Значок или значок - это небольшой графический элемент, который используется для обозначения определенной информации или функциональности. Он может быть использован в различных сферах деятельности, начиная от веб-дизайна и заканчивая пользовательским интерфейсом мобильных приложений.
Основная задача значка - быть понятным и информативным. Он должен быть достаточно простым, чтобы быстро восприниматься пользователем, но в то же время не терять своей выразительности и уникальности. Для достижения этой цели нужно учитывать несколько факторов, таких как форма, цвет, размер и стиль значка.
Форма значка играет важную роль в его восприятии и распознаваемости. Она должна быть уникальной и отличаться от других значков и элементов на странице. Например, для обозначения корзины для покупок часто используется значок в виде символа корзины или сумки. Это помогает пользователю сразу понять его назначение и использование.
Цвет также играет ключевую роль в создании эффективного и понятного значка. Цвет может помочь выделить значок среди других элементов на странице и привлечь внимание пользователя. Он также может помочь передать определенные эмоции или ассоциации, связанные с функциональностью значка. Например, яркий красный цвет может обозначать опасность или предупреждение, а зеленый - безопасность или успех.
Размер значка также имеет значение. Слишком маленькие значки могут быть трудно различимыми и неинформативными, в то время как слишком большие значки могут занимать слишком много места на странице и быть слишком навязчивыми. Правильный выбор размера значка зависит от контекста его использования и задачи, которую он должен выполнять.
В итоге, значок или значок - это маленький, но важный элемент дизайна, который может значительно повлиять на пользовательский опыт. Правильно подобранный значок может сделать интерфейс более понятным, функциональным и приятным в использовании. Поэтому, при разработке интерфейса или веб-сайта, не стоит недооценивать важность значков и уделите им должное внимание и уход.
Значок, его значение и практическая ценность

Значок (иконка) представляет собой графический элемент, который служит для передачи определенной информации или действия без необходимости в использовании текста. Он визуально обозначает конкретный объект, концепцию или функцию, что позволяет быстрее и легче понять его назначение.
Значки широко используются в веб-дизайне, где они служат важным элементом интерфейса. Они помогают пользователю быстро ориентироваться на странице, облегчая навигацию и взаимодействие с функциональностью сайта или приложения.
Каждый значок имеет свое значение, которое может быть предопределено или общепринято в соответствии с контекстом. Например, значок в виде звездочки показывает рейтинг или популярность объекта, а значок в виде стрелки указывает на возможность переключения или перемещения.
Практическая ценность значков заключается в том, что они являются эффективным способом визуализации информации и сокращения текстового объема. Значки могут быть универсальными, что позволяет пользователям из разных стран и культур просто понять их значение.
Помимо этого, значки могут быть адаптированы для разных разрешений экрана и устройств, что делает их удобными и легко воспринимаемыми как на больших мониторах, так и на мобильных устройствах. Они также могут быть анимированными, что добавляет динамизма и привлекательности в интерфейс.
Использование значков в проекте требует некоторых навыков и знаний в веб-дизайне. Важно правильно выбрать иконку, соответствующую цели и задачам проекта, а также учесть ее контекст и роль в интерфейсе. Общепринятые стандарты и рекомендации помогут сделать значки понятными и удобными для пользователей.
- Иконка должна иметь четкую и отчетливую форму, чтобы быть узнаваемой на различных устройствах и в разных условиях эксплуатации.
- Цвет, форма и пропорции значка должны быть согласованы с общим стилем и дизайном проекта.
- Размер и расположение значка в интерфейсе должны быть оптимальными для легкого обнаружения и использования.
- Значок должен быть семантически верным и корректно передавать информацию или функцию, которую он представляет.
Все эти аспекты необходимо учитывать при создании и применении значков в веб-дизайне, чтобы обеспечить их эффективность, понятность и удобство использования для пользователей.
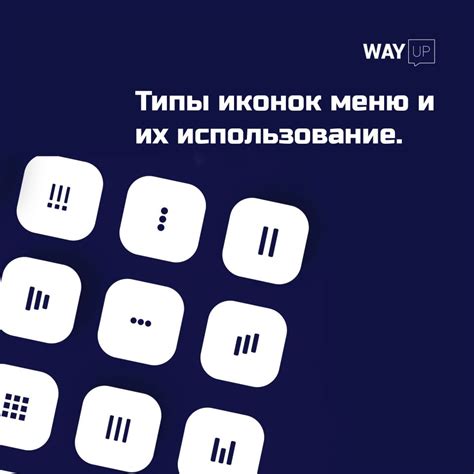
Типы значков и их особенности

