Выровнять - это метод форматирования текста, который обеспечивает создание ровных линий выравнивания на обоих сторонах текста. В отличие от обычного выравнивания по левому краю, при использовании метода выравнивания текста выглядит более профессионально и эстетически приятно.
Выровнять может использоваться во многих ситуациях, включая написание и оформление профессиональных писем, резюме, приглашений и других видов документов. Он помогает создать четкую и упорядоченную структуру текста, делая его более читабельным и легким для восприятия.
При использовании метода выравнивания важно помнить о некоторых правилах. Во-первых, необходимо аккуратно контролировать длину строк, чтобы избежать появления слишком широких пробелов между словами. Во-вторых, не стоит злоупотреблять выравниванием в случаях, когда текст слишком короткий или содержит большое количество переносов строк. В таких случаях лучше придерживаться выравнивания по левому краю.
В целом, правила письма, нюансы использования и причины применения выравнивания являются важными элементами формирования грамотного и профессионального текста. Независимо от того, пишете ли вы деловое письмо или креативную статью, использование метода выравнивания поможет вам создать текст, который будет выглядеть аккуратно и легко читаться.
Правила выравнивания письма

| Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
Текст, выровненный по левому краю, имеет привычный и легко читаемый вид. Он характеризуется равными левыми и неровными правыми краями строк. | Выравнивание по центру придает тексту более формальный и нарядный вид. Строки в таком тексте имеют равные по длине правые и левые края. | Выравнивание по правому краю делает текст компактнее и аккуратнее визуально. Текст с таким выравниванием имеет равные левые края строк и неровные правые края. |
В зависимости от целей и задач, которые ставит перед собой автор письма, можно использовать различные способы выравнивания текста. Некоторые авторы предпочитают выравнивание по левому краю для повседневного текста, в то время как другие выбирают выравнивание по центру для создания более формальной и официальной атмосферы. Выравнивание по правому краю чаще используется для создания аккуратного и компактного визуального эффекта.
Основное правило при выравнивании текста в письме - согласованность. Весь текст должен быть выровнен одним способом, чтобы сохранить его целостность и единообразие.
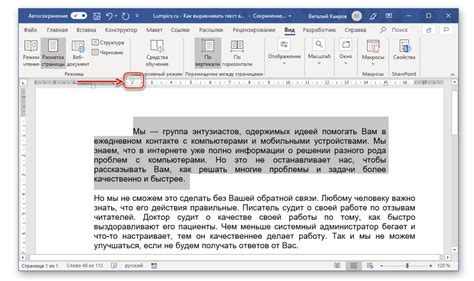
Выровнять текст по левому краю

Левое выравнивание особенно полезно при создании блоков текста, таких как параграфы или списки, чтобы улучшить их читаемость и визуальное восприятие.
Для применения левого выравнивания к тексту в HTML, используйте CSS-свойство text-align со значениями left или start. Например:
<p style="text-align: left;">Это текст, выровненный по левому краю.</p>Кроме того, вы также можете использовать CSS-классы для применения левого выравнивания к группе элементов. Создайте класс с нужным свойством:
.left-align {
text-align: left;
}Затем примените класс к нужным элементам в HTML:
<p class="left-align">Это текст, выровненный по левому краю.</p>Выравнивание текста по левому краю - это один из основных методов форматирования текста, который облегчает его восприятие и повышает структуру и читаемость веб-страницы.
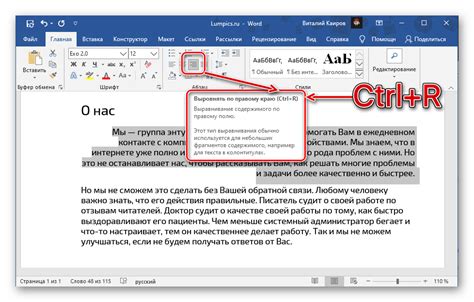
Выровнять текст по правому краю

Для того чтобы выровнять текст по правому краю, можно использовать в CSS свойство text-align со значением "right". Например:
Текст, который нужно выровнять по правому краю.
Также для выравнивания текста по правому краю можно использовать тег <p> с атрибутом align и значением "right". Например:
Текст, который нужно выровнять по правому краю.
Выравнивание текста по правому краю может быть полезно в различных ситуациях, например, при создании таблиц или при необходимости создания аккуратного и симметричного дизайна страницы.
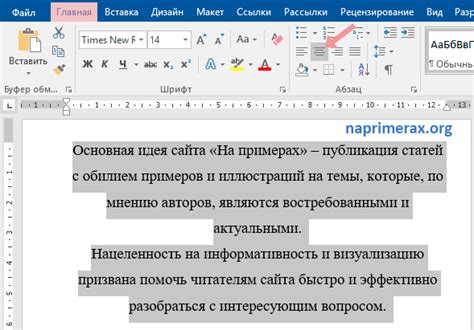
Выровнять текст по центру

