SVG (Scalable Vector Graphics) является векторным форматом графических изображений, который позволяет увеличивать и уменьшать изображение без потери качества. Однако, иногда бывает необходимо увеличить размер SVG-картинки, чтобы она лучше вписывалась в дизайн или соответствовала требуемым размерам. В этой статье мы рассмотрим несколько эффективных способов увеличения размера SVG-изображения.
1. Редактирование исходного кода SVG
Один из самых простых способов увеличить размер SVG-картинки - это редактирование исходного кода SVG-файла. Для этого откройте файл в текстовом редакторе и найдите атрибуты "width" и "height" в теге <svg>. Измените значения этих атрибутов на требуемые размеры. Например, если вы хотите увеличить размер изображения в 2 раза, удвойте значения атрибутов.
2. Использование CSS для масштабирования
Еще один способ увеличить размер SVG-изображения - использование CSS для масштабирования. Для этого нужно задать класс или идентификатор для <svg> и задать свойство "transform: scale()" с нужным коэффициентом масштабирования. Например, если вы хотите увеличить размер изображения в 1.5 раза, установите свойство "transform: scale(1.5)".
Использование этих способов позволит вам эффективно увеличить размер SVG-картинки без потери качества и сохранения всех деталей. Выберите наиболее удобный и подходящий для вас способ и применяйте его при необходимости.
Почему важно увеличивать размер SVG-картинки

SVG-картинки (Scalable Vector Graphics) отличаются от обычных растровых изображений тем, что они создаются с использованием векторной графики. Это означает, что они состоят из математических формул, определяющих линии, кривые и цвета.
Возможность увеличивать размер SVG-картинок без потери качества является одним из главных преимуществ этого формата. В отличие от растровых изображений, где каждый пиксель содержит информацию о цвете, векторные изображения масштабируются путем изменения размеров линий и кривых без искажения и размытия. Это позволяет использовать SVG-картинки в различных масштабах, скажем, для создания логотипов, иконок, графиков и других элементов дизайна.
Увеличение размера SVG-картинки может быть особенно полезным при разработке веб-сайтов или мобильных приложений с адаптивным дизайном. При адаптации интерфейса под разные экраны и устройства важно иметь возможность масштабировать графические элементы без потери качества. SVG-картинки, увеличенные до необходимого размера, останутся четкими и привлекательными на любом устройстве, будь то смартфон, планшет или компьютерный монитор.
Кроме того, увеличение размера SVG-картинки может быть полезным для печати или использования в проектах с высоким разрешением. Благодаря векторному формату, SVG-изображения будут сохранять свою резкость и детализацию, даже при увеличении до больших размеров. Это позволяет использовать SVG-картинки для печати на баннерах, постерах, наружной рекламе и других проектах, где требуется высокое качество изображений.
Итак, увеличение размера SVG-картинки является важным процессом для достижения желаемого размера, сохранения качества изображения и гибкости в использовании. Благодаря своей векторной природе, SVG-картинки подходят для множества задач и позволяют создавать высококачественные графические элементы для различных проектов и устройств.
Улучшение детализации

Один из способов увеличить размер SVG-изображения и улучшить его детализацию состоит в изменении координат и размеров элементов векторной графики. Для этого можно воспользоваться программами для редактирования SVG файлов, такими как Adobe Illustrator или Inkscape.
Перед началом работы с SVG-изображением рекомендуется создать копию оригинала, чтобы иметь возможность вернуться к нему в случае неудачного результата.
Один из способов улучшить детализацию SVG-изображения - это использование специфических инструментов для редактирования векторной графики. Например, в программе Adobe Illustrator можно использовать свойство "Увеличение детализации" для улучшения качества изображения. Это позволяет добавить дополнительные точки и сегменты к кривым, что приводит к более плавным и детализированным линиям.
Еще одним способом является добавление дополнительных деталей в SVG-изображение путем ручной отрисовки или импорта готовых элементов. Это позволяет добавить новые элементы, текстуры или тени, что придаст изображению большую глубину и реалистичность.
Также можно воспользоваться инструментом для изменения масштаба SVG-изображения без потери качества. Например, в программе Inkscape можно изменить размер изображения, установив более высокое значение DPI (точек на дюйм) или пикселей на дюйм. Это позволит увеличить количество пикселей на дюйм и улучшить детализацию изображения без потери качества.
Использование этих методов позволит увеличить размер SVG-изображения и улучшить его детализацию, что особенно полезно при печати или отображении на больших экранах.
Адаптация под разные экраны

