Google Chrome – это один из самых популярных веб-браузеров, который используется миллионами людей по всему миру. Он обладает широким спектром функций и предоставляет пользователям удобный и быстрый доступ к веб-содержимому. Но как создать свой собственный браузер на основе Chromium?
Одной из важнейших задач при создании собственного браузера является выбор платформы. Однако Chromium, на базе которого создан Google Chrome, предоставляет открытый исходный код, что позволяет разработчикам адаптировать его под свои нужды. Chromium предоставляет широкие возможности для настройки и кастомизации браузера, включая изменение дизайна, добавление новых функций и улучшение безопасности.
Процесс создания собственного браузера на основе Chromium может быть увлекательным и сложным. Это требует знаний в области программирования, UI/UX-дизайна и безопасности. Однако благодаря открытой структуре и большому сообществу разработчиков, которые обмениваются опытом и знаниями, создание своего браузера становится более доступным.
Хром - создание браузера

Одной из особенностей Хрома является его быстрота и эффективность в использовании ресурсов компьютера. Благодаря использованию передовых технологий, таких как многопоточность и предварительная загрузка веб-страниц, Хром обеспечивает быстрое открытие сайтов и плавную работу даже при открытии множества вкладок.
Ещё одной важной особенностью Хрома является его безопасность. Браузер активно борется с вредоносными программами и фишинговыми сайтами, предупреждая пользователей о потенциальных угрозах и блокируя доступ к ним.
Хром также предоставляет разработчикам широкие возможности для создания расширений и приложений. Это позволяет расширять функциональность браузера и адаптировать его под различные потребности пользователей.
В процессе разработки Хрома акцент делается на простоте и удобстве использования. Интерфейс браузера минималистичный и интуитивно понятный, что делает его доступным для широкого круга пользователей.
Создание браузера – сложная и многогранная задача, которую команда Google успешно реализовала с помощью проекта Хром. Благодаря его функциональности и надежности, браузер Хром остается одним из наиболее популярных среди пользователей по всему миру.
Шаги по созданию браузера Хром

| Шаг 1 | Определите основные функции браузера, которые хотите включить. Рассмотрите функциональность веб-браузера, такую как открытие вкладок, навигацию по страницам, закладки, поиск и другие важные возможности. Создайте список всех основных функций, которые должен поддерживать ваш браузер. |
| Шаг 2 | Загрузите исходный код Chromium – открытого исходного кода, на котором основан Хром. Используйте Git для клонирования репозитория и получения последней версии кода. Убедитесь, что у вас есть все необходимые инструменты и зависимости для сборки проекта. |
| Шаг 3 | Настройте среду разработки для работы с проектом. Установите все необходимые библиотеки и настройте переменные среды. Убедитесь, что ваша система готова для компиляции и сборки кода Chromium. Не забудьте выбрать целевую платформу и подготовить ее для сборки. |
| Шаг 4 | Внесите необходимые изменения в исходный код Chromium, чтобы добавить функции вашего браузера. Изучите документацию и руководства по разработке Chromium, чтобы понять, как внести изменения и интегрировать новую функциональность. |
| Шаг 5 | Скомпилируйте и соберите измененный исходный код Chromium. Убедитесь, что процесс сборки проходит без ошибок и предупреждений. Проверьте, что ваш браузер работает и поддерживает все выбранные функции. |
| Шаг 6 | Протестируйте и отладьте ваш браузер, чтобы убедиться, что он работает стабильно и корректно. Проверьте все функции, устраните возможные ошибки и недочеты. Обратите внимание на производительность и безопасность вашего браузера. |
| Шаг 7 | Упакуйте и распространите свой браузер Хром для пользователей. Создайте установщик или пакет, который позволит пользователям установить и использовать ваш браузер легко и удобно. |
Помните, что создание браузера – это продолжительный и итеративный процесс. Возможно, вам потребуется провести несколько итераций и внести дополнительные изменения, чтобы сделать ваш браузер лучше. Однако, следуя этим шагам, вы сможете успешно создать свой собственный браузер Хром.
Исходный код и программирование браузера Хром

