Удобство использования веб-страницы играет ключевую роль в создании положительного опыта пользователей. Одним из важных элементов пользовательского интерфейса является кнопка. Размер кнопки может существенно влиять на удобство ее использования. В статье мы рассмотрим, почему увеличение размера кнопки может повысить удобство использования и как это можно сделать.
Первое преимущество увеличенных кнопок - это улучшение их видимости. Более крупные кнопки более заметны для пользователей и позволяют им быстрее и проще находить нужные элементы. Это особенно важно для пользователей с ограниченным зрением или на мобильных устройствах с маленькими экранами.
Второе преимущество увеличенных кнопок - это улучшение точности нажатия. Большая площадь кнопки делает ее более просторной для пальца пользователя, что уменьшает вероятность случайного нажатия на соседние элементы или пропуска целевой кнопки. Это особенно важно для пользователей с моторными или координационными нарушениями.
Почему стоит увеличить размер кнопки на веб-странице

Увеличение размера кнопки на веб-странице может значительно повысить удобство использования для посетителей сайта. Вот несколько причин, почему стоит увеличить размер кнопки:
1. Лучшая видимость Увеличение размера кнопки позволяет ей лучше выделяться на странице и быть более заметной для пользователей. Большие кнопки привлекают внимание и помогают пользователям быстро найти нужное действие. | 2. Больше пространства для нажатия Большие кнопки предоставляют больше пространства для нажатия пальцем или курсором мыши. Это особенно важно на устройствах с сенсорным экраном, где точность нажатия может быть выше. Большие кнопки уменьшают вероятность случайного нажатия на соседнюю кнопку. |
3. Улучшенная доступность Увеличение размера кнопки помогает людям с ограниченными физическими возможностями, такими как ограничение подвижности или проблемы с зрением, более легко нажимать на кнопку. Это обеспечивает более широкий доступ к функционалу сайта и создает инклюзивную среду для всех пользователей. | 4. Более точное позиционирование Увеличение размера кнопки делает ее более стабильной и менее подверженной случайным нажатиям. Большие кнопки легче позиционировать на странице и они имеют большую "целевую зону" для пользователя. |
Увеличение размера кнопки на веб-странице – это простой и эффективный способ улучшить пользовательский опыт и сделать свой сайт более удобным для использования.
Удобство использования и привлечение внимания пользователя

Увеличенные кнопки позволяют пользователю легко и точно нажимать на них, что способствует удобству использования. Больший размер кнопок облегчает клик, особенно на мобильных устройствах, где сенсорный экран может быть меньше по сравнению с компьютерным монитором.
Кроме того, увеличенные кнопки привлекают внимание пользователя. Более крупные элементы графического интерфейса привлекают взгляд пользователя и заставляют обратить на них внимание. Это особенно важно для кнопок, которые выполняют важные действия или представляют собой основные элементы навигации на веб-странице.
Оптимальный размер кнопки может варьироваться в зависимости от контекста использования. Однако, в целом, размер кнопки должен быть достаточным, чтобы пользователь мог легко нажать на нее, но не настолько большим, чтобы занимать слишком много места на странице или отвлекать от других элементов интерфейса.
Увеличение размера кнопки на веб-странице является маленьким, но важным шагом в повышении удобства использования и привлечении внимания пользователя. Правильно размещенные и привлекательные кнопки помогают пользователю быстро и легко выполнять нужные действия, что является одним из основных принципов дизайна веб-интерфейса.
Улучшение доступности для пользователей с ограниченными возможностями

Увеличение размера кнопки и повышение ее доступности может быть особенно полезно для пользователей с ограниченными возможностями. Они могут столкнуться с трудностями в использовании маленьких кнопок или элементов управления на веб-страницах. Это может быть вызвано различными факторами, такими как проблемы со зрением или движением, а также другими ограничениями.
Увеличение размера кнопки может помочь этим пользователям получить лучший доступ к функциональности, предоставляемой на веб-странице. Более крупные кнопки будут более заметными и поддающимися нажатию, что упрощает использование. Кроме того, увеличение размера кнопки также может повысить точность пользователя при нажатии на нее, уменьшая возможность случайных ошибок или нажатий по соседним элементам.
Помимо увеличения размера кнопки, другие техники, такие как изменение цвета или контрастности кнопки, а также использование звуковых или тактильных сигналов, могут также существенно повысить доступность для пользователей с ограниченными возможностями. Важно учитывать интересы и потребности этих пользователей, чтобы создать максимально доступный интерфейс на веб-странице.
Увеличение конверсии и улучшение пользовательского опыта