При создании и увеличении SVG-картинки важно учитывать, как она будет выглядеть на разных устройствах и экранах. Такой аспект, как адаптация под разные экраны, играет важную роль в увеличении изображений. Ниже представлены несколько эффективных способов адаптации SVG-картинки:
1. Использование относительных размеров:
Вместо задания фиксированных значений для ширины и высоты SVG-картинки, рекомендуется использовать относительные единицы измерения, такие как проценты или относительные значения вида "vw" и "vh". Это позволит изображению адаптироваться к размерам экрана и сохранять соотношение сторон.
2. Медиазапросы:
Для более точной адаптации SVG-картинки, можно использовать медиазапросы. Медиазапросы позволяют задать разные стили и параметры для разных устройств или размеров экрана. Например, можно определить свойства размера и масштабирования для конкретных разрешений экрана.
3. Использование векторных элементов:
Векторные элементы в SVG позволяют сохранять качество изображения при масштабировании. Применяя векторные элементы вместо пикселей, можно добиться более гибкого и качественного увеличения изображения на разных экранах.
4. Управление с помощью CSS:
С помощью CSS можно задавать свойства для SVG-картинки и её контейнера в зависимости от ширины экрана. Например, можно менять размеры и позиционирование элементов SVG-изображения при достижении определенного размера экрана.
Однако наряду со способами адаптации, также важно помнить о максимально возможных размерах SVG-файлов. Увеличение слишком маленького изображения может привести к его размытию и потере качества.
Поэтому перед увеличением SVG-картинки рекомендуется проверить исходный размер и оценить возможность его увеличения без потери качества.
Создание эффекта зума

Для создания эффекта зума в SVG, вы можете использовать атрибуты "viewBox" и "transform". Атрибут "viewBox" определяет область, которая будет отображаться внутри SVG-элемента, а атрибут "transform" определяет преобразования, которые будут применены к SVG-элементу.
Чтобы создать эффект зума, вам необходимо увеличить размер SVG-изображения путем изменения значения атрибута "viewBox" и применения масштабирующего преобразования с помощью атрибута "transform". Например, вы можете увеличить размер SVG-изображения вдвое, установив значение "viewBox" в "0 0 width height" (где width и height - это ширина и высота оригинального SVG-изображения) и применив масштабирующее преобразование с помощью значения "scale(2)" атрибута "transform".
Возникает вопрос о том, каким образом можно увеличить размер SVG-картинки без потери качества? Ответ прост - так как SVG - это векторный формат, увеличение размера SVG-изображения не приведет к потере четкости и детализации. SVG-изображение будет масштабироваться без потери качества, поскольку каждый пиксель изображения рассчитывается в процессе его отрисовки на основе математических формул.
Пример кода для создания эффекта зума:
<svg viewBox="0 0 width height">
<g transform="scale(2)">
<circle cx="50" cy="50" r="40" fill="red" />
</g>
</svg>
В данном примере, изначальное SVG-изображение содержит круг радиусом 40 пикселей. С помощью атрибута "viewBox" мы устанавливаем область отображения в размере оригинального SVG-изображения, а с помощью значения "scale(2)" атрибута "transform" мы увеличиваем размер SVG-изображения в два раза. В итоге, мы получаем SVG-изображение с удвоенным размером круга без потери качества.
Создание эффекта зума - один из эффективных способов увеличения размера SVG-картинки без потери качества. Этот эффект позволяет вам управлять размером SVG-изображения и создавать интересные визуальные эффекты.
Как увеличить размер SVG-картинки

