Увеличение изображения фоном является одним из самых эффективных способов придания визуального интереса вашему веб-сайту. Эта техника позволяет создать эффект большего масштаба и глубины, а также привлечь внимание пользователей. В этой подробной инструкции мы расскажем вам, как увеличить изображение фоном без использования специальных программ или сложного кодирования.
Первым шагом к созданию увеличенного изображения фоном является выбор подходящего изображения. От типа изображения будет зависеть эффект, который вы хотите достичь. Если вы хотите создать впечатление объемности или глубины, выберите изображение с горизонтальными или вертикальными линиями, например, пейзаж. Следует также учесть, что изображение должно быть достаточно большим, чтобы оно не выглядело пикселизированным при увеличении.
После выбора изображения, вам необходимо встраивать его как фоновое изображение на вашем веб-сайте. Для этого вы можете использовать CSS-свойство background-image. Вам также понадобится установить свойства background-size и background-repeat, чтобы достичь желаемого эффекта увеличения. Для увеличения изображения без потери пропорций, задайте свойство background-size со значением "cover".
Выберите подходящее изображение

Выбор подходящего изображения важен для создания эффективного фона. Рассмотрите следующие рекомендации при выборе изображения:
- Выбирайте изображения высокого разрешения, чтобы избежать размытости фона.
- Убедитесь, что изображение соответствует теме вашего контента.
- Изображение должно быть понятным и не вызывать путаницу у посетителей.
- Предпочтительно выбирать фотографии с простым фоном, чтобы не отвлекать внимания от основного контента.
- Если вы используете логотип или брендированные элементы, убедитесь, что изображение подходит для бренда.
- Избегайте использования слишком ярких или насыщенных цветов, чтобы не утомлять глаза пользователей.
- Используйте изображения, которые соответствуют настроению вашего контента (например, светлые и яркие для оптимистичных тем, темные и темные для серьезных тем).
Помните, что выбор подходящего изображения может улучшить визуальное впечатление пользователей и сделать ваш фон более привлекательным и информативным.
Определите размер изображения

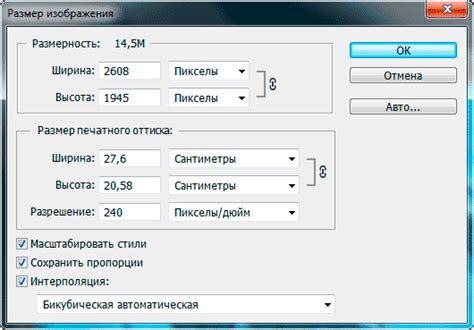
Перед тем как увеличить изображение фоном, вам нужно определить его размер. Чтобы узнать размер изображения, вы можете воспользоваться различными методами.
Во-первых, вы можете просмотреть свойства изображения в любом графическом редакторе. Обычно в свойствах изображения указываются его ширина и высота. Эта информация поможет вам определить необходимый размер для использования изображения в качестве фона.
Во-вторых, вы можете вставить изображение на web-страницу и использовать инструменты разработчика в браузере для определения его размеров. Для этого откройте web-страницу с изображением в браузере, щелкните правой кнопкой мыши на изображении и выберите "Исследовать элемент". В открывшемся инструменте разработчика найдите раздел с информацией о размерах изображения.
После того как вы узнали размер изображения, вы можете приступить к увеличению его фоном с помощью CSS.
Сохраните изображение в нужном формате

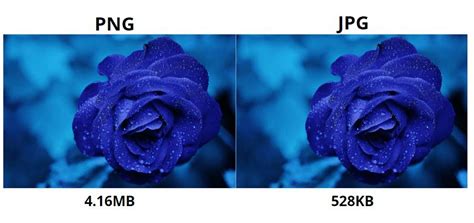
После того как вы отредактировали изображение, вам необходимо сохранить его в нужном формате. Формат определяет способ, которым изображение будет сохранено и использовано в дальнейшем. Для сохранения изображения вы можете использовать различные форматы, такие как JPEG, PNG и GIF.
Формат JPEG является наиболее распространенным и универсальным. Он обеспечивает хорошее качество изображения при сравнительно небольшом размере файла. Формат PNG обеспечивает лучшее качество изображения, но его размер файла может быть больше по сравнению с форматом JPEG. Формат GIF используется для создания анимированных изображений, но его ограничения включают ограниченную палитру цветов и низкое качество изображения.
Чтобы сохранить изображение в формате JPEG, вы можете использовать различные программы для редактирования изображений, такие как Adobe Photoshop или GIMP. В этих программах вы можете выбрать опцию сохранения изображения в формате JPEG и настроить параметры сохранения, такие как качество и размер файла.
Для сохранения изображения в формате PNG вы также можете использовать программы для редактирования изображений. Однако, при сохранении в формате PNG вы должны быть внимательны к размеру файла, так как он может быть существенно больше по сравнению с форматом JPEG.
Если вы хотите создать анимированное изображение, вы можете использовать программы для создания гиф-анимации, такие как Adobe After Effects или GIMP. В этих программах вы можете создать последовательность изображений и сохранить их в формате GIF.
При сохранении изображения в нужном формате, убедитесь, что сохраненная копия соответствует вашим требованиям по качеству и размеру файла. Для этого вы также можете использовать онлайн-сервисы, которые позволяют сохранять изображения в нужном формате и настраивать параметры сохранения.
Настройте свойства фона

