Хорошо видимый и читаемый текст - ключевой элемент удобного восприятия информации. В мире современных технологий, где все больше людей проводят время, читая на экранах устройств, возникает необходимость адаптировать текстовое содержимое под потребности каждого пользователя.
Одной из самых простых и доступных возможностей для облегчения чтения веб-страниц является увеличение шрифта. Размер текста, отображаемого на странице, играет важную роль в комфортном восприятии информации, и для этой цели мы предлагаем использовать функционал реалма 10 - одного из самых популярных текстовых редакторов.
Увеличение шрифта в реалме 10 - это просто! Для этого вам необходимо выделить нужный текст или параграф и воспользоваться сочетанием клавиш "Ctrl" + "+". Таким образом, вы увеличите размер шрифта на странице и улучшите читаемость текста. Преимущество этого метода состоит в его быстроте и простоте, поскольку для увеличения или уменьшения размера шрифта вам не понадобятся дополнительные инструменты или навыки.
Не зависимо от вашей зрительной патологии или предпочтений относительно размера шрифта, с помощью увеличения шрифта в реалме 10 вы сможете адаптировать текст под свои индивидуальные нужды. Будьте уверены, что качество и удобство восприятия информации на страницах реалма 10 всегда будут на высшем уровне!
Увеличение шрифта в реалме 10

Увеличение размера шрифта в реалме 10 может быть легко и быстро выполнено с помощью нескольких простых шагов. Эти шаги позволят вам увеличить размер текста на веб-странице, чтобы сделать его более читабельным и удобным для пользователей.
- Используйте стиль CSS
font-sizeдля установки размера шрифта. Например, для установки размера шрифта в 10 пунктов, вы можете использовать следующий код:p { font-size: 10px; }Этот код применит размер шрифта 10 пунктов ко всем параграфам на веб-странице.
- Используйте относительные единицы измерения для шрифта, такие как проценты или эмы. Например, вы можете установить размер шрифта в 120% с помощью следующего кода:
p { font-size: 120%; }Это позволит увеличить размер шрифта на 20% относительно размера шрифта по умолчанию.
- Используйте CSS-классы для разных размеров текста. Вы можете создать классы с соответствующими размерами шрифта и применять их к разным элементам вашей веб-страницы. Например:
.large-text { font-size: 14px; } .medium-text { font-size: 12px; } .small-text { font-size: 10px; }Затем вы можете использовать эти классы в HTML-коде, чтобы применить соответствующий размер шрифта:
<p class="large-text">Большой текст</p> <p class="medium-text">Средний текст</p> <p class="small-text">Маленький текст</p>
Многие сайты и приложения предоставляют возможность пользователям увеличивать или уменьшать размер шрифта по своему усмотрению. Это помогает обеспечить максимальный комфорт чтения для различных пользователей. Увеличение шрифта в реалме 10 может быть полезным для пользователей, которым сложно читать мелкий текст или которые предпочитают более крупные размеры текста.
Легкий способ увеличения текста

Бывает, что нам необходимо увеличить размер текста на веб-странице, чтобы сделать его более читабельным или привлекательным для пользователей. В таких случаях в реалме 10 есть простой и быстрый способ увеличить размер текста.
Чтобы увеличить шрифт в реалме 10, мы можем использовать теги <p> и <strong>. Начнем с создания общего контейнера для текста, используя тег <p>:
<p>Вот мой текст, который я хочу сделать крупнее</p>.
Затем мы можем использовать тег <strong> для выделения текста, который мы хотим увеличить. Давайте добавим его в наш пример:
<p>Вот мой текст, который я хочу сделать крупнее</strong>. Этот текст будет увеличен в размере.
Таким образом, мы можем легко и быстро увеличить размер текста в реалме 10. Просто используйте теги <p> и <strong> для создания общего контейнера и выделения текста, соответственно.
Быстрый способ увеличения размера шрифта

Существует несколько способов увеличить размер текста:
- С помощью CSS-свойства
font-size. Вы можете добавить стиль к нужному элементу, указав больший размер шрифта в пикселях или процентах. Например:p { font-size: 18px; }h1 { font-size: 150%; }
- С использованием JavaScript. Если вы хотите, чтобы пользователь мог самостоятельно регулировать размер текста, вы можете добавить кнопки увеличения и уменьшения, которые будут изменять размер шрифта при клике. Пример кода:
function increaseFontSize() { document.body.style.fontSize = "larger"; }function decreaseFontSize() { document.body.style.fontSize = "smaller"; }
- Используя готовые инструменты. Некоторые контент-менеджеры и фреймворки предоставляют встроенные функции для увеличения размера текста. Например, WordPress имеет плагины и темы, которые позволяют настраивать размер шрифта в несколько кликов.
Не забывайте, что увеличение размера шрифта может повлиять на макет вашего сайта. Убедитесь, что текст не выходит за пределы блока и выглядит гармонично на разных устройствах.
В конце концов, выбор метода увеличения размера шрифта зависит от ваших потребностей и возможностей разработки. Примените соответствующий способ и сделайте ваш текст более доступным для пользователей!
Простые шаги для увеличения размера шрифта

