Увеличение кликабельности или CTR (Click-Through Rate) является одной из ключевых задач интернет-маркетинга. Это показатель, который отображает количество пользователей, проходящих по ссылке или кликающих на определенный элемент веб-страницы. Рост CTR является одной из важных целей для любого владельца сайта или рекламодателя, так как он позволяет привлечь больше трафика и повысить эффективность рекламных кампаний.
Для увеличения CTR и оптимизации интерфейса своего сайта необходимо уделить внимание нескольким ключевым аспектам. Во-первых, необходимо продумать расположение и дизайн элементов, которые должны заинтересовать пользователя и привлечь его внимание. Для этого можно использовать выделение элементов с помощью ярких цветов, используя достаточное количество пустого пространства вокруг них.
Во-вторых, важно написать привлекательные и информативные заголовки и описания для своих статей, товаров или услуг. Заголовок должен быть ясным и четким, чтобы пользователь сразу понимал, что он получит, если кликнет на ссылку. Дополнительно, использование сильных и убедительных слов или фраз может помочь привлечь внимание и вызвать желание кликнуть на ссылку.
В-третьих, следует обратить внимание на позиционирование и размеры элементов интерфейса сайта. Они должны быть такими, чтобы пользователь мог легко увидеть их и произвести клик без особых усилий. Размер шрифта, кнопок, ссылок и других интерактивных элементов должен быть достаточным для удобного использования сайта на разных устройствах с разными разрешениями экрана. Это также поможет снизить количество случайных кликов и повысить точность CTR.
Зачем нужно увеличивать CTR и оптимизировать интерфейс сайта?

Оптимизация интерфейса сайта позволяет улучшить пользовательский опыт и обеспечить более комфортное взаимодействие пользователей с сайтом. Хорошо спроектированный и интуитивно понятный интерфейс помогает пользователям быстро находить необходимую информацию, выполнять целевые действия и делать покупки. Оптимизированный интерфейс также способствует увеличению времени, проведенного пользователем на сайте, что важно для повышения его рейтинга в поисковых системах и привлечения новых пользователей.
Важно отметить, что увеличение CTR и оптимизация интерфейса сайта тесно связаны между собой. Привлечение внимания пользователей и удержание их на сайте напрямую зависят от того, насколько привлекательными и информативными являются рекламные объявления и страницы сайта. Эффективная оптимизация интерфейса позволяет увеличить переходы с рекламы на сайт и создать удобные условия для пользователей, что, в свою очередь, положительно сказывается на CTR и конверсии.
- Увеличение CTR:
- Повышение эффективности рекламных кампаний.
- Увеличение конверсии и доходности сайта.
- Привлечение новых пользователей.
- Улучшение показателей рейтинга сайта в поисковых системах.
- Оптимизация интерфейса сайта:
- Улучшение пользовательского опыта.
- Обеспечение более комфортного взаимодействия пользователей с сайтом.
- Повышение времени, проведенного пользователем на сайте.
- Привлечение новых пользователей.
В целом, увеличение CTR и оптимизация интерфейса сайта являются важными шагами, направленными на повышение эффективности и доходности сайта, улучшение пользовательского опыта и привлечение новых пользователей.
Как повысить CTR при помощи оформления страницы

Увеличение кликабельности и привлекательности страницы может существенно повлиять на показатель CTR (Click-Through Rate), то есть на процент пользователей, которые переходят по вашей ссылке. Оформление страницы имеет важное значение для того, чтобы пользователи стали обращать больше внимания на ваш контент и были заинтересованы в переходе на вашу страницу. В этом разделе мы рассмотрим несколько рекомендаций по повышению CTR при помощи оформления страницы.
1. Заголовок страницы. Заголовок страницы играет ключевую роль в привлечении внимания пользователей и должен быть коротким, ясным и информативным. Он должен отражать основную тему и содержание страницы, что позволит пользователям легко определить, насколько она интересна для них.
2. Использование привлекательных и понятных иконок или изображений. Красочные иконки или изображения, которые соответствуют контенту страницы, могут привлечь внимание и вызвать интерес пользователей. Однако важно помнить, что изображения не должны перегружать страницу или мешать ее восприятию.
3. Задание яркого и привлекательного дизайна страницы. Дизайн страницы должен быть эстетичным и современным, чтобы пользователи захотели остаться на вашей странице и исследовать ее содержимое. Цветовые сочетания и шрифты должны быть гармоничными и удобочитаемыми, а размещение контента должно быть логичным и удобным для пользователя.
4. Выделение важной информации. Визуальное выделение ключевых моментов и информации на странице поможет привлечь внимание пользователей и сделать ваш контент более доступным. Выделение может быть достигнуто с помощью разных методов, например, использование жирного шрифта, цветовых подсветок или рамок.
5. Использование портретов и отзывов клиентов. Использование портретов и отзывов довольных клиентов может создать доверие у пользователей и убедить их в качестве вашего продукта или услуги. Отзывы и портреты клиентов должны быть выделены на странице и быть достоверными, чтобы вызвать у пользователей положительные эмоции и интерес к вашему контенту.
Повышение CTR при помощи оформления страницы требует внимательного и продуманного подхода к дизайну и организации контента. Использование этих рекомендаций поможет вам привлечь больше пользователей и увеличить процент кликов на вашу ссылку.
Где и как улучшить пользовательский интерфейс

