Высота блока является важным параметром при создании веб-страницы. Однако, иногда возникают ситуации, когда нам необходимо увеличить высоту блока без применения свойства height. Это может быть полезно, например, если нам нужно автоматически подстраивать высоту блока под его содержимое.
В данной статье мы рассмотрим несколько способов, как увеличить высоту блока без использования свойства height. Один из способов - это использование свойства padding. При установке вертикального отступа сверху и снизу с помощью свойства padding, мы можем увеличить высоту блока. Еще один способ - использование свойства margin. Но здесь нужно быть осторожными, так как это свойство может иметь влияние на расположение других элементов на странице.
Другим способом является использование псевдоэлемента ::after. Мы можем создать псевдоэлемент, который будет иметь высоту, равную необходимой высоте блока, и добавить его после содержимого блока. Это создаст иллюзию увеличения высоты блока, не изменяя его оригинальные размеры. Также можно использовать гибкий layout с поддержкой flexbox или grid. Эти CSS-технологии позволяют легко манипулировать размерами блоков и контролировать их высоту.
Методы для увеличения высоты блока без использования свойства height

Когда требуется увеличить высоту блока без применения свойства height, можно использовать несколько методов.
Первый метод - использование внутренних элементов блока с нужной высотой. Разместите внутри блока дополнительные элементы, например, параграфы или контейнеры, которые будут задавать нужную высоту блоку. Можно использовать внутренний блок с относительным позиционированием, чтобы задать высоту родительскому блоку.
Второй метод - использование псевдоэлементов ::before и ::after. Создайте псевдоэлементы, которые будут иметь нужную высоту и будут размещены перед и после блока соответственно. Задайте им нужные стили и позиционирование для того, чтобы они занимали место и увеличивали высоту блока.
Третий метод - использование отрицательных отступов. Установите отрицательные значения для верхних и нижних отступов блока, чтобы сдвинуть его содержимое вниз и расширить высоту блока.
Четвертый метод - использование псевдоэлемента с абсолютным позиционированием. Создайте псевдоэлемент с абсолютным позиционированием и задайте ему нужную высоту. При этом, родительский блок должен иметь относительное позиционирование.
Пятый метод - использование границы блока. Установите границу блока с нужной толщиной, чтобы увеличить его высоту. При этом, обратите внимание, что граница также будет видна на экране.
Эти методы позволяют увеличить высоту блока без использования свойства height и могут быть полезны в различных ситуациях веб-разработки.
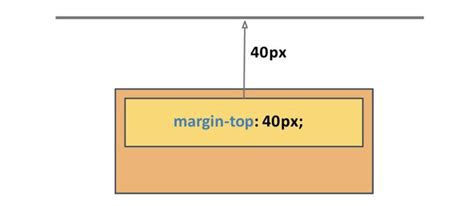
Использование вертикальных отступов и паддингов

Вертикальный отступ может быть добавлен с помощью CSS свойства margin. Вы можете применить отрицательный вертикальный отступ, чтобы увеличить размер блока. Например:
HTML:
<div class="block"> <p>Содержимое блока</p> </div>
CSS:
.block {
margin-bottom: 20px; /* Здесь можно указать любое значение отступа */
}
В данном примере мы применили положительный отступ внизу блока, что привело к увеличению его высоты на 20 пикселей.
Также, вы можете использовать вертикальный паддинг, чтобы увеличить размер блока. Паддинг добавляется внутри элемента и расширяет его размеры. Например:
HTML:
<div class="block"> <p>Содержимое блока</p> </div>
CSS:
.block {
padding-bottom: 20px; /* Здесь можно указать любое значение паддинга */
}
В данном примере мы применили положительный паддинг внизу блока, что привело к увеличению его высоты на 20 пикселей.
Использование вертикальных отступов и паддингов позволяет динамически изменять размеры блока, не применяя свойство height. Однако, следует учитывать, что при применении отрицательного отступа или большого паддинга, может произойти перекрытие содержимого блока или его соседних элементов. Поэтому, при использовании данного подхода следует быть внимательными и тестировать результаты на разных разрешениях и устройствах.
Применение свойства min-height