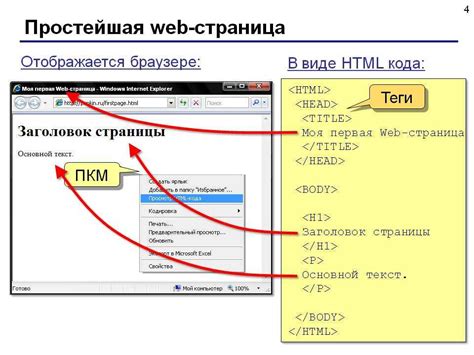
Основным языком программирования, используемым для разработки Chrome, является JavaScript. JavaScript позволяет добавлять интерактивность и функциональность веб-страницам. Вместе с JavaScript, Chrome также поддерживает HTML и CSS для создания структуры и стилизации веб-страниц.
Исходный код Chrome доступен в открытом доступе, что позволяет разработчикам изучать и изменять его в соответствии со своими потребностями. Это дает возможность создавать специфические реализации браузера, включая добавление новых функций и инструментов.
Программирование браузера Chrome включает в себя использование Chrome DevTools - набора инструментов разработчика, предоставляемых самим браузером. DevTools позволяет анализировать и отлаживать код в реальном времени, изменять стили и DOM-структуру страницы, выполнять профилирование и многое другое.
Разработка расширений является еще одной возможностью программирования для Chrome. Расширения позволяют добавлять новые функции и возможности браузера, такие как блокировка рекламы, интеграция соцсетей и многое другое. Расширения Chrome разрабатываются с использованием JavaScript, HTML и CSS.
При создании браузера на основе Chrome или разработке расширения для Chrome важно следовать руководствам и рекомендациям, предоставляемым Google. Google Chrome Developer Documentation содержит информацию о различных API, инструментах и ресурсах, которые могут быть полезными для разработки веб-приложений и расширений Chrome.
Исходный код и программирование браузера Chrome предоставляют разработчикам возможность создавать уникальные и инновационные веб-приложения, а также расширения, которые могут улучшить опыт пользователей.
Установка и настройка браузера Хром

1. Установка Хрома
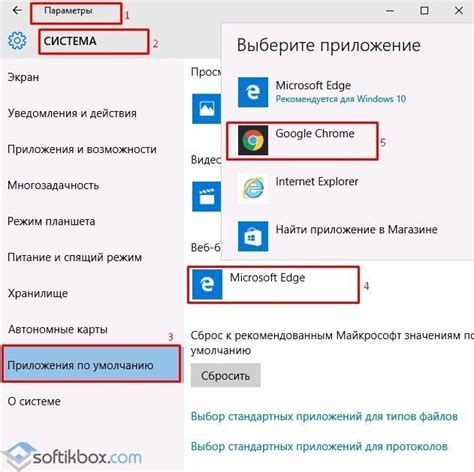
Для начала, необходимо скачать установочный файл браузера Хром с официального сайта Google. После загрузки файла, запустите его и следуйте инструкциям установщика. По окончании процесса установки, Хром будет готов к использованию.
2. Настройка Хрома
После установки браузера, рекомендуется провести несколько настроек для улучшения его работы.
2.1. Настройка страницы новой вкладки
В адресной строке введите "chrome://settings" и нажмите Enter. Найдите раздел "При запуске" и выберите опцию "Открывать страницы - Пустая страница". Затем прокрутите страницу вниз и найдите раздел "Внешний вид". Включите опцию "Отображать кнопку "Домой" на панели инструментов".
2.2. Настройка системы уведомлений
Чтобы получать уведомления от сайтов, в адресной строке введите "chrome://settings" и нажмите Enter. Затем найдите раздел "Конфиденциальность и безопасность" и выберите "Настройки сайтов". Нажмите на "Уведомления" и включите опцию "Разрешить сайтам отправлять уведомления".
2.3. Настройка блокировщика рекламы
Для более комфортного просмотра сайтов, можно включить блокировщик рекламы в Хроме. Для этого в адресной строке введите "chrome://settings" и нажмите Enter. Найдите раздел "Конфиденциальность и безопасность" и выберите "Настройки сайтов". Затем найдите "Реклама" и включите опцию "Блокировать рекламу на некоторых сайтах".
Вот и все! Браузер Хром готов к использованию после установки и настройки. Не забудьте регулярно обновлять Хром, чтобы получить все новые функции и исправления ошибок.
Особенности Хром для разработчиков

