размытыми шрифтами в Битрикс

Чтобы решить эту проблему и сделать шрифты более четкими и читабельными в вашем проекте на Битрикс, вы можете применить следующие методы:
- Используйте шрифт с поддержкой лучшего сглаживания. Определенные шрифты имеют лучшую поддержку сглаживания и выглядят более четкими на экране. Попробуйте использовать шрифты семейства Arial, Helvetica или Verdana, которые обычно имеют более высокое качество отрисовки.
- Настройте CSS-свойства для улучшения отображения шрифтов. Можно использовать свойство "text-rendering" со значением "optimizeLegibility", чтобы указать браузеру использовать лучший алгоритм отрисовки текста. Также можно установить свойство "font-smooth" со значением "always" для активации сглаживания шрифтов в браузерах, поддерживающих это свойство.
- Установите правильное значение размера шрифта. Если шрифт имеет слишком маленький или слишком большой размер, он может выглядеть размытым. Убедитесь, что у ваших текстовых элементов задан подходящий размер шрифта, чтобы он был читабельным и четким.
- Используйте векторные изображения для текстовых элементов. Векторные изображения сохраняют свою четкость и качество независимо от масштабирования. Вы можете создать векторные иконки или логотипы с помощью инструментов, таких как Adobe Illustrator, и вставить их в ваш проект на Битрикс, чтобы гарантировать их четкость.
Использование указанных методов поможет устранить проблему с размытыми шрифтами в вашем проекте на Битрикс и сделает текст более четким и приятным для чтения. Убедитесь, что вы протестировали изменения на разных устройствах и браузерах, чтобы убедиться, что они работают должным образом и отображаются правильно.
Советы по улучшению рендеринга изображений в Битрикс

Вот несколько советов, которые помогут улучшить рендеринг изображений в Битрикс:
- Используйте форматы изображений с меньшим размером файла, такие как JPEG или WebP. Это позволит сократить время загрузки страницы.
- Оптимизируйте изображения перед загрузкой на сайт. Используйте специальные инструменты для сжатия изображений, чтобы уменьшить их размер без значительной потери качества.
- Установите максимальное значение сжатия изображений в настройках Битрикс. Это позволит автоматически сжимать изображения при загрузке на сервер.
- Используйте ресайзеры изображений Битрикс для изменения размеров изображений, рассчитанных на определенные разрешения экрана или устройства. Это поможет подгонять изображения под необходимые размеры и ускорит их отображение.
- Используйте ленивую загрузку изображений для уменьшения времени загрузки страницы. Это позволяет откладывать загрузку изображений, видимых на экране, до момента, когда они будут действительно нужны пользователю.
- Не забывайте про атрибуты "width" и "height" у изображений. Они позволяют браузеру правильно выделить место для изображения на странице и тем самым повышают производительность.
- Используйте кэширование изображений для ускорения их отображения. Битрикс предоставляет механизм кэширования изображений, который позволяет сократить время загрузки страницы за счет хранения изображений в кэше.
Применение этих советов поможет улучшить рендеринг изображений в Битрикс, сократить время загрузки страницы и повысить пользовательское удовлетворение.
Инструкции по настройке оптимизации изображений в Битрикс

1. Использование формата WebP
Формат WebP является одним из самых эффективных для оптимизации изображений. Для включения поддержки WebP в Битрикс, необходимо сделать следующее:
- Установить библиотеку GD с поддержкой WebP;
- Настроить .htaccess для отправки картинок в формате WebP, если браузер поддерживает;
- Использовать функцию CFile::ResizeImageGet вместо стандартной функции для изменения размеров изображений.
2. Использование атрибута srcset
Атрибут srcset позволяет браузеру выбрать наиболее подходящее изображение в зависимости от разрешения экрана. Для использования этого атрибута в Битрикс, нужно:
- Создать несколько версий изображения с разным разрешением;
- Добавить атрибут srcset к тегу
, указав путь к изображению и его размер.
3. Использование компонента "Умная картинка"
Компонент "Умная картинка" является встроенной функцией Битрикс, которая автоматически оптимизирует изображения. Для его использования необходимо:
- Установить и настроить компонент "Умная картинка";
- Добавить код компонента на нужные страницы сайта.
4. Использование плагинов и CMS для оптимизации
В Битрикс также можно использовать различные плагины и CMS, которые специализируются на оптимизации изображений. Некоторые из них:
- OptiPic - плагин для автоматической оптимизации изображений;
- ImageOptim - программное обеспечение для оптимизации изображений на компьютере;
- TinyPNG - онлайн-сервис для сжатия изображений;
- WP Smush - плагин для оптимизации изображений в WordPress.
Следуя этим инструкциям, вы сможете настроить оптимизацию изображений в Битрикс и значительно улучшить производительность своего сайта.
Как использовать ретинизацию в Битрикс