Увеличение размера текста в реалме 10 может быть легко и быстро выполнено с помощью нескольких простых шагов. Следуя этим инструкциям, вы сможете сделать текст на вашей странице более удобным для чтения.
- Используйте относительные единицы измерения
- Используйте CSS для увеличения размера шрифта
- Используйте JavaScript для динамического изменения размера шрифта
- Используйте принципы доступности и адаптивного дизайна
Во избежание проблем с совместимостью и масштабированием, рекомендуется использовать относительные единицы измерения, такие как проценты или относительные значения, вместо абсолютных единиц измерения, таких как пиксели. Например, вы можете задать размер шрифта в процентах или em, чтобы он автоматически масштабировался при изменении размера окна браузера или устройства.
CSS (Cascading Style Sheets) позволяет легко управлять стилем и внешним видом элементов HTML. Чтобы увеличить размер шрифта, вы можете использовать свойство "font-size" в CSS. Например:
p {
font-size: 20px;
} Если вам нужно дать пользователям возможность динамически увеличивать или уменьшать размер шрифта на вашей странице, вы можете использовать JavaScript. С помощью JavaScript вы можете отслеживать щелчки или жесты пользователя и изменять размер шрифта в соответствии с их предпочтениями. Ниже приведен пример JavaScript кода для увеличения размера шрифта:
function increaseFontSize() {
var currentFontSize = parseInt(document.getElementById("myParagraph").style.fontSize);
document.getElementById("myParagraph").style.fontSize = (currentFontSize + 2) + "px";
} Вы можете вызвать эту функцию при щелчке на кнопке или другом элементе, чтобы увеличить размер шрифта.
Помните о принципах доступности и адаптивного дизайна при увеличении размера шрифта. Убедитесь, что увеличение размера шрифта не нарушает компоновку и читаемость вашей страницы. Также обратите внимание на контрастность цвета текста, чтобы он был хорошо видим в любых условиях.
Следуя этим простым шагам, вы сможете легко увеличить размер шрифта на вашей странице в реалме 10. Выберите наиболее подходящий подход для вашего проекта и улучшите читабельность вашего текста для всех пользователей.
Советы по увеличению шрифта в реалме 10

Увеличение шрифта в реалме 10 может быть полезной функцией для улучшения читаемости текста. Вот несколько советов, которые помогут вам быстро и легко увеличить размер текста в реалме 10:
- Используйте команду "Zoom In": если вы на компьютере, нажмите на клавиатуре клавишу "Ctrl" и одновременно прокрутите колесико мыши вверх, чтобы увеличить размер текста.
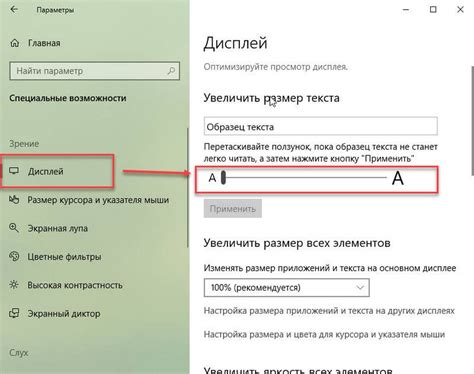
- Используйте встроенные настройки: в реалме 10 есть возможность увеличить размер текста через настройки. Перейдите в "Настройки" > "Отображение" и выберите желаемый размер текста.
- Используйте функцию "Увеличить" в браузере: откройте ваш браузер и нажмите на иконку "Плюс" или зайдите в меню "Вид" и выберите "Увеличить". Это увеличит размер всей страницы, включая текст.
- Используйте расширения и плагины: в реалме 10 есть множество расширений и плагинов, которые позволяют увеличивать шрифт на веб-страницах. Установите одно из них и наслаждайтесь увеличенным размером текста.
Необходимо отметить, что увеличение шрифта может влиять на внешний вид страницы, поэтому рекомендуется проверить, не нарушены ли ее элементы визуально после изменения размера текста.
С помощью этих простых советов вы сможете легко и быстро увеличить размер текста в реалме 10 и наслаждаться более комфортным чтением.