1. Инструменты разработчика: Встроенные инструменты разработчика Хром предлагают широкий набор функций, которые упрощают отладку и анализ веб-страниц. С их помощью вы можете проверять элементы страницы, изменять стили, отслеживать сетевые запросы и многое другое.
2. DevTools: Хром предлагает качественные инструменты DevTools, которые позволяют разработчикам анализировать и отлаживать код JavaScript в реальном времени. Это способствует ускорению процесса разработки и исправлению ошибок на сайте.
3. Поддержка последних технологий: Хром всегда опережает время и обеспечивает поддержку последних технологий веб-разработки. Он быстро внедряет новые стандарты, такие как HTML5 и CSS3, что позволяет разработчикам использовать новые функции и возможности.
4. Расширения: Хром также предлагает широкий выбор расширений, которые помогают разработчикам улучшать свою продуктивность. Они предоставляют дополнительные функции и инструменты, такие как автозаполнение кода, анализаторы кода и многое другое.
5. Скорость работы: Хром славится своей высокой скоростью работы, что делает его идеальным для разработчиков. Быстрая загрузка страниц, быстрая обработка JavaScript и отзывчивый интерфейс позволяют разработчикам эффективно работать без задержек.
6. Мобильная разработка: Хром также предлагает инструменты для разработки мобильных приложений, что позволяет разработчикам создавать и тестировать веб-страницы и приложения на различных устройствах с разными размерами экрана и разрешениями.
В целом, Хром предлагает множество инструментов и функций, которые делают его идеальным инструментом для разработчиков. Благодаря своей высокой скорости работы, поддержке последних технологий и широким возможностям для анализа и отладки кода, Хром стал незаменимым браузером для многих разработчиков по всему миру.
Тестирование и отладка в браузере Хром

Браузер Хром предлагает множество инструментов, которые помогают разработчикам проверять и отлаживать веб-приложения. Эти инструменты обеспечивают полный контроль над кодом и позволяют быстро обнаруживать и исправлять ошибки.
Одним из основных инструментов является Веб-инспектор, который позволяет просматривать и анализировать HTML-код, CSS-стили и JavaScript-скрипты в реальном времени. С его помощью разработчик может легко найти и исправить ошибки в коде, а также изменять стили и проверять их влияние на веб-страницу.
Браузер Хром также предлагает возможность эмулирования различных устройств и режимов отображения, что позволяет разработчикам проверять свои веб-приложения на разных устройствах и экранах. Это особенно полезно для создания адаптивных веб-сайтов, которые должны корректно отображаться на разных устройствах.
Кроме того, в Хроме есть возможность анализировать производительность веб-приложений с помощью инструментов профилирования. Разработчик может найти и исправить узкие места в своем коде, оптимизировать производительность и улучшить пользовательский опыт.
Наконец, браузер Хром предлагает разнообразные плагины и расширения, которые могут помочь разработчикам улучшить свой рабочий процесс. Это могут быть расширения для автоматического тестирования, инструменты для отображения сетки и выравнивания элементов, а также множество других полезных функций.
В общем, благодаря мощным инструментам для тестирования и отладки, доступным в браузере Хром, разработчики могут значительно ускорить процесс разработки веб-приложений и обеспечить их высокое качество.