Для выравнивания текста по центру в HTML используется специальный тег <center>. Этот тег указывает браузеру на необходимость выравнивания содержимого внутри него по центру.
Пример использования тега для выравнивания текста по центру:
<center>Текст, который нужно выровнять по центру</center>
Однако тег <center> является устаревшим и не рекомендуется к использованию в новых проектах. Вместо него следует использовать CSS свойство text-align: center; для достижения аналогичного эффекта:
<p style="text-align: center;">Текст, который нужно выровнять по центру</p>
Использование CSS позволяет более гибко настраивать стиль выравнивания текста и отделять его от содержимого разметки.
Основные причины применения выравнивания текста по центру включают:
- Повышение визуальной привлекательности и читабельности текста;
- Создание акцента на определенных элементах текста;
- Улучшение композиции и симметрии веб-страницы;
- Повышение удобства чтения текста на мобильных устройствах;
- Подчеркивание важности или выделение информации в тексте.
Важно помнить, что выравнивание текста по центру следует использовать с умом и обоснованно, чтобы не нарушать правила веб-дизайна и не потерять читабельность текстового содержимого.
Нюансы использования выравнивания

Один из наиболее часто используемых вариантов выравнивания – выравнивание по левому краю. Оно обеспечивает удобочитаемость текста и его быстрое восприятие, так как большинство пользователей привыкло начинать чтение слева направо. Кроме того, левое выравнивание позволяет легко создавать одностраничные макеты, где контент располагается в вертикальных колонках.
Однако есть ситуации, когда центрирование текста может быть более предпочтительным вариантом. Центрирование создает более акцентированный и симметричный визуальный эффект. Оно может использоваться для выделения заголовков, подзаголовков или других ключевых элементов контента. При создании графических элементов также центрирование текста может сделать композицию более сбалансированной и гармоничной.
Для создания сложных макетов с разнообразными элементами контента иногда требуется выравнивание по обоим краям. Оно позволяет создавать ровные и аккуратные границы между блоками, что делает макет более структурированным. Кроме того, такое выравнивание помогает распределить текст равномерно, особенно при работе с длинными параграфами или многострочными заголовками.
Также важно учитывать контекст, в котором будет использоваться выравнивание. Например, в интерактивных элементах, таких как кнопки или ссылки, центрирование текста может быть более удобным для пользователей, поскольку привлекает их внимание и явно показывает, что это элемент, с которым можно взаимодействовать. В то же время, левое выравнивание может быть предпочтительным для длинных списков или текста, который требуется скроллить, чтобы обеспечить более легкую навигацию пользователю.
| Преимущества выравнивания | Недостатки выравнивания |
|---|---|
| Позволяет упростить чтение и восприятие контента | Может приводить к неэстетичному размещению текста на странице |
| Создает аккуратный и сбалансированный визуальный эффект | Может усложнять работу с адаптивными макетами |
| Помогает выделить ключевые элементы контента | Может требовать дополнительных настроек при работе с разными типами контента |
В целом, использование выравнивания должно быть обоснованным и основываться на конкретных потребностях проекта и целях дизайна. Нюансы и типы выравнивания могут различаться в зависимости от контекста и специфики веб-сайта или приложения, поэтому важно тщательно анализировать и выбирать наиболее эффективные варианты для конкретной ситуации.
Выравнивание в заголовках и подзаголовках