Увеличение размера кнопки решает эту проблему, делая ее более заметной и удобной для использования. Крупные кнопки привлекают внимание, что позволяет пользователям сразу понять, какое действие они должны совершить.
Увеличение конверсии
Большие кнопки с выделенными цветами и современным дизайном могут значительно увеличить конверсию. Используя такие кнопки, вы побуждаете пользователей к совершению желаемых действий – сделке, регистрации, оформлению заказа и т. д. Более заметные и привлекательные кнопки могут увеличить вероятность их нажатия, что, в свою очередь, повышает конверсию и помогает достигнуть поставленных целей.
Улучшение пользовательского опыта
Удобный и интуитивно понятный пользовательский интерфейс – один из ключевых факторов успеха любого веб-проекта. Увеличение размера кнопки является важным элементом оптимизации пользовательского опыта, поскольку позволяет пользователям обращать меньше внимания на поиск кнопки и больше – на выполнение нужных действий. Это упрощает использование веб-страницы, уменьшает количество ошибок и повышает удовлетворенность пользователей.
Кроме того, увеличение размера кнопки положительно сказывается на доступности веб-сайта. Людям с ограниченными возможностями (например, слабым зрением или ограниченной моторикой) может быть сложно нажать маленькую кнопку. Увеличение размера кнопки сделает ее более доступной для всех категорий пользователей.
Внимание к мелочам – это ключ к созданию высококонверсионного и удобного веб-сайта. Увеличение размера кнопки – это маленькая деталь, которая вносит большую разницу в пользовательский опыт и конверсию. Не сомневайтесь в своих изменениях – попробуйте увеличить размеры кнопок и оцените положительный результат самостоятельно!
Привлечение внимания на мобильных устройствах

Маленький размер экрана смартфонов и планшетов может затруднять обнаружение и нажатие на кнопки. Поэтому следует придерживаться следующих рекомендаций, чтобы увеличить эффективность кнопок на мобильных устройствах:
1. Видимость
Сделайте кнопку настолько яркой и заметной, чтобы она сразу привлекала внимание. Используйте контрастные цвета, которые будут хорошо видны на мобильных устройствах.
2. Размер
Увеличьте размер кнопки для обеспечения легкого доступа. Кнопка должна быть достаточно большой, чтобы пользователи могли легко тыкнуть на нее пальцем без промахов. Рекомендуется размер кнопки не менее 48 пикселей.
3. Расположение
Разместите кнопку в удобном для пользователей месте, чтобы они могли быстро найти ее и нажать на нее. Размещение кнопки в верхней части экрана или в центре страницы может быть наиболее эффективным.
Следуя этим рекомендациям, вы сможете привлечь внимание пользователей на мобильных устройствах и повысить удобство использования кнопок на вашей веб-странице.
Уменьшение вероятности ошибочного нажатия на некорректную кнопку

Один из способов уменьшения вероятности ошибочного нажатия на некорректную кнопку – это улучшение визуального оформления кнопок. Создание различий во внешнем виде между кнопками с различными функциями позволяет пользователям быстро и безошибочно определить, какую кнопку нужно нажать для желаемого действия.
Если на веб-странице имеется несколько кнопок с разными функциями, можно использовать следующие методы для улучшения визуального оформления кнопок:
1. Цвет фона и текста. Возможно использование разных цветов фона и текста для разных кнопок. Например, можно использовать зеленый фон с белым текстом для кнопки «Сохранить», а красный фон с белым текстом для кнопки «Удалить».
2. Иконки. Добавление символьных или графических иконок на кнопки помогает быстро сориентироваться в их функции. Например, на кнопке «Сохранить» можно разместить иконку дискеты, а на кнопке «Удалить» – иконку мусорного ведра.
3. Размер и форма. Увеличение размера кнопки и использование различных форм помогают пользователю с легкостью различать кнопки. Например, кнопка «Сохранить» может быть квадратной, а кнопка «Удалить» – круглой.
4. Интерактивность. Добавление анимации или изменение внешнего вида кнопки при наведении курсора также помогает уменьшить вероятность ошибочного нажатия. Например, при наведении курсора на кнопку «Отправить» ее цвет фона может измениться на светлее.
Принятие указанных выше мер позволит улучшить визуальное оформление кнопок на веб-странице и уменьшить вероятность ошибочного нажатия на некорректную кнопку, что повысит удобство использования и привлекательность страницы для пользователей.
Создание единообразного дизайна