Веб-разработка предоставляет множество различных типов значков, которые могут быть использованы для украшения и улучшения пользовательского интерфейса. Каждый тип значка имеет свои особенности и предназначение.
1. Иконки: иконки представляют собой графические изображения, которые используются для обозначения определенных объектов или действий. Они могут быть векторными или растровыми. Важным свойством иконок является их узнаваемость и способность передать информацию в небольшом размере.
2. Эмодзи: эмодзи - это набор символов, которые используются для выражения эмоций, идей, погодных условий и многого другого. Они широко используются в текстовых сообщениях и социальных сетях. Эмодзи могут иметь различные стили и варианты отображения.
3. Фавикон: фавикон (или иконка сайта) - это маленькое изображение, которое отображается во вкладке браузера рядом с названием веб-сайта. Он также может быть отображен на рабочем столе или в списке закладок. Фавикон обычно имеет формат ICO или PNG и может представлять логотип, символ или иконку сайта.
4. Bootstrap значки: Bootstrap предоставляет набор готовых значков, которые можно использовать в веб-приложениях. Они являются частью библиотеки Bootstrap и доступны в виде векторных иконок. Доступны различные стили и форматы для адаптации к различным потребностям дизайна.
5. Векторные значки: векторные значки представляют собой графические изображения, которые могут быть масштабированы без потери качества. Они создаются с использованием математических формул и хранятся в форматах, таких как SVG или EPS. Векторные значки идеально подходят для использования в различных разрешениях экрана и устройствах.
Каждый тип значков имеет свои преимущества и ограничения, и выбор подходящего типа значка зависит от конкретных потребностей проекта и дизайна интерфейса.
Популярные символы и их символика

1. Сердце
Символ сердца является одним из самых популярных и узнаваемых символов в мире. Оно ассоциируется с любовью, страстью и эмоциями. Сердце также используется в контексте здоровья и может обозначать заботу о сердце и сердечно-сосудистой системе.
2. Мир
Символ мира изображает гармонию и равновесие между людьми и народами. Он может быть использован в контексте мира, международных отношений и борьбы за мир в мире. В символике мира часто используется изображение голубя или оливковой ветви.
3. Рука
Символ руки может иметь несколько значений в зависимости от контекста. Он может символизировать помощь, поддержку и дружбу. Также, рука может использоваться для обозначения силы, власти или защиты.
4. Весы
Весы являются символом справедливости и равенства. Они могут использоваться в правосудии, а также в контексте понятия справедливости и баланса в обществе.
5. Крест
Крест в христианской символике обозначает жертву и спасение через смерть. Он также может использоваться в медицине для обозначения медицинских услуг или помощи.
6. Звезда
Звезда может иметь различные значения, в зависимости от количества пиков и контекста. Она может символизировать счастье, успех, мечты или надежду. Звезда также может быть символом религиозных верований или популярной культуры.
7. Солнце
Солнце является символом света, тепла и энергии. Оно может использоваться в контексте природы, лета, дня или онлайн-коммуникаций.
8. Лого
Лого или логотип представляет собой графическое изображение, которое идентифицирует бренд, компанию или организацию. Лого может быть узнаваемым и ассоциироваться с определенными ценностями, продуктами или услугами.
Примечание: Популярные символы и их символика могут различаться в зависимости от культуры, религии и исторического контекста.
Как создать уникальный значок

