Сегодняшний мир все больше ориентирован на сеть интернет. Мы проводим много времени на сайтах, и многие из них содержат огромное количество информации. Однако часто масштаб страницы намного меньше, чем бы нам хотелось. Но не стоит отчаиваться - веб-браузер Opera предоставляет возможность увеличить масштаб страницы и сделать чтение более комфортным. В этой статье рассмотрим несколько способов увеличения масштаба страницы в Opera, которые помогут вам насладиться качественным контентом.
Первый способ - использование клавиатурных комбинаций. Вы можете увеличить или уменьшить масштаб страницы, нажав комбинацию клавиш "Ctrl" и "+" или "-", соответственно. Это быстрый и удобный способ, который позволит вам быстро настроить масштаб страницы под свои потребности. Кроме того, вы также можете нажать клавишу "Ctrl" и колесико мыши, чтобы изменить масштаб.
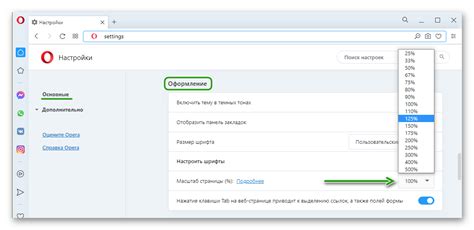
Если вы предпочитаете использовать интерфейс браузера, то в Opera есть специальные инструменты для управления масштабом страницы. В правом верхнем углу окна браузера расположена кнопка настроек (три точки). Нажав на нее, вы увидите выпадающее меню. В этом меню вы можете выбрать раздел "Масштаб", где будет представлен список доступных масштабов. Выберите нужный масштаб и страница автоматически изменится соответствующим образом. Это удобный способ, поскольку вы можете выбрать нужный масштаб одним кликом мыши.
Оптимальный размер шрифта для комфортного чтения

Размер шрифта имеет огромное значение для комфорта в чтении текста в браузерах, включая Оперу. Слишком маленький шрифт может вызывать утомляемость глаз, а слишком большой шрифт может быть неудобным для восприятия информации. Поэтому важно выбрать оптимальный размер шрифта, который будет комфортным для чтения.
Эксперты рекомендуют использовать шрифт размером от 16 до 18 пикселей для обычного текста. Это стандартный размер, который обеспечивает оптимальное восприятие информации и минимизирует утомляемость глаз. Конечно, каждый человек имеет свои предпочтения, поэтому можно варьировать размер шрифта в пределах этого диапазона для достижения наилучшего результата.
Важно также помнить, что не только размер шрифта, но и сам шрифт имеют значение для комфортного чтения. Некоторые шрифты, такие как Arial, Verdana и Times New Roman, считаются более читабельными и рекомендуются для использования в тексте. Если вы хотите выбрать другой шрифт, убедитесь, что он хорошо читается и не вызывает напряжения глаз.
В итоге, оптимальный размер шрифта для комфортного чтения в Опере будет от 16 до 18 пикселей. Этот размер шрифта, в сочетании с читабельным шрифтом, обеспечит удобство и позволит наслаждаться чтением без напряжения и утомления глаз.
Настройка масштабирования страницы в Опере

Опера предоставляет широкие возможности для настройки масштабирования страницы, чтобы обеспечить комфортное чтение и просмотр веб-контента. В этом разделе мы рассмотрим основные способы масштабирования страницы в Опере.
Использование меню увеличения и уменьшения масштаба
Первый и наиболее простой способ изменить масштаб страницы - воспользоваться меню увеличения и уменьшения масштаба, расположенного в верхней правой части окна браузера. Нажмите на плюс или минус, чтобы увеличить или уменьшить масштаб страницы соответственно.
Использование комбинации клавиш для управления масштабом
Опера также предоставляет набор комбинаций клавиш для управления масштабированием страницы:
Ctrl + +- увеличить масштаб страницыCtrl + -- уменьшить масштаб страницыCtrl + 0- сбросить масштаб страницы к 100%
Используйте эти комбинации клавиш для быстрого и удобного изменения масштаба страницы.
Использование функции масштабирования при помощи жестов
Опера также поддерживает жесты для масштабирования страницы на устройствах с сенсорным экраном. Для увеличения масштаба проведите двумя пальцами вверх по экрану, а для уменьшения масштаба - проведите двумя пальцами вниз.
С помощью этих простых методов вы сможете настроить масштабирование страницы в Опере так, чтобы оно отлично подходило для чтения и просмотра веб-контента.
Увеличение размера шрифта через настройки браузера

Для этого следуйте инструкциям:
Шаг 1:
Откройте меню Оперы, нажав на значок "O" в верхнем левом углу окна браузера.
Шаг 2:
Выберите "Настройки" в выпадающем меню.
Шаг 3:
Перейдите на вкладку "Внешний вид" в левой части окна настроек.
Шаг 4:
В разделе "Шрифты" измените значение в поле "Размер шрифта" так, чтобы текст отображался для вас наиболее читабельно. Вы можете использовать ползунок или ввести значение вручную.
Шаг 5:
Нажмите "ОК", чтобы сохранить изменения.
После выполнения этих шагов размер шрифта на страницах будет увеличен в соответствии с вашими предпочтениями. Это поможет сделать чтение более комфортным и удобным.
Изменение контрастности для улучшения видимости текста