Чтобы создать единообразный дизайн кнопок, можно использовать следующие приемы:
Определите основные параметры кнопки: перед тем, как приступить к созданию кнопки, определитесь с основными параметрами, такими как размер, форма, цвет и стиль. Сделайте эти параметры одинаковыми для всех кнопок на веб-странице, чтобы у пользователей не возникало путаницы и они могли быстро идентифицировать кнопки.
Используйте визуальные элементы для выделения кнопок: добавьте визуальные элементы, такие как тени, градиенты или контуры, чтобы выделить кнопки и сделать их более заметными для пользователей. Это поможет им сразу обратить внимание на кнопку и понять, что она является интерактивным элементом.
Используйте понятную и лаконичную надпись на кнопке: текст на кнопке должен быть понятным и информативным. Избегайте лишних слов и делайте текст максимально лаконичным. Например, вместо "Нажмите, чтобы отправить" используйте "Отправить". Это поможет сделать кнопку более понятной и удобной в использовании.
Поддерживайте единообразие во всем дизайне: помимо кнопок, желательно сохранить единообразие и в других элементах дизайна, таких как заголовки, ссылки и формы. Это позволит создать общий стиль страницы, который будет узнаваемым и удобным для пользователей.
Создание единообразного дизайна кнопок на веб-странице - это важный этап в улучшении удобства использования. Он позволяет пользователям быстро находить интерактивные элементы и выполнять нужные действия. Следуя приведенным выше советам, вы сможете увеличить размер кнопки на своей веб-странице и создать единообразный дизайн, который будет удобным и привлекательным для пользователей.
Лучшая видимость кнопок для пользователей с ограниченным зрением

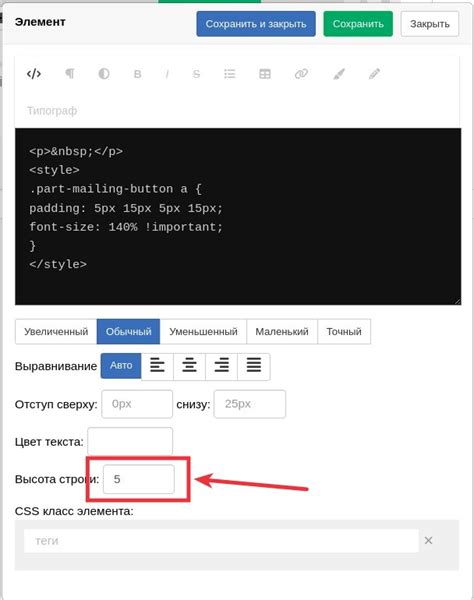
Существуют несколько способов увеличить видимость кнопок для пользователей с ограниченным зрением. Во-первых, можно увеличить размер кнопок, чтобы они были легко видимы и различимы на странице. Для этого можно использовать CSS-свойство font-size с большим значением, чтобы увеличить размер текста на кнопке.
Во-вторых, можно использовать яркие и контрастные цвета для кнопок, чтобы они выделялись на фоне веб-страницы. Например, использование яркого цвета фона и контрастного цвета текста на кнопке поможет улучшить ее видимость для пользователей с ограниченным зрением.
Кроме того, рекомендуется использовать подходящий шрифт с хорошей читаемостью для текста на кнопке. Шрифт должен быть ясным и не слишком узким, чтобы пользователи с ограниченным зрением могли легко прочитать текст на кнопке.
Важно также обратить внимание на размер и положение кнопки на странице. Она должна быть достаточно большой, чтобы пользователи могли легко на нее нажать, и располагаться на удобной высоте, чтобы кнопка была легко доступна для нажатия.
В целом, обеспечение лучшей видимости кнопок на веб-странице для пользователей с ограниченным зрением поможет повысить удобство использования страницы и сделать ее более доступной для всех пользователей.