- Навигация по сайту: убедитесь, что навигационная система на вашем сайте ясная и интуитивно понятная для пользователей. Используйте логическую структуру меню, чтобы помочь пользователям быстро и легко найти нужные им страницы.
- Размещение элементов интерфейса: оптимальное размещение элементов на странице может значительно повысить удобство использования. Разместите наиболее важные элементы интерфейса в верхней части страницы, чтобы упростить их доступность и видимость.
- Улучшение скорости загрузки: пользователи ожидают быстрой загрузки сайта. Убедитесь, что ваш сайт быстро открывается на различных устройствах и не загружает страницы слишком долго. Оптимизируйте размер изображений, используйте компрессию данных и убедитесь, что ваш код оптимизирован.
- Расширение функционала: добавление полезных функций и инструментов на ваш сайт может привлечь больше пользователей и улучшить их взаимодействие с сайтом. Разработайте и внедрите дополнительные возможности, такие как поиск по сайту, фильтры, формы обратной связи и т. д.
- Оптимизация для мобильных устройств: учитывая растущее число пользователей с мобильных устройств, необходимо создавать адаптивный дизайн, который будет отлично работать и выглядеть на всех разрешениях экранов. Убедитесь, что ваш сайт хорошо отображается на мобильных устройствах и имеет удобную навигацию.
Улучшение пользовательского интерфейса – постоянный процесс, который требует тщательного анализа и тестирования. Следуйте советам выше и всегда оставайтесь в курсе последних тенденций в дизайне интерфейсов, чтобы обеспечить максимальную эффективность вашего сайта.
Какие элементы интерфейса помогут увеличить CTR

В целом, CTR (Click-through rate) зависит от того, насколько привлекателен и понятен интерфейс сайта для пользователей. Чем лучше пользователи понимают, что от них ожидается и как они могут взаимодействовать с сайтом, тем больше шансов на то, что они нажмут на вашу ссылку или баннер.
Существуют различные элементы интерфейса, которые могут помочь увеличить CTR:
1. Заголовки и подзаголовки:
Хорошо оформленные заголовки и подзаголовки помогут подчеркнуть важность информации и сделать ее более привлекательной для пользователей. Используйте ключевые слова в заголовках, чтобы привлечь внимание пользователей.
2. Call-to-action кнопки:
Call-to-action кнопки являются одним из основных элементов для увеличения CTR. Используйте краткие, понятные и привлекательные фразы на кнопках, чтобы мотивировать пользователей к действию. Например, "Узнать больше", "Купить сейчас", "Подписаться" и т.д.
3. Визуальные подсказки:
Используйте стрелки, указатели или изображения, чтобы указать на важные элементы на странице. Это поможет привлечь внимание пользователей к нужным элементам и повысить вероятность их нажатия.
4. Оформление ссылок:
Ссылки должны быть хорошо видны и отличаться от обычного текста. Используйте подчеркивание, жирный шрифт, цвет или другие стилизационные элементы, чтобы отличить ссылки от обычного содержимого страницы.
5. Рейтинги и отзывы:
Добавление рейтингов и отзывов пользователей может существенно повлиять на решение пользователей нажать на вашу ссылку или баннер. Люди часто полагаются на мнение других людей перед принятием решения.
Важно помнить, что каждый сайт уникален, и эффективные элементы интерфейса могут различаться в зависимости от его целей и, конечно, от целевой аудитории.
Оптимизация заголовков и мета-тегов для привлечения внимания