Вот несколько шагов, которые помогут вам создать уникальный значок:
1. Исследуйте конкуренцию. Первый шаг в создании уникального значка - исследование конкурентов. Посмотрите, какие значки используются в вашей отрасли, и определите общие темы и элементы дизайна. Это поможет вам создать значок, который будет выделяться. | 2. Определите основной характер вашего бренда. Прежде чем перейти к дизайну значка, определите основную идею и характер вашего бренда. Решите, что вы хотите передать своим пользователем через значок - эмоции, ценности или другие аспекты вашего бренда. |
3. Используйте простые формы и цвета. Для того чтобы ваш значок был запоминающимся, используйте простые формы и цвета. Избегайте излишней сложности, чтобы значок был легко узнаваем и масштабировался при необходимости. | 4. Добавьте уникальность в деталях. Чтобы сделать ваш значок уникальным, добавьте небольшие детали или элементы, которые отличаются от значков в вашей отрасли. Это может быть специфическая форма, текстура или узнаваемый шрифт. |
5. Тестируйте и получайте обратную связь. Как только у вас есть предварительный вариант значка, тестируйте его на целевой аудитории и получайте обратную связь. Обратная связь поможет вам вносить необходимые изменения и улучшать значок до тех пор, пока он не станет идеальным. | 6. Создайте векторную версию значка. Когда ваш значок готов, создайте векторную версию. Векторный формат позволяет масштабировать значок без потери качества. Также создайте несколько вариантов размеров, чтобы ваш значок отображался хорошо на различных устройствах. |
Создание уникального значка требует тщательного дизайнерского подхода и привлекательного внешнего вида. Старайтесь быть творческими и экспериментировать с различными идеями, чтобы создать значок, который будет отражать ваш бренд и привлекать внимание пользователей.
Где и как применять значок

Вот некоторые места, где можно применять значок:
- Меню навигации: значки могут использоваться для обозначения разных разделов сайта или мобильного приложения.
- Кнопки действий: значки могут использоваться вместо текстовых меток на кнопках, чтобы визуально передать смысл действия.
- Списки и таблицы: значки могут добавляться как дополнительная информация к элементам списка или таблицы.
- Страницы контента: значки могут использоваться для обозначения типов контента (например, видео, аудио, изображения) или для передачи других смысловых значений.
- Социальные сети: значки социальных сетей часто используются для создания ссылок на соответствующие профили.
Обратите внимание, что при использовании значков важно выбирать правильные символы, чтобы они четко передавали нужный смысл и были понятны пользователям.
Значок и его влияние на брендинг

Значок имеет большое влияние на брендинг и может оказать существенное воздействие на восприятие компании и ее продуктов потребителями. Он помогает создать узнаваемый образ бренда, вызывает ассоциации и эмоции, а также передает ключевые ценности, идеи и концепции, связанные с компанией или продуктом.
С правильно спроектированным значком компания может установить свою уникальность на рынке и выделиться среди конкурентов. Значок может быть использован на различных носителях – в логотипе, на упаковке товаров, на рекламных материалах, на официальном сайте и в социальных сетях. Всюду, где увидит значок, потребитель будет сразу же ассоциировать его с брендом и его продуктами.
Цвет, форма и содержание значка должны быть тщательно продуманы, чтобы они соответствовали концепции и целям бренда. Они должны быть простыми, запоминающимися и легко узнаваемыми. Важно также учитывать ассоциации, которые вызывает значок у целевой аудитории. Например, значок автомобильной компании может использовать символику скорости, свободы или надежности.
Значок может меняться с течением времени, чтобы отразить изменения в брендинге или привлечь внимание новой целевой аудитории. Он должен быть гибким, но при этом сохранять ключевые элементы, которые помогают узнать бренд. Значок должен быть уникальным, чтобы вызывать интерес и привлекать внимание, но в то же время соответствовать ценностям и идентичности бренда.
Технические аспекты использования значков

Одним из самых популярных технических средств для создания и применения значков является HTML. В стандарте HTML5 введен специальный тег <svg>, который позволяет создавать и отображать векторные значки.
Чтобы использовать значок в HTML, можно вставить его как картинку при помощи тега <img>. В таком случае, значок будет представлен в виде графического файла, например, .png, .jpg или .svg.
Еще один способ использования значков в HTML - это использование символов из набора Unicode. Каждому символу в Unicode сопоставлен уникальный код, который можно использовать в HTML-разметке. Для этого нужно вставить специальный код символа, используя сущности HTML-символов. Например, символ значка "корзины" имеет код 🛒. Его можно использовать в HTML следующим образом: 🛒.
Кроме использования HTML и Unicode символов, также можно использовать CSS для создания значков. Для этого применяются CSS-псевдоэлементы ::before и ::after, которые позволяют добавлять контенты перед или после элементов веб-страницы. А с помощью свойства content в CSS можно задать содержимое созданных псевдоэлементов, которым может быть текст, изображение или символы Unicode.
Использование значков в дизайне помогает улучшить визуальное оформление веб-страниц, делает их более понятными и информативными. При правильном применении значков, они могут быть полезными инструментами для акцентирования внимания на важных элементах и улучшения пользовательского опыта.