Выравнивание текста в заголовках и подзаголовках имеет важное значение для создания читабельного и эстетичного дизайна страницы. В зависимости от целей и особенностей дизайна, можно использовать различные типы выравнивания, такие как:
1. Выравнивание по левому краю
Выравнивание по левому краю является самым распространенным типом выравнивания в заголовках и подзаголовках. Оно обеспечивает легкую и понятную восприимчивость текста и обычно используется, когда текст должен быть обозначен как заголовок.
2. Выравнивание по центру
Выравнивание по центру используется, когда текст в заголовке или подзаголовке должен быть выделен или привлечь внимание читателя. Оно создает визуальное равновесие и узкую фокусировку на тексте.
3. Выравнивание по правому краю
Выравнивание по правому краю редко используется в заголовках и подзаголовках, так как может создать дисбаланс и затруднить восприятие текста. Однако в некоторых случаях, когда основной текст выравнивается по левому краю, правое выравнивание может быть эстетичным и создать ощущение законченности.
4. Выравнивание по ширине
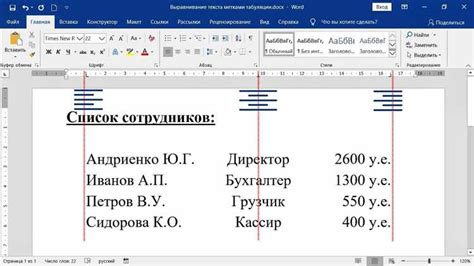
Выравнивание по ширине позволяет создать ровные и аккуратные линии заголовков и подзаголовков. Оно равномерно распределяет текст по ширине блока и привлекает внимание к его содержанию. Однако такое выравнивание может создавать больше проблем с читабельностью, особенно если текст слишком длинный или содержит много слов.
Выбор метода выравнивания в заголовках и подзаголовках зависит от конкретного дизайна и целей текста. Он должен обеспечивать читабельность, привлекательность и эстетичность элементов страницы, учитывая особенности контента и визуального восприятия.
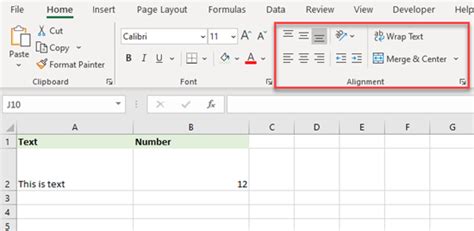
Выравнивание в таблицах и списке

Выравнивание играет важную роль в создании таблиц и списков на веб-страницах. Оно позволяет установить порядок расположения элементов и делает контент более читабельным и удобным для пользователя.
В таблицах выравнивание применяется для выделяющихся столбцов или строк. В зависимости от требований дизайна и целей таблицы, можно использовать различные комбинации выравнивания. Например, можно выровнять все ячейки по левому краю, чтобы создать читабельный список данных. А в другом случае, если необходимо выделить заголовки столбцов, можно применить выравнивание по центру или по правому краю.
Когда дело касается списков, то выравнивание применяется для установки порядка и структурирования элементов списка. В HTML есть несколько возможных значений для атрибута list-style-position, которые контролируют выравнивание маркера или номера списка. Например, значение inside помещает маркеры или номера списка внутри контента, а значение outside помещает их снаружи контента списка.
Независимо от того, где вы применяете выравнивание - в таблицах или списках, следует помнить, что оно должно быть согласовано и соответствовать дизайну и целям вашей веб-страницы. Ошибка в выравнивании может привести к плохому визуальному восприятию и затруднить понимание содержимого.
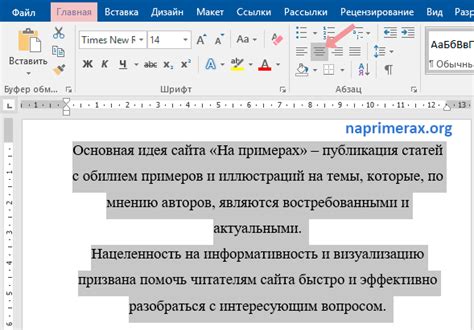
Выравнивание в цитатах и блоках текста

Существует несколько способов выравнивания текста в цитатах и блоках. Одним из самых распространенных является выравнивание по ширине. В этом случае текст заполняет всю доступную ширину области, равномерно распределяясь по строкам. Такой вид выравнивания особенно хорошо подходит для больших блоков текста, таких как цитаты или примечания.
Еще одним способом выравнивания текста является выравнивание по левому или правому краю. При таком выравнивании все строки текста начинаются или заканчиваются на одном и том же уровне. Такой вид выравнивания часто используется в списках или перечислениях, где нужно подчеркнуть связь между элементами.
Также существует возможность выравнивания текста по центру. При этом выравнивании все строки текста являются центрированными по отношению к области. Такой вид выравнивания часто используется для заголовков или выделения особо важных фрагментов текста.
В зависимости от специфики документа и его цели, можно подбирать оптимальный вариант выравнивания текста. Важно помнить, что правильное выравнивание текста способствует лучшему восприятию информации и повышению привлекательности документа в целом.