Заголовки и мета-теги играют важную роль в оптимизации сайта для привлечения внимания пользователей и повышения click-through rate (CTR). Правильное использование заголовков и мета-тегов может значительно увеличить привлекательность и вовлеченность аудитории.
Первым шагом к оптимизации заголовков является выбор правильного формата. Используйте тег <h1> для основного заголовка страницы, обращая внимание на главную идею контента. Заголовки дополнительных блоков могут быть помечены тегом <h2>. Не забывайте использовать ключевые слова в заголовках для помощи поисковым системам в определении тематики контента.
Для привлечения внимания пользователей необходимо создавать заголовки, которые будут вызывать интерес и решать проблемы аудитории. Используйте яркие и эмоциональные слова, чтобы сделать заголовок более привлекательным. Например: "7 советов для увеличения CTR и привлечения больше клиентов". Это привлечет внимание пользователей, которые хотят узнать о том, как повысить эффективность своего сайта.
Оптимизируйте мета-теги, включая meta title и meta description. Meta title должен быть уникальным для каждой страницы и содержать ключевые слова, отражающие ее содержание. Meta description представляет собой краткое описание страницы и должен быть информативным и привлекательным. Это краткое описание, которое пользователь видит в результатах поиска и оно должно заинтересовать его достаточно, чтобы привести его на ваш сайт.
Более того, использование аккуратно отформатированных списков, помеченных или нумерованных, также может улучшить восприятие страницы и повысить ее привлекательность. Упорядоченные списки позволяют пользователю быстро просканировать контент и найти нужную информацию.
В целом, оптимизация заголовков и мета-тегов является существенной составляющей процесса увеличения CTR и оптимизации интерфейса сайта. Правильное использование заголовков и мета-тегов позволяет привлечь внимание пользователей и заинтересовать их в контенте вашего сайта, тем самым увеличивая успешность вашего проекта.
Улучшение семантики страницы и ее влияние на CTR

CTR (Click-Through Rate) представляет собой процентное соотношение между количеством кликов на ссылку и количеством показов этой ссылки в поисковой выдаче или на других площадках.
Улучшение семантики страницы может положительно сказаться на ее CTR из-за следующих факторов:
- Явное представление информации: Правильное использование семантических тегов позволяет явно выделить заголовки, подзаголовки, основной контент, списки и другие важные элементы страницы. Это упрощает понимание и навигацию для пользователей и поисковых систем, что может стимулировать клики на ссылки.
- Улучшение визуального представления: Семантические теги специально разработаны для оформления с помощью CSS. Правильное использование таких тегов, например, <strong> или <em>, обеспечивает удобное выделение и форматирование содержимого страницы. Визуально привлекательный и выделяющийся текст привлекает внимание читателей и повышает вероятность клика.
- Лучшая читабельность: Правильная семантика помогает улучшить читабельность текста на странице, используя разные типы заголовков, параграфов и списков. Читатели больше времени проводят на странице, если текст легко читается и имеет хорошую структуру, что в конечном итоге может повысить CTR и уровень вовлеченности пользователей.
- Улучшение релевантности: Правильное использование семантики помогает поисковым системам лучше понять контекст и смысл страницы. Когда поисковая система лучше понимает, насколько релевантна страница для запросов пользователей, это увеличивает шансы на показ страницы в поисковой выдаче. Повышение позиций в выдаче поиска может привести к увеличению CTR и привлечению более целевой аудитории.
В итоге, улучшение семантики страницы позволяет создать более удобное и понятное восприятие контента пользователем, что в свою очередь может увеличить ее CTR. Обратите внимание на правильное использование семантических тегов и сделайте вашу страницу более эффективной для достижения целей вашего бизнеса.
Роль цветовой палитры в макете сайта и эффективность рекламы

Цвета оказывают значительное влияние на эмоциональный и психологический фон пользователя, что может привести к улучшению восприятия контента и стимулированию его дальнейшего изучения. Кроме того, правильно подобранные цвета помогают организовать информацию на сайте, делая ее более удобной и понятной для пользователей.
При выборе цветовой палитры необходимо учитывать не только предпочтения целевой аудитории и основную тематику сайта, но и принципы цветовой гармонии. Например, использование слишком ярких и контрастных цветов может вызывать негативные эмоции у пользователей и отвлекать их от основного контента.
Одним из основных элементов сайта, на котором цвет играет важную роль, является рекламный баннер. Цвета баннера должны быть выразительными и привлекать внимание пользователей, но при этом не слишком яркими, чтобы не создавать раздражения. К тому же, цвета баннера должны гармонировать с общей цветовой палитрой сайта, что способствует единому визуальному восприятию и повышению узнаваемости бренда.
Рекламные кнопки и ссылки также могут быть оформлены с использованием цветовых акцентов, которые привлекают внимание пользователей и стимулируют их к дальнейшим действиям. Красный цвет часто используется для выделения кнопок "Купить", "Заказать" или "Подписаться", так как он ассоциируется с срочностью и совершением действия.
Цветовая палитра, задействованная в макете сайта, имеет огромное значение для эффективности рекламы и CTR. Правильно подобранные цвета способны привлечь внимание пользователей, вызвать нужные эмоции и мотивировать к действиям. Поэтому, при создании сайта и его интерфейса, необходимо уделить особое внимание выбору цветовой палитры, с учетом фирменного стиля бренда и потребностей целевой аудитории.
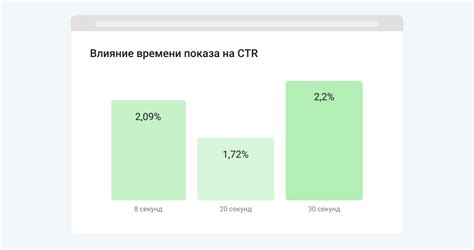
Влияние скорости загрузки страницы на CTR и удержание посетителей