Для использования ретинизации в Битрикс вам понадобится:
- Создать две версии каждого изображения: обычной и ретинизированной;
- Загрузить обычную версию изображения на сервер;
- Использовать функцию ретинизации для подстановки ретинизированной версии изображения на экраны с высокой плотностью пикселей.
Вот простая инструкция по использованию ретинизации в Битрикс:
- Установите модуль "Веб-итоги" на своем Битрикс сайте;
- Создайте две версии изображения: обычную (обычно с расширением .jpg или .png) и ретинизированную (2-х или 3-х кратно большего размера, обычно с расширением .@2x.jpg или .@3x.png);
- Загрузите обычную версию изображения на сервер через панель управления сайтом;
- Добавьте функцию ретинизации в код сайта, указав путь к ретинизированной версии изображения:
<img src="/upload/images/image.jpg" srcset="/upload/images/image@2x.jpg 2x, /upload/images/image@3x.jpg 3x">
Теперь, когда пользователь открывает ваш сайт на устройстве с высокой плотностью пикселей, Битрикс автоматически подставляет ретинизированную версию изображения, что делает его более четким и детализированным.
Использование ретинизации в Битрикс поможет повысить качество отображения ваших изображений и создать лучший пользовательский опыт. Будьте внимательны при создании ретинизированных версий изображений и не забывайте учитывать разные разрешения экранов различных устройств.
Секреты эффективной компрессии изображений в Битрикс

1. Используйте правильный формат изображений
Выбор правильного формата изображений может значительно сократить их размер без потери качества. Для фотографий лучше всего использовать формат JPEG, а для иллюстраций и графики - формат PNG.
2. Установите оптимальное качество
Установка оптимального качества изображений поможет увеличить сжатие и сократить размер файла. В Битриксе вы можете установить качество изображений от 1 до 100, где 100 - максимальное качество. Рекомендуется выбрать значение от 60 до 80 в зависимости от типа изображения.
3. Используйте инструменты для оптимизации
В Битриксе есть несколько инструментов для автоматической оптимизации изображений. Например, вы можете использовать встроенный модуль «Оптимизация изображений», который автоматически сжимает изображения при загрузке на сайт. Также вы можете использовать плагины и сервисы, такие как TinyPNG или Kraken.io, которые помогут сжать изображения без потери качества.
4. Ресайз изображений
Изменение размеров изображений до необходимых размеров поможет уменьшить размер файла. В Битриксе есть возможность автоматического ресайза изображений при загрузке на сайт. Вы можете задать максимальные размеры для каждого типа изображений и Битрикс автоматически выполнит ресайз при загрузке.
5. Оптимизация спрайтов и иконок
Если у вас есть спрайты или иконки на вашем сайте, рекомендуется объединить их в один файл. Это позволяет сократить количество запросов к серверу и улучшить производительность сайта.
Применение этих секретов эффективной компрессии изображений в Битрикс позволит вам улучшить производительность вашего сайта, снизить время загрузки страниц и сэкономить интернет-трафик.
Почему изображения могут быть размытыми в Битрикс и как это исправить

Размытость изображений может быть вызвана несколькими факторами:
1. Использование изображений низкого качества. Если вы загрузили на сайт изображение с низким разрешением, оно может выглядеть размытым на странице. Важно предварительно оптимизировать изображение и выбирать фотографии с достаточным разрешением для отображения на сайте. |
2. Использование неправильного размера изображения. Если вы принудительно установите ширину или высоту изображения в HTML-коде, оно может растягиваться или сжиматься, что приведет к размытости. Рекомендуется использовать размер изображения, соответствующий его естественному разрешению. |
3. Неправильная обработка изображений Битриксом. Иногда размытость может быть вызвана некорректной обработкой изображений в самой CMS. В этом случае можно попробовать изменить настройки обработки изображений или воспользоваться сторонними модулями или плагинами для обработки изображений в Битриксе. |
Для исправления проблемы с размытыми изображениями в Битриксе рекомендуется следующие действия:
1. Загружайте изображения с высоким разрешением и оптимизируйте их перед использованием. Воспользуйтесь специальными программами или онлайн-инструментами для оптимизации изображений. |
2. Правильно устанавливайте размеры изображений в HTML-коде. Используйте ширину и высоту изображения, соответствующую его естественному разрешению. |
3. Проверьте настройки обработки изображений в Битриксе и внесите необходимые изменения. Если это не помогает, рекомендуется обратиться к специалисту или воспользоваться сторонними модулями или плагинами для обработки изображений. |
Исправление размытости изображений в Битриксе позволит улучшить визуальный опыт пользователей и создать уникальный и профессиональный дизайн для вашего веб-проекта.