Веб-дизайн является важной составляющей любого сайта, и выбор шрифта – это одно из ключевых решений при создании эстетически привлекательной и удобочитаемой веб-страницы. СSS предоставляет множество возможностей для изменения шрифта на странице, включая выбор стиля, размера и внешнего вида.
Изменение шрифта на веб-странице можно осуществить с помощью свойства font-family в CSS. Это свойство позволяет указать список предпочтительных шрифтов и их типов для отображения текста на странице. Если указанный шрифт недоступен на компьютере пользователя, браузер автоматически заменит его на другой шрифт из списка.
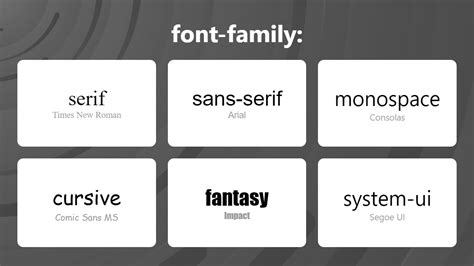
Более общий способ изменения шрифта – это использование предопределенных ключевых слов в свойстве font-family. Например, если вы установите значение "sans-serif", то браузер будет искать и отображать шрифт без засечек. А если установите значение "serif", то браузер будет искать и отображать шрифт с засечками.
Изменение шрифта на веб-странице

В CSS есть несколько способов изменить шрифт на веб-странице. Один из наиболее распространенных способов - это использование свойства font-family. Это свойство позволяет задать желаемый шрифт с помощью его имени или перечисления нескольких имён. Например:
body {
font-family: Arial, sans-serif;
}
В приведенном примере, шрифт Arial будет применяться для всего текста на странице. Однако, если шрифт не найден, браузер будет использовать альтернативный шрифт без засечек, такой как sans-serif.
Другим способом изменения шрифта является использование специфичных тегов или классов CSS. Например, вы можете применить разные шрифты к заголовкам и абзацам на веб-странице:
<h1 style="font-family: 'Montserrat', sans-serif;">Заголовок</h1>
<p style="font-family: 'Open Sans', sans-serif;">Текст абзаца</p>
В приведенном примере, заголовок будет использовать шрифт Montserrat, а абзац - шрифт Open Sans. Обратите внимание на использование одинарных кавычек, чтобы заключить имя шрифта в двойные кавычки, так как имя шрифта содержит пробелы.
Изменение шрифта на веб-странице - это важный аспект по созданию привлекательного и профессионального дизайна. Используйте разные шрифты в соответствии с вашими предпочтениями и целями дизайна веб-страницы.
Определение шрифтов в CSS

Один из самых распространенных способов определения шрифта - это использование свойства font-family. Оно позволяет задать один или несколько шрифтов, которые будут использоваться для отображения текста. Если указанный шрифт недоступен, браузер будет пытаться найти альтернативный шрифт из списка.
Например, чтобы определить шрифт Arial в CSS, мы можем использовать следующее правило:
p {
font-family: Arial, sans-serif;
}
В этом примере мы используем шрифт Arial, а если он недоступен, то браузер будет использовать любой шрифт без засечек (sans-serif).
Другими свойствами шрифта, которые можно определить, являются:
font-size: задает размер шрифта;font-style: определяет стиль шрифта (например, курсив);font-weight: задает жирность шрифта;color: изменяет цвет текста.
Комбинируя эти свойства, можно создавать разнообразные варианты оформления шрифта веб-страницы, от классических до современных.
Встроенные шрифты

Кроме того, что вы можете использовать обычные системные шрифты, CSS также предлагает возможность использовать некоторые стандартные встроенные шрифты.
Встроенные шрифты в CSS включают такие шрифты, как Arial, Times New Roman, Verdana, Courier New и другие. Они являются частью операционной системы и обычно доступны на всех устройствах без необходимости загрузки или установки.
Чтобы использовать встроенные шрифты в CSS, вы можете использовать свойство font-family и указать одно из следующих значений:
- Arial: шрифт без засечек, часто используется в веб дизайне;
- Times New Roman: классический шрифт с засечками, который часто используется в печати;
- Verdana: популярный шрифт без засечек, известен своей читабельностью на экране;
- Courier New: моноширинный шрифт, часто используется для отображения кода или текстовых файлов.
Пример использования встроенного шрифта Arial в CSS:
p {
font-family: Arial, sans-serif;
}
Здесь мы указали шрифт Arial в качестве первого варианта, а sans-serif как второй вариант, который будет использоваться на случай, если Arial недоступен на устройстве. Такой подход обеспечивает гибкость в отображении шрифта на разных устройствах.
Подключение внешних шрифтов