Свойство min-height позволяет задать минимальную высоту блока, независимо от его контента. Это особенно полезно, когда необходимо создать блок, который должен быть как минимум определенной высоты, но может быть больше, если его контент этого требует.
Применение свойства min-height особенно полезно в условиях, когда блок должен занимать всю высоту экрана. В этом случае можно задать min-height: 100vh;, что означает, что высота блока будет равна 100% высоты окна браузера.
Свойство min-height также позволяет создавать адаптивные блоки, которые могут изменять свою высоту в зависимости от размера экрана. Например, можно задать min-height: 50vh; для блока, чтобы он занимал половину высоты экрана независимо от его содержимого.
Как правило, при использовании свойства min-height следует также задать height: auto;, чтобы блок мог увеличиваться по мере добавления контента, если это необходимо.
Однако стоит помнить, что свойство min-height не работает в старых версиях Internet Explorer (до версии 7), поэтому нужно учитывать совместимость с браузерами, если это важно для вашего проекта.
В итоге, применение свойства min-height дает возможность гибкого управления высотой блоков на веб-странице, обеспечивая необходимое пространство для контента и улучшая пользовательский опыт.
Использование абсолютного или фиксированного позиционирования

Если вам необходимо увеличить высоту блока без использования свойства height, вы можете воспользоваться абсолютным или фиксированным позиционированием.
Абсолютное позиционирование позволяет вам задать точное положение элемента относительно его родительского элемента или ближайшего позиционированного предка. Вы можете использовать свойства top и bottom для задания расстояния от верхнего или нижнего края блока соответственно.
Фиксированное позиционирование позволяет вам закрепить элемент относительно окна просмотра, что означает, что элемент будет оставаться на месте, даже при прокрутке страницы. Для задания расстояния от верхнего края окна вы можете использовать свойство top.
Однако, важно помнить, что при использовании абсолютного или фиксированного позиционирования элементы теряют свое место в потоке документа, что может привести к нарушению структуры страницы. Поэтому рекомендуется использовать эти методы с осторожностью и в случаях, когда это необходимо.
Например, вы можете задать блоку абсолютное позиционирование и использовать свойство top для увеличения его высоты:
<div style="position: absolute; top: 0; height: 200px;">Содержимое блока</div>
Таким образом, вы можете достичь нужной высоты блока, не используя свойство height, а путем изменения его положения на странице.
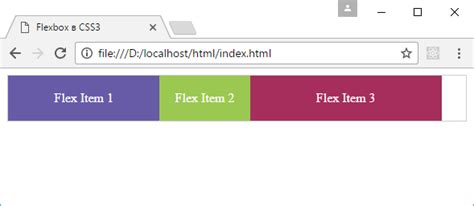
Использование свойства flex-grow

При использовании свойства flex-grow в стиле блока, этому свойству присваивается значение, которое указывает флекс-расширение для блока. Значение может быть любым числом больше 0, и эти числа относятся к другим блокам внутри контейнера в соответствии с их значением. Например, если у трех блоков внутри контейнера значения свойства flex-grow равны 1, то каждый блок займет одну треть доступного пространства по высоте.
Кроме того, свойство flex-grow имеет значение по умолчанию, равное 0, что означает, что блоки не будут увеличиваться в размере и оставят пространство нераспределенным.
Пример использования свойства flex-grow для увеличения высоты блока:
```html
.container {
display: flex;
flex-direction: column;
height: 300px;
}
.block {
flex-grow: 1;
background-color: gray;
margin-bottom: 10px;
}
В данном примере мы создаем контейнер с помощью стиля display: flex и задаем ему высоту в 300 пикселей. Внутри контейнера создаем три блока с классом "block", которым присваиваем свойство flex-grow: 1. Это означает, что каждый блок будет занимать одну треть доступного пространства по высоте контейнера.
Таким образом, использование свойства flex-grow позволяет увеличивать высоту блоков внутри контейнера, не применяя свойство height, и дает большую гибкость и контроль над распределением пространства.