Чтение текста на экране может быть сложным для некоторых людей, особенно при низкой контрастности цветов. Однако Опера предоставляет возможность изменить контрастность страницы, чтобы улучшить видимость текста и облегчить чтение.
Для изменения контрастности в Опере необходимо выполнить следующие шаги:
- Откройте Оперу и перейдите на страницу, на которой вы хотите изменить контрастность.
- Нажмите на иконку Опера, расположенную в верхнем левом углу окна.
- Выберите пункт "Настройки" в выпадающем меню.
- В открывшемся окне настройки выберите вкладку "Внешний вид".
- Прокрутите вниз, пока не найдете раздел "Контрастность".
- Измените положение ползунка, чтобы увеличить или уменьшить контрастность.
- Просмотрите страницу и убедитесь, что вам удобно читать текст на новой контрастности.
Помимо регулировки контрастности страницы, Опера также предоставляет возможность изменить цвет шрифта и фона, чтобы дополнительно улучшить видимость текста. Эти опции также находятся в разделе "Внешний вид" в окне настроек.
Изменение контрастности в Опере является простым и эффективным способом улучшить видимость текста при чтении на экране. Попробуйте настроить контрастность и другие параметры, чтобы найти наиболее комфортный вариант для себя.
Использование расширений для увеличения масштаба страницы

Существует несколько расширений для Оперы, которые помогут увеличить масштаб страницы и сделать чтение более удобным. Например, можно установить расширение "Zoom" или "PageZoom". Эти расширения позволяют увеличить или уменьшить масштаб страницы с помощью горячих клавиш или кнопок в панели инструментов.
| Расширение | Описание |
|---|---|
| "Zoom" | Позволяет увеличивать или уменьшать масштаб страницы в заданном диапазоне. |
| "PageZoom" | Позволяет установить кастомный масштаб страницы и сохранить его для всех сайтов. |
Установка расширений в Опере происходит через магазин приложений. Для установки нужного расширения, необходимо перейти в магазин приложений Оперы, найти нужное расширение по названию, установить его и активировать.
После установки расширения, появятся новые кнопки или опции в панели инструментов браузера, которые будут использоваться для изменения масштаба страницы.
Использование расширений для увеличения масштаба страницы может быть очень удобно, особенно если вам часто приходится читать длинные тексты в интернете. Это позволяет не только сделать чтение более комфортным, но и уменьшить усталость глаз.
Не забывайте проверять обновления для установленных расширений, чтобы получить доступ к новым функциям и улучшениям. Также, помните о том, что некоторые расширения могут влиять на производительность браузера, поэтому рекомендуется выбирать проверенные и популярные расширения.
Советы по выбору подходящего шрифта для более удобного чтения

Чтение текста на веб-странице может быть максимально комфортным, если правильно выбрать шрифт. Вот несколько советов, которые помогут вам сделать правильный выбор:
1. Читаемость Обратите внимание на читаемость шрифта. Хороший шрифт должен быть легко различимым и не вызывать утомления глаз. Избегайте слишком узких или узорчатых шрифтов, которые могут вызвать затруднения при чтении. |
2. Размер Выберите подходящий размер шрифта. Он должен быть достаточно большим, чтобы текст был легко читаемым без усилий. Не забывайте, что каждый человек имеет свои предпочтения, поэтому сделайте возможность изменения размера шрифта для пользователей вашего сайта. |
3. Стиль Избегайте слишком тонких или жирных шрифтов. Хороший шрифт должен быть умеренным и сбалансированным. Попробуйте использовать простые и четкие шрифты, которые не отвлекают внимание от сути текста. |
4. Цвет Выберите цвет шрифта, который хорошо контрастирует с фоном. Текст должен быть ясным и легко читаемым. Помните, что люди могут иметь разные настройки яркости и контрастности на своих устройствах, поэтому следите, чтобы текст всегда был четким. |
Запомните, что хорошо выбранный шрифт может сделать чтение веб-страницы более приятным и комфортным для ваших пользователей.
Проверка и оптимизация макета страницы для разных разрешений экрана

Важным аспектом проверки макета страницы является проверка адаптивности. Адаптивный макет подстраивается под разные размеры экрана, обеспечивая комфортную и приятную визуальную читаемость. Для этого необходимо использовать гибкие единицы измерения, такие как проценты или относительные величины. Также важно убедиться, что все элементы страницы масштабируются правильно и не перекрывают друг друга на маленьких экранах.
Для проверки адаптивности макета страницы можно использовать инструменты разработки браузера. Например, в Опере есть функция "Отобразить элемент в масштабе", которая позволяет просматривать страницу в разных масштабах. Это поможет увидеть, как выглядит страница на разных разрешениях экрана и выявить возможные проблемы с масштабированием.
Оптимизация макета страницы для разных разрешений экрана включает также проверку скорости загрузки страницы. Медленная загрузка страницы может отпугнуть пользователей и негативно сказаться на пользовательском опыте. Для оптимизации скорости загрузки можно использовать сжатие изображений, минификацию и объединение CSS и JavaScript файлов, а также кэширование ресурсов.
Кроме того, стоит проверить, как выглядит текст на разных разрешениях экрана. Текст должен быть достаточно читабельным, чтобы пользователи могли комфортно читать его без необходимости масштабирования страницы. Рекомендуется использовать разумные размеры шрифта, достаточные отступы между строками и адаптивный дизайн для ссылок и кнопок.
Важно: Проверка и оптимизация макета страницы для разных разрешений экрана является важным шагом в создании комфортного и приятного пользовательского опыта. Необходимо учитывать различные разрешения экрана и адаптировать макет страницы для обеспечения максимальной читаемости и удобства использования на всех устройствах.