1. Используйте атрибуты 'width' и 'height' в теге 'svg'. Установка значений этих атрибутов позволит вам изменять размеры и пропорции изображения. Например:
<svg width="500" height="500">...</svg>
2. Измените значения координат и параметров фигур внутри SVG-изображения. Для этого потребуется редактирование исходного кода SVG-файла. При изменении значений координат и параметров фигур, обратите внимание на соотношение пропорций.
3. Используйте CSS или JavaScript для увеличения размера SVG-картинки. С помощью CSS-свойства 'transform: scale()' вы можете увеличить SVG-изображение без изменения его исходных размеров в HTML-коде. Например:
<svg class="large">...</svg>
<style>
.large {
transform: scale(2);
}
</style>
4. Используйте внешние программы или онлайн-сервисы для редактирования SVG-файлов. Существуют множество инструментов, которые позволяют масштабировать, изменять и редактировать SVG-графику, включая Adobe Illustrator, Inkscape и другие.
Увеличение размера SVG-картинки может потребоваться в различных ситуациях, например, при создании анимации, веб-дизайне, векторной графике и др. Используйте эти эффективные способы и техники, чтобы достичь нужного масштаба и качества своих изображений.
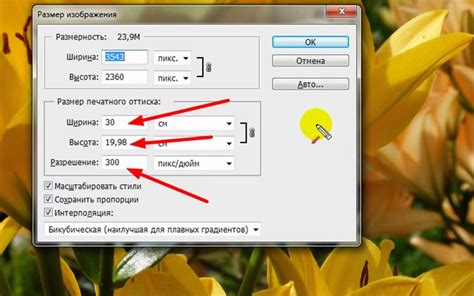
Использование атрибутов "width" и "height"

Например, если у вас есть SVG-изображение с шириной 100 пикселей и высотой 100 пикселей, вы можете изменить его размеры, установив атрибуты "width" и "height" равными двумсот пикселям:
<svg width="200" height="200" viewBox="0 0 100 100"> <circle cx="50" cy="50" r="50" fill="red" /> </svg>
Таким образом, с помощью атрибутов "width" и "height" вы можете легко увеличивать или уменьшать размеры SVG-картинки, достигая необходимого эффекта.
Применение "viewBox" для изменения размера

Атрибут "viewBox" позволяет указать координаты и размеры области, в которой будет отображаться SVG-изображение. При изменении значений этого атрибута происходит масштабирование всего содержимого SVG-файла.
Чтобы увеличить размер SVG-картинки, нужно задать большие значения координат и размеров в "viewBox". Например, если исходная ширина и высота "viewBox" равны 100, а нужно увеличить их в 2 раза, то новые значения будут равны 200. В результате SVG-изображение станет в два раза больше.
Применение "viewBox" для изменения размера SVG-картинки может быть полезно, если вам нужно увеличить изображение без потери деталей и качества. Кроме того, при использовании этого метода можно легко адаптировать SVG-изображение под разные устройства и экраны.
Пример кода:
<svg viewBox="0 0 200 200">
<circle cx="100" cy="100" r="100" fill="red" />
</svg>
В данном примере задан "viewBox" со значениями "0 0 200 200", что означает размеры SVG-изображения в 200 пикселей по ширине и 200 пикселей по высоте. Внутри SVG-элемента находится круг с координатами центра (100, 100) и радиусом 100 пикселей.
Использование трансформаций

2. Перенос (translate): еще один способ изменить размер SVG-картинки - это использовать трансформацию переноса. При помощи атрибута "transform" и значения "translate" можно задать смещение изображения по координатной оси X и/или Y. Например, значение "translate(50, 100)" сместит изображение на 50 пикселей вправо и на 100 пикселей вниз.
3. Поворот (rotate): поворот изображения также является вариантом увеличения его размера. При помощи атрибута "transform" и значения "rotate" можно задать угол поворота изображения. Например, значение "rotate(45)" повернет изображение на 45 градусов по часовой стрелке.
4. Искажение (skew): еще один способ увеличения размера SVG-картинки - это искажение. При помощи атрибута "transform" и значения "skewX" или "skewY" можно изменить угол наклона изображения по горизонтальной или вертикальной оси. Например, значение "skewX(10)" искажит изображение, наклонив его на 10 градусов по горизонтали.
Внимание! При использовании трансформаций обратите внимание на исходные размеры SVG-изображения, так как некорректное соотношение сторон может привести к его искажению или потере качества.