После выбора изображения фона для вашего элемента, вы можете настроить дополнительные свойства фона, чтобы получить желаемый эффект.
Одним из наиболее часто используемых свойств фона является background-repeat. Оно определяет, будет ли изображение фона повторяться по горизонтали и вертикали или нет. Если вы не хотите, чтобы изображение повторялось, вы можете установить значение этого свойства на no-repeat.
Дополнительно, вы можете использовать свойство background-position, которое определяет, где будет располагаться изображение фона внутри элемента. Вы можете указать позицию с использованием ключевых слов, таких как top, bottom, left, right, или указать конкретные значения в пикселях или процентах.
Кроме того, свойство background-size позволяет вам изменить размер изображения фона в соответствии с размерами элемента. Вы можете указать размеры в пикселях или процентах, или использовать ключевое слово cover, чтобы заставить изображение заполнить всю доступную область фона.
Не забывайте, что свойства фона также могут быть применены не только к элементам HTML, но и к фону всего документа, используя селектор body.
Установите изображение фоном

Чтобы установить изображение в качестве фона своего веб-сайта, вы можете использовать CSS свойство background-image. Это позволяет задать изображение в качестве фона для выбранного элемента HTML. Вот как это сделать:
- Создайте элемент, для которого вы хотите установить изображение фоном. Это может быть, например, <div></div>.
- В CSS файле или внутри тега <style> задайте стиль для этого элемента, указав свойство background-image и указав путь к изображению в качестве значения свойства. Например: background-image: url("путь_к_изображению.jpg");.
- Также вы можете задать другие свойства фона, такие как background-repeat, background-position, и background-size, чтобы настроить отображение изображения. Например: background-repeat: no-repeat; для предотвращения повторения изображения на фоне.
После этого, выбранный элемент будет отображать установленное изображение в качестве фона. Помните, что изображение должно быть доступно по указанному пути, чтобы браузер мог его загрузить и отобразить.
Таким образом, вы можете легко установить изображение фоном для вашего веб-сайта, чтобы создать более привлекательный дизайн и привлечь внимание посетителей.
Сделайте изображение масштабируемым

Если вы хотите, чтобы ваше изображение было масштабируемым и автоматически подстраивалось под любой контент, вам может понадобиться использовать таблицу для размещения изображения на веб-странице.
Давайте рассмотрим следующую структуру таблицы:
 |
В этом примере мы используем тег <img> с атрибутами src для указания пути к изображению и alt для задания альтернативного текста. Мы также используем теги <table> и <tr> для создания таблицы и строк.
Чтобы сделать изображение масштабируемым, вам необходимо добавить некоторые CSS-свойства:
В этом примере мы используем свойство width: 100%, чтобы указать, что изображение должно занимать всю доступную ширину внутри ячейки таблицы, и свойство height: auto;, чтобы поддерживать пропорциональное изменение размеров изображения.
Таким образом, ваше изображение будет масштабироваться автоматически в зависимости от размеров таблицы и контента.
Не забудьте заменить значение атрибута src в теге <img> на путь к вашему изображению.
Протестируйте полученный результат

После завершения всех настроек и применения заданной фональной картинки к изображению, важно протестировать полученный результат.
Для начала, откройте веб-страницу или документ, в котором было применено изменение фона. Просмотрите весь контент, чтобы убедиться, что изображение фоном выглядит правильно и соответствует ожидаемому результату.
Если вы заметили какие-либо проблемы с отображением изображения фоном, проверьте следующие аспекты:
| 1. | Проверьте правильность указанного пути к файлу фональной картинки. Убедитесь, что путь указан без ошибок и ведет к правильному файлу. |
| 2. | Убедитесь, что размер фональной картинки соответствует размеру контейнера, к которому она применена. Если фон не отображается полностью или выглядит слишком растянутым, возможно, размер картинки не подходит. |
| 3. | Проверьте совместимость фональной картинки с выбранным типом контента. Некоторые файлы изображений могут не подходить для определенных видов контента или браузеров, поэтому убедитесь, что используется подходящий тип файла. |
| 4. | Проверьте настройки прозрачности фональной картинки. Если фон выглядит неправильно или содержит нежелательные эффекты, убедитесь, что прозрачность настроена правильно. |
Если после проведения всех проверок проблемы с отображением фональной картинки все еще существуют, возможно, потребуется изменить настройки или выбрать другую фональную картинку, более подходящую для данного контента.
Помните, что протестирование полученного результата является важной частью процесса, так как позволяет убедиться в правильности примененных изменений и дает возможность внести коррекции при необходимости.