Увеличение картинки в CSS URL - это важная техника, которая позволяет сделать изображение на веб-странице более заметным и привлекательным. Сегодня мы рассмотрим несколько способов увеличения картинки в CSS URL и поделимся советами, как достичь наилучшего визуального эффекта.
Первый способ увеличить картинку в CSS URL - использовать свойство background-size. Оно позволяет настроить размер фонового изображения в зависимости от размера контейнера. Например, вы можете установить значение cover, чтобы изображение заполнило всю доступную область. Также можно задать конкретный размер в пикселях или процентах.
Второй способ - использовать свойство transform. Оно позволяет изменить размер элемента, включая его содержимое, в том числе и картинку. Например, вы можете задать значение scale с нужным коэффициентом, чтобы увеличить или уменьшить размер картинки. Также можно применить другие трансформации, например, rotate или skew, чтобы создать особый эффект.
Не забывайте о соотношении сторон при увеличении картинки. Изображение может искажаться, если его пропорции не соблюдаются. Для этого можно использовать свойство background-position с указанием нужного положения изображения в контейнере. Также можно применить свойство background-repeat, чтобы повторить изображение несколько раз и достичь определенного эффекта.
Способы увеличения картинки в CSS URL

Когда требуется увеличить размер изображения, используемого в CSS URL, существуют несколько способов достижения этой цели. Вот некоторые из них:
| Способ | Описание |
| 1 | Изменение значения свойства background-size |
| 2 | Масштабирование изображения с помощью transform: scale() |
| 3 | Использование спецификатора масштабирования в свойстве background-size |
| 4 | Изменение размеров контейнера с фоновым изображением |
При изменении значения свойства background-size, можно явно указать новый размер, например, background-size: 200px 150px;. Это позволяет увеличить изображение до желаемых размеров.
Еще один способ увеличения картинки в CSS URL - это использование свойства transform: scale(). Например, transform: scale(1.5); увеличит размер изображения в 1.5 раза.
Спецификаторы масштабирования, такие как cover или contain, также могут быть использованы в свойстве background-size для изменения размера изображения. Например, background-size: cover; увеличит размер изображения до тех пор, пока он полностью не заполнит контейнер.
Некоторые разработчики также предпочитают изменять размеры контейнера с фоновым изображением, чтобы увеличить картинку. Например, можно задать новые ширины и высоты для элемента, содержащего изображение.
Выбор способа увеличения картинки в CSS URL зависит от конкретных требований и контекста проекта. Используйте тот метод, который наиболее эффективно соответствует вашим потребностям и желаемому результату.
Советы по увеличению картинки в CSS URL

Когда нужно увеличить картинку в CSS URL, есть несколько полезных советов, которые помогут вам достичь желаемого результата:
| 1. Изначально выберите подходящую картинку | Выбор исходной картинки является ключевым шагом в увеличении картинки в CSS URL. Она должна быть достаточно большой и с высоким разрешением, иначе увеличение будет сопровождаться потерей качества. |
| 2. Используйте значение background-size | Для увеличения картинки в CSS URL можно использовать свойство background-size с значением 'cover' или 'contain'. Значение 'cover' делает картинку заполненной по ширине и высоте контейнера, при этом сохраняя ее пропорции. Значение 'contain' также сохраняет пропорции, но делает картинки полностью видимой внутри контейнера. |
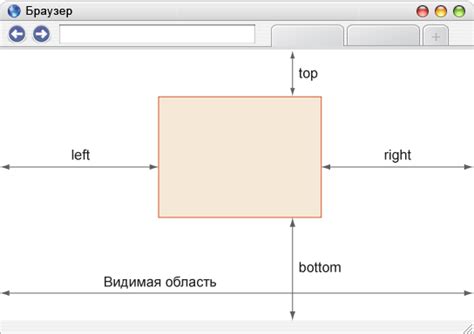
| 3. Используйте свойство background-position | С помощью свойства background-position вы можете контролировать положение увеличенной картинки внутри контейнера. Изменение значений left, right, top или bottom позволит вам перемещать картинку в нужное место. |
| 4. Используйте единицы измерения реального размера | Если вам необходимо увеличить пространство вокруг увеличенной картинки, используйте единицы измерения реального размера, такие как пиксели (px) или проценты (%), вместо относительных единиц измерения, таких как em или rem. Это обеспечит точное позиционирование и размеры. |
| 5. Проверьте на разных устройствах и браузерах | Не забудьте проверить увеличенную картинку на разных устройствах и в разных браузерах, чтобы убедиться, что она выглядит хорошо и везде работает корректно. |
Следуя этим советам, вы сможете увеличить картинку в CSS URL и создать эффектный и привлекательный дизайн для вашего веб-сайта.