Независимо от того, являетесь ли вы пользователями компьютера или мобильного устройства, в один прекрасный день вы можете столкнуться с проблемой слишком маленького размера страницы в браузере. Возможно, текст слишком трудночитаем или изображения стали слишком мелкими. Не паникуйте! В этой статье мы расскажем вам о полезных советах и рекомендациях, которые помогут вам увеличить размер страницы в браузере и сделать вашу онлайн-экспертизу более комфортной.
Один из самых простых способов увеличить размер страницы в браузере является использование комбинации клавиш "Ctrl" и "+". Нажимая эту комбинацию, вы увеличите масштаб отображения страницы, делая все элементы на ней больше и более читабельными. Если вы хотите сделать элементы масштабируемыми только в пределах определенного уровня, вы можете использовать комбинацию клавиш "Ctrl" и "0", чтобы вернуться к стандартному размеру страницы.
Другой полезный совет состоит в том, чтобы воспользоваться возможностями браузера для масштабирования страницы. Большинство современных браузеров предлагают встроенные функции масштабирования, которые можно найти в меню или панели инструментов. Используя эти функции, вы можете легко увеличить или уменьшить масштаб страницы до нужного размера. Кроме того, в некоторых браузерах вы можете настроить параметры масштабирования по умолчанию для более удобного использования.
Не забывайте и о возможностях увеличения размера страницы веб-сайтов. Многие веб-сайты предоставляют своим пользователям возможность настраивать размер отображения контента. Это может быть особенно полезно, если вы постоянно сталкиваетесь с проблемой слишком маленького текста или изображений на определенных веб-сайтах. Обратите внимание на поиск значка масштабирования или раздел "Настройки" на веб-сайте, где вы можете изменить размер страницы в соответствии с вашими предпочтениями.
Оптимизация размера страницы в браузере: советы и рекомендации

1. Оптимизация изображений. Один из основных факторов, влияющих на размер страницы, - это изображения. При использовании изображений на веб-странице следует убедиться, что они имеют оптимальный размер и формат. Необходимо выбирать формат изображения (например, JPEG, PNG или GIF), который обеспечивает наилучшую компромисс между качеством и размером файла. Также рекомендуется использовать сжатие изображений с помощью специальных инструментов или онлайн-сервисов.
2. Удаление неиспользуемого кода. При разработке веб-страницы необходимо избегать излишнего использования HTML, CSS и JavaScript кода. Удаление неиспользуемого кода поможет уменьшить размер страницы и ускорить ее загрузку. Также рекомендуется использовать сжатие кода с помощью специальных инструментов или онлайн-сервисов.
3. Использование кэширования. Кэширование позволяет сохранять копии веб-страницы и ее компонентов на стороне пользователя. Это позволяет значительно ускорить загрузку страницы при повторных посещениях. Для использования кэширования необходимо правильно настроить заголовки кэширования на сервере.
4. Сжатие текстовых файлов. Текстовые файлы, такие как HTML, CSS и JavaScript, могут быть сжаты с помощью алгоритмов сжатия, таких как Gzip или Deflate. Сжатие текстовых файлов сокращает их размер и ускоряет их загрузку пользователю.
5. Оптимизация кода. Оптимизация кода, используемого на веб-странице, может помочь уменьшить его размер и ускорить загрузку страницы. Некоторые способы оптимизации кода включают удаление дублирующегося кода, использование сокращенных синтаксических конструкций и смещение скриптов вниз страницы.
6. Удаление ненужных плагинов и скриптов. Плагины и скрипты, которые не используются на веб-странице, могут добавлять лишний объем данных и замедлять ее загрузку. Необходимо регулярно проверять веб-страницу на наличие ненужных плагинов и скриптов и удалять их, если они необходимы.
Размер страницы: важный параметр веб-сайта

Оптимальный размер страницы
Оптимальный размер страницы зависит от различных факторов, таких как тип веб-сайта, его цель и аудитория. Однако, в целом, следует стремиться к созданию страницы, которая является информативной, но в то же время не перегрузит пользователей излишней информацией.
Слишком большие страницы могут иметь долгое время загрузки, особенно при медленном интернет-соединении. Это может оттолкнуть посетителей и ухудшить их впечатление о веб-сайте. Кроме того, большие страницы могут быть трудными для навигации и поиска нужной информации.
Контекст и дизайн
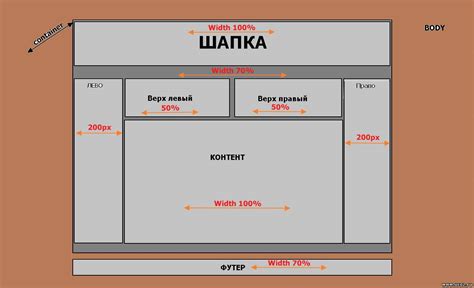
Размер страницы должен быть согласован с контекстом и дизайном веб-сайта. Важно соблюдать пропорции и баланс между разными элементами страницы, такими как текст, изображения и медиа-элементы. Это поможет создать гармоничный и приятный визуальный опыт для пользователей.
Адаптивный дизайн
В настоящее время многие пользователи обращаются к веб-сайтам с различных устройств, таких как компьютеры, смартфоны и планшеты. Поэтому важно создавать адаптивный дизайн, который позволит веб-сайту прекрасно выглядеть на разных экранах и устройствах. Адаптивный дизайн позволяет подстраивать размер страницы автоматически в зависимости от размера экрана, обеспечивая при этом оптимальный пользовательский опыт.
Заключение
Размер страницы является важным параметром веб-сайта, который необходимо учитывать при его создании. Оптимальный размер страницы помогает создать удобный и эффективный пользовательский опыт. Соблюдение пропорций и баланса между разными элементами страницы, а также использование адаптивного дизайна, являются ключевыми факторами для создания успешного веб-сайта.
Как увеличить размер страницы в браузере

Иногда при просмотре веб-страниц пользователи обнаруживают, что текст и изображения на странице слишком малы. Увеличение размера страницы в браузере может помочь сделать содержимое более читаемым и удобным. В данной статье дается несколько полезных советов, как это сделать.
Первым способом для увеличения размера страницы является использование комбинации клавиш. Для увеличения страницы можно нажать на комбинацию клавиш "Ctrl" и "+" одновременно. При этом текст и изображения на странице увеличатся на определенный процент. Чтобы вернуться к нормальному размеру страницы, можно нажать на комбинацию клавиш "Ctrl" и "0".
Если первый способ не работает или неудобен, можно воспользоваться функцией увеличения размера страницы в самом браузере. Обычно эта функция находится в верхнем правом углу браузера и обозначается значком "масштаб". При нажатии на этот значок открывается меню, в котором можно выбрать желаемый масштаб для страницы. Обычно доступны такие варианты, как 100%, 125%, 150% и так далее. Выбрав нужный масштаб, страница автоматически увеличится или уменьшится соответственно.
Также, если у вас есть компьютерная мышь с колесиком, вы можете воспользоваться его функцией прокрутки с удерживанием клавиши "Ctrl" для изменения размера страницы. Для увеличения страницы нужно прокручивать колесико вперед, удерживая клавишу "Ctrl". Для уменьшения размера страницы нужно прокручивать колесико назад, также удерживая клавишу "Ctrl".
Независимо от выбранного способа, увеличение размера страницы в браузере может значительно улучшить веб-производительность и обеспечить более комфортное чтение контента на экране. Попробуйте различные способы и выберите наиболее удобный для вас!