Веб-страницы могут быть украшены различными шрифтами, которые отображаются на компьютере пользователя. Однако, чтобы гарантировать, что шрифт будет отображаться правильно на всех устройствах, можно использовать внешние шрифты.
Для подключения внешних шрифтов, сначала нужно найти подходящий шрифт и получить его код. Множество веб-сайтов предлагают бесплатные шрифты для использования. После выбора шрифта, можно скопировать его код и вставить его в CSS-код вашей веб-страницы.
Пример кода для подключения внешнего шрифта:
@import url('https://fonts.googleapis.com/css?family=Roboto');В этом примере мы подключаем шрифт Roboto, который находится на веб-сервере Google Fonts. Замените URL на нужный вам шрифт.
После подключения внешнего шрифта его можно использовать в селекторах стилей:
body { font-family: 'Roboto', sans-serif; }В этом примере мы указываем, что шрифт Roboto должен использоваться внутри элемента body. Если шрифт не сможет быть загружен, браузер заменит его на шрифт без засечек (sans-serif).
Подключив внешний шрифт, вы можете создать уникальный дизайн для вашей веб-страницы и обеспечить ее правильное отображение на разных устройствах.
Изменение размера шрифтов

Изменение размера шрифтов на веб-странице можно осуществить с помощью CSS (каскадных таблиц стилей). Это позволяет задавать размер шрифта в разных единицах измерения, таких как пиксели (px), проценты (%) или эмы (em).
Для изменения размера шрифта в CSS можно использовать свойство font-size. Например, чтобы установить размер шрифта в 16 пикселей, нужно применить следующий код:
p {
font-size: 16px;
}
Также можно использовать процентные значения или эмы. Например, для установки размера шрифта в 120% от базового значения или 1.2 эма, можно использовать следующий код:
p {
font-size: 120%;
}
или
p {
font-size: 1.2em;
}
Значение размера шрифта можно задавать для различных элементов HTML на странице. Например, для изменения размера шрифта заголовков можно использовать селектор h1 или h2 с нужным значением для свойства font-size.
Важно учитывать, что размер шрифта на веб-странице может отображаться по-разному на разных устройствах и браузерах, поэтому лучше использовать относительные единицы измерения, такие как проценты или эмы.
Изменение стиля шрифтов

На веб-страницах с помощью CSS можно изменять различные стили шрифтов, чтобы придать им уникальный вид и улучшить читаемость текста.
Для изменения стиля шрифта можно использовать следующие CSS-свойства:
| Свойство | Описание |
|---|---|
| font-family | Устанавливает семейство шрифтов для текста |
| font-size | Устанавливает размер шрифта |
| font-weight | Устанавливает насыщенность шрифта |
| font-style | Устанавливает начертание шрифта |
| color | Устанавливает цвет текста |
Пример использования CSS для изменения стиля шрифтов:
<style>
p {
font-family: Arial, sans-serif;
font-size: 16px;
font-weight: bold;
font-style: italic;
color: #333333;
}
</style>
<p>Этот текст будет отображаться шрифтом Arial с размером 16 пикселей. Он будет жирным и курсивным.</p>
Комбинируя эти свойства в CSS, можно настроить стиль шрифтов на веб-странице по своему усмотрению. При этом стоит помнить о важности читабельности текста и его соответствии с дизайном и целями страницы.
Изменение цвета шрифтов

В Cascading Style Sheets (CSS) есть несколько способов изменить цвет шрифта на веб-странице.
Один из самых распространенных способов - это использование свойстваcolor.Это свойство позволяет задать цвет текста с помощью названия цвета, его шестнадцатеричного кода или RGB-значения.
Например, чтобы изменить цвет шрифта на красный, вы можете использовать следующий CSS-код:
p {
color: red;
}
Существует также возможность использования шестнадцатеричного кода для определения цвета шрифта.
Например, чтобы установить цвет текста как ярко-зеленый, вы можете использовать следующий CSS-код:
p {
color: #00ff00;
}
Если вам нужно установить необычный цвет шрифта, вы также можете использовать RGB-значения.
RGB-значение указывает количество красного (red), зеленого (green) и синего (blue) цветов в цвете.
Каждое значение должно быть в диапазоне от 0 до 255.
p {
color: rgb(255, 0, 255);
}
Это всего лишь несколько способов изменить цвет шрифта на веб-странице с помощью CSS.
Вы можете экспериментировать с различными цветами, чтобы создавать уникальный дизайн для своего сайта.