Как правило, люди ожидают быструю загрузку страницы - исследования показывают, что если сайт загружается дольше 3 секунд, около 40% пользователей уходят. Более того, каждая дополнительная секунда загрузки увеличивает вероятность ухода на 7%.
Кроме того, наличие медленно загружающейся страницы может повлиять на рейтинг вашего сайта в поисковой выдаче. Популярные поисковые системы, такие как Google, учитывают скорость загрузки при определении ранжирования страницы в выдаче поиска. Если ваш сайт загружается медленно, это может отрицательно сказаться на его видимости и посещаемости.
Для увеличения CTR и удержания посетителей следует обратить внимание на оптимизацию скорости загрузки страницы. Вот несколько практических советов:
1. Оптимизируйте размер изображений: Слишком большие изображения могут существенно замедлить загрузку страницы. Подумайте о сжатии изображений или использовании более легких форматов.
2. Минимизируйте использование внешних скриптов: Каждый внешний скрипт, такой как аналитика или реклама, добавляет время загрузки. Постарайтесь минимизировать их количество и оптимизировать их загрузку.
3. Используйте кэширование: Кэширование позволяет сохранить некоторые данные на компьютере пользователя, что ускоряет загрузку страницы при последующих посещениях.
4. Оптимизируйте код страницы: Избегайте излишней сложности и длины кода страницы. Оптимизируйте CSS и JavaScript файлы для ускорения их загрузки.
Увеличение скорости загрузки страницы поможет увеличить CTR и удержание посетителей. Быстрая загрузка страницы создает позитивный опыт для пользователей, повышает интерес к контенту сайта и улучшает его общую производительность.
Изменение и улучшение структуры сайта для повышения эффективности

Структура сайта играет ключевую роль в повышении его эффективности и увеличении CTR (Click-Through Rate). Чтобы привлечь посетителей и удержать их на сайте, необходимо создать логичную и интуитивно понятную структуру, которая позволит пользователям быстро найти нужную информацию и выполнить необходимые действия.
Первым шагом в изменении и улучшении структуры сайта является анализ текущей ситуации. Оцените, насколько хорошо организованы разделы и категории, а также как они соотносятся с целями сайта. Необходимо удалить все неактуальные страницы и разделы, а также объединить похожую информацию. Также важно проверить, есть ли на сайте битые ссылки и исправить их.
Организуйте главное меню сайта таким образом, чтобы основные разделы были доступны по прямым ссылкам. Используйте информативные названия разделов и подразделов, чтобы пользователи могли быстро понять, что именно они найдут внутри.
Также очень важно создать хорошую структуру внутри каждой страницы. Разбейте контент на заголовки, подзаголовки и абзацы, чтобы сделать его более читабельным и понятным для посетителей. Используйте списки и таблицы при необходимости, чтобы представить информацию более структурированно.
Другой важный аспект изменения структуры сайта - это забота о мобильных пользователях. Убедитесь, что ваш сайт адаптирован под мобильные устройства. Используйте адаптивный дизайн или отдельную мобильную версию. Оптимизируйте скорость загрузки страниц на мобильных устройствах и упростите навигацию для мобильных пользователей.
Не забывайте и о внутренней ссылочной структуре сайта. Добавляйте внутренние ссылки на другие страницы сайта в соответствующие места, чтобы помочь пользователям найти дополнительную информацию и удержать их на сайте дольше. Это также поможет поисковым системам лучше индексировать ваш сайт и улучшить его позиции в результатах поиска.
Изменение и улучшение структуры сайта - это непрерывный процесс. Постоянно анализируйте поведение пользователей, изучайте аналитику сайта и оптимизируйте структуру в соответствии с полученными данными. Только так вы сможете добиться максимальной эффективности вашего сайта и